Ako zvýšiť „klikateľnosť“ tlačidiel na webe? Optimalizujte ich podľa týchto 3 krokov
Ako zvýšiť „klikateľnosť“ tlačidiel na webe? Optimalizujte ich podľa týchto 3 krokov
Ich revírom sú weby, bannery aj newslettre. Ide o trojicu slov, ktorých význam je obrovský. Ak sa k ich tvorbe pristupuje správne, tempo, ktorým na nich ľudia reagujú, rastie spolu s konverziami. Sú to CTA prvky. A toto je zopár tipov, ako s nimi pracovať tak, aby okoloidúcich návštevníkov menili na vašich zákazníkov.
Prečo si CTA vyžadujú zvláštnu pozornosť?
Konverzné prvky musia byť ľahko odlíšiteľné od ostatného webového obsahu, výstižné a úderné. Okrem toho by mali jasne vyjadrovať, čo nastane po kliknutí na konkrétne tlačidlo. Dôvod je jednoduchý:
Úlohou CTA je priviesť človeka k vykonaniu želanej akcie (konverzie). Tou môže byť nákup, rezervácia, registrácia, prihlásenie k odberu noviniek, vyskúšanie 30-dňovej verzie, virtuálne pohladkanie mačičky či bársčo iné. Dôležitosť tlačidiel nie je žiadnou novinkou. Veď pesničky o buttonoch vznikali už pred viac ako dvanástimi rokmi.
Pri textovaní kontaktnej podstránky netreba nad tlačidlom príliš polemizovať. Ak človek vyplní svoje údaje a text správy, tlačidlo Odoslať vystihuje akciu dostatočne dobre.
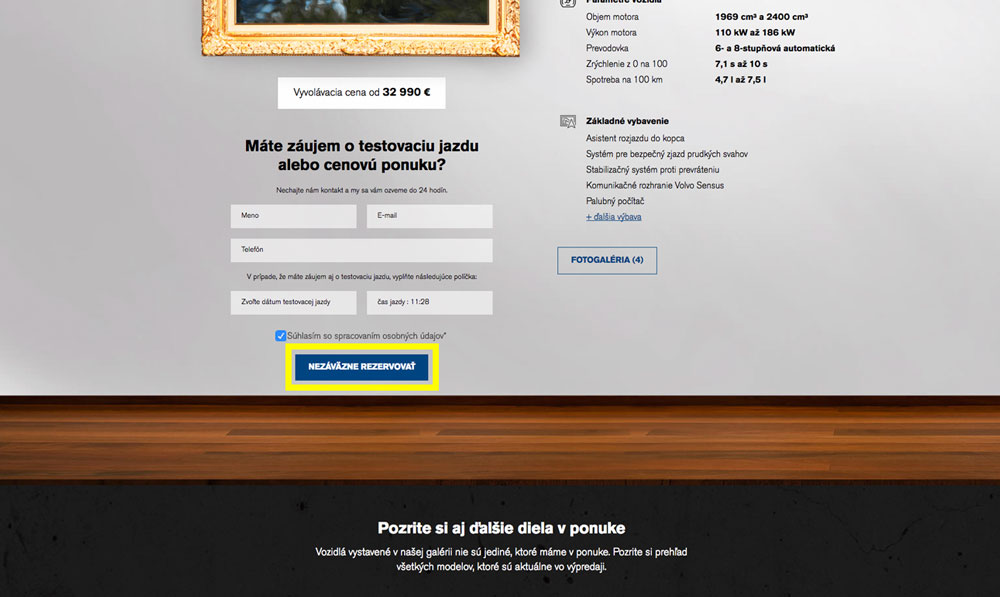
Problém však môže nastať pri textovaní tlačidiel, ktoré vedú k prihláseniu na bezplatnú testovaciu jazdu nového Volvo XC60 v termíne, ktorý si záujemca sám vyberie. Pri takom druhu zadania treba myslieť aj na to, aby prihlásenie nepôsobilo príliš záväzne. Situácia, nad ktorou treba popremýšľať už o čosi viac.

Trojstupňová optimalizácia konverných tlačidiel
To, či Call to Action prvok prinesie konverzie, závisí na štyroch faktoroch. Tým prvým je samotný produkt, textový obsah tlačidla, jeho farba a umiestnenie. Zatiaľ čo kvalita produktu a jeho benefity sú v rukách klienta, posledné atribúty máme na starosti my – marketéri. Poďme si ich priblížiť trošku viac:
1. V textoch môžete byť milý, panovačný alebo hovoriť „za nich“
Pri textovaní tlačidiel sa dá riadiť viacerými princípmi. Pokiaľ ide o wording tlačidiel na webe, orientovať sa dá napríklad aj podľa hodnoty produktu:
Priamosť
Nad kúpou lacnejších produktov ľudia nepotrebujú uvažovať dlho. Preto je pravdepodobné, že ich budú chcieť kúpiť okamžite. Text v tlačidle by mal teda jasne vyjadrovať, že k produktu a vybaveniu objednávky sa dostanú na „jeden“ klik.
Do konverzných tlačidiel Zaplatiť je dobré zahrnúť aj informáciu o finálnej cene produktu alebo celej objednávky. Zákazníkovi tak dáte najavo, že ho nebudete oberať o žiadny čas. Jednoducho si vyberie, zaplatí a o niekoľko dní to má.

Nezáväznosť
Pokiaľ ide o drahšie produkty či služby, text tlačidla by mal vyjadrovať, že návštevník sa po kliknutí naň k ničomu neviaže. Spomínate? Presne to platilo v prípade rezervácie testovacej jazdy vozidiel Volvo. Texty Nezáväzne rezervovať, Objednať konzultáciu alebo Chcem viac info vyjadrujú nezáväznosť, takže ľudia na ne budú smelo klikať.

Pavel Šenkapoun v knihe Webcopywriting pro samouky opísal ďalše tri princípy, ako textovať CTA tlačidlá.
Princíp nevtieravosti
Frázy Odoslať správu alebo Viac informácií sú stručné, jasné a zároveň nepôsobia „lepkavo“, ale skôr decentne.

Imperátorský princíp
Na prvý pohľad to môže znieť ako najhoršia alternatíva. Slovné spojenia Odošlite správu alebo Získajte viac informácií nie sú oproti predošlej možnosti iba dlhšie, ale aj priamejšie. A o to efektívnejšie. Ľudia sa totiž radi nechajú viesť za rúčku, takže ak im poviete o veciach narovinu, CTA-čka vám môžu priniesť zaujímavé výsledky.

Princíp voluntatívnej (vôľovej) modálnosti
Text obsahuje modálne slovesá ako chcieť, mať, nechať, potrebovať a pod. Návštevníkovi sa takto otextovanými tlačidlami prihovárate v prvej osobe – ja chcem, ja mám, ja potrebujem.

2. Farba – vyhnite sa 50 odtieňom šedej
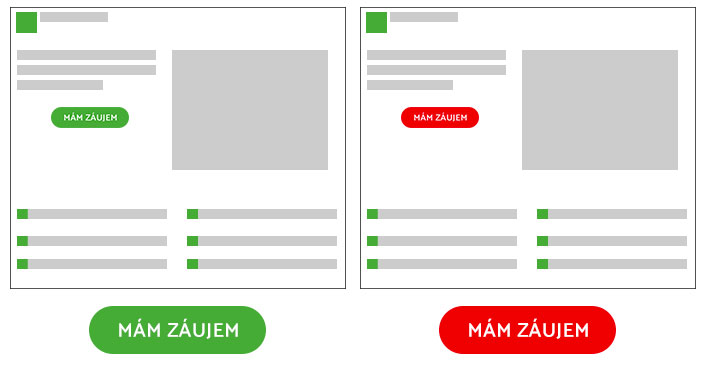
Kedysi panovali teórie, že zelené CTA tlačidlá fungujú najlepšie. A každý, kto ich mal červené, bol považovaný za hanobiteľa UX zásad. Všetky tieto dohady postupne vyvrátili všemožné A/B testy.
Výsledky z porovnávania zelených a červených tlačidiel nájdete pekne zozbierané na blogu ConversionXL. TL;DR: Tri zo štyroch case-study boli v jasný prospech červenej. O úspešnosti tlačidiel však nerozhodujú iba jednotlivé farby, ale celá vizuálna hierarchia webstránky.

Na webe, kde je viacero prvkov v rovnakej farbe ako CTA, tlačidlá príliš nevyniknú.
Nejde ani tak o to, ktorá farba je pre CTA-čka najlepšia. Mala by byť hlavne výrazná, pretože to, čo je nápadné, púta pozornosť. Z toho vyplýva jediné – Call to Action prvky by nemali byť v šedých farbách (iba ak by bola kontrastnou farbou webstránky práve šedá). Túto teóriu sa nám v Marketingeri podarilo potvrdiť už viackrát.
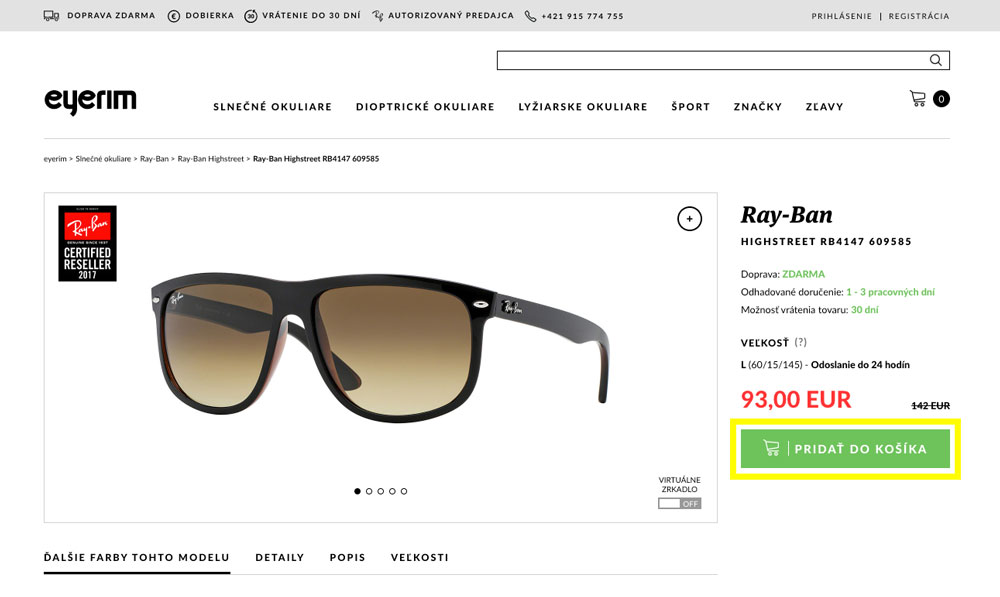
Napríklad, pre klienta eyerim sme vypracovali komplexný audit ich pôvodného webu, na ktorom sa nachádzali šedé konverzné tlačidlá. CTA na produktových stránkach a v košíku sme zmenili z čiernej na zelenú farbu. Aký to malo dopad na konverzie?
Počas mesačného A/B testu na zelené tlačidlo Pridať do košíka klikalo o 10 % viac ľudí ako na pôvodné tlačidlo v šedej farbe.

3. Umiestnenie – kde dvaja súperia, kompromis vyhráva
CTA by sa malo zobraziť v správnom čase a na správnom mieste. Viem, veta ako z Kottlerovej učebnice marketingu, ale je to tak. Niektorí umiestňujú konverzné prvky na začiatku webu (nad foldom), iní ich dávajú na koniec (pod textový obsah). Obe z týchto možností majú svoj význam.
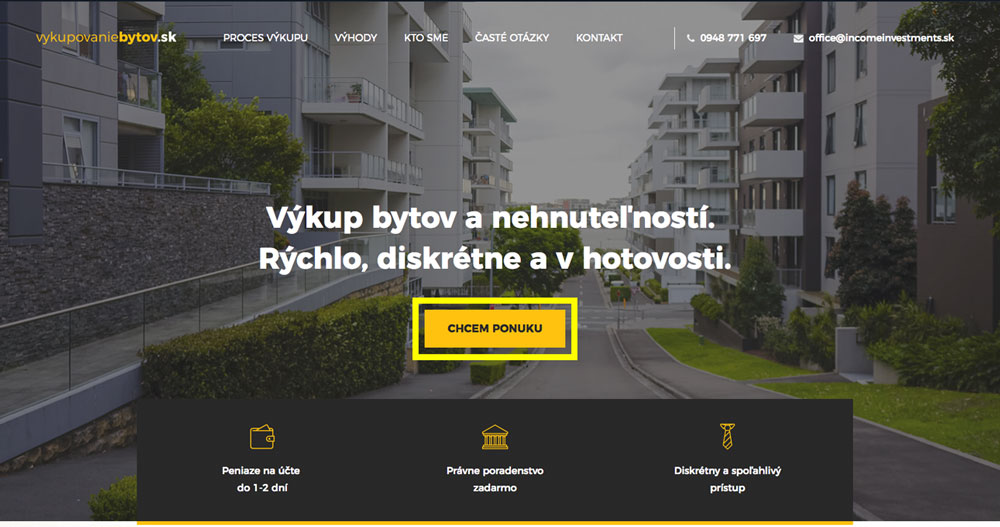
Konverzné tlačidlo nad záhybom je dnes bežným javom takmer každej landing page. Ak je Call To Action prvok umiestnený na začiatku, je pravdepodobné, že si ho ľudia okamžite všimnú. A teda že prinesie viac konverzií. Mnohí považujú takéto umiestnenie CTA ako jedno z desatora prikázaní webdizajnu.

Tlačidlo umiestnené na konci webu je vhodné použiť najmä pre produktové stránky drahších produktov. Človek, ktorý sa rozhoduje investovať nemalé peniaze do jediného produktu, si o ňom najprv naštuduje všetky informácie. Ku konverznému tlačidlu sa dostane, až keď si prečíta o jeho vlastnostiach a výhodách.
Tento koncept vychádza zo známeho marketingového modelu AIDA. Dobrým nadpisom upútate pozornosť návštevníka, obrázok mu rozžiari oči, po prečítaní produktového textu začne slintať a vyvrcholením toho všetkého je výzva k akcii, ktorá sa nachádza na konci. Uspokojenie prichádza po kliknutí naň.
Pamätajte však, že ani jedna z týchto možností nie je žiadne Ludolfovove číslo. Spôsoby umiestnenia CTA-čiek sú skôr best practises, než jasne definované pravidlá. O tom svedčí aj rozporuplnosť výsledkov z rôznych A/B testovaní.
Zatiaľ čo v jednom prípade presunutie CTA zospodu nad záhyb prinieslo webu 20 % nárast konverzií, v inom teste sa osvedčil pravý opak. Tlačidlo umiestnili na spodok stránky a nárast konverzií stúpol o 304 %. Existujú tiež prípady, keď rozdielne umiestnenie Call to Action prvku nemalo na klikateľnosť žiadny vplyv.
Preto sa UX dizajnéri rozhodli konverzné tlačidlá umiestňovať na začiatok aj koniec webstránok. Táto stratégia sa však neobjavuje len na produktových stránkach, ale aj online magazínoch či spravodajských portáloch.
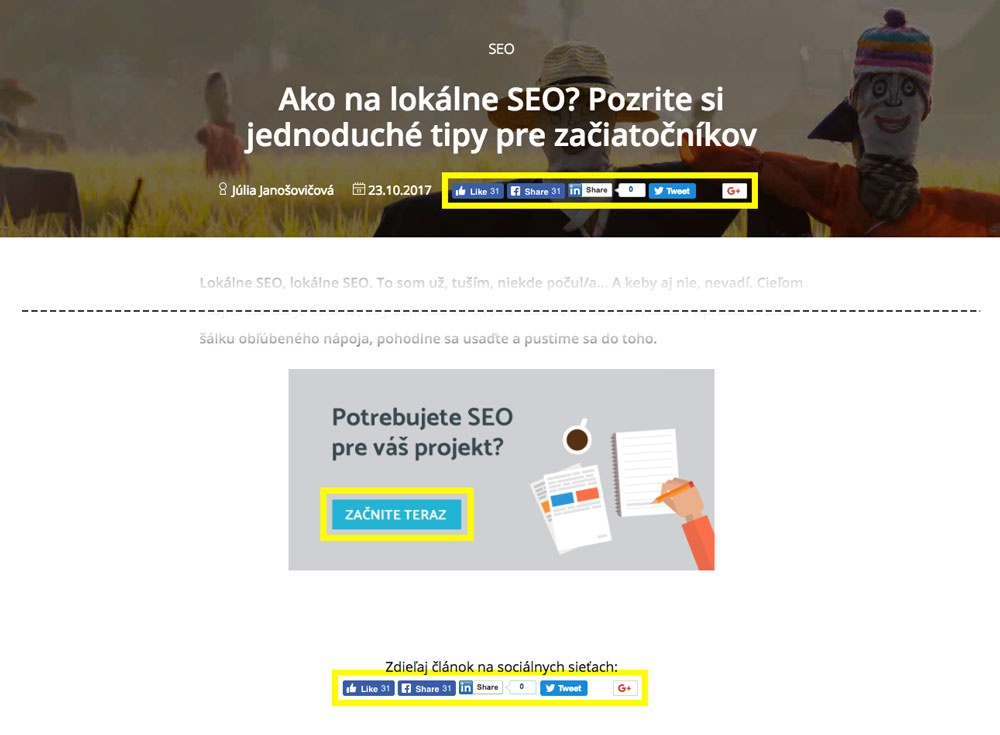
Veríme jej natoľko, že ju používame aj na našom blogu:

Tlačidlá pre zdieľanie člákov sme umiestnili nielen na koniec, kde majú najväčší význam (človek po prečítaní článok olajkuje alebo zazdieľa), ale aj na úvod článku.
Existuje ešte jedno riešenie.Také, pri ktorom nevidíte CTA-čka iba hore, dole či po stranách, ale doslova všade. Adaptívne tlačidlá sa pohybujú spolu so scrollovaním, takže návštevník ich má na očiach po celý čas. Takúto taktiku využíva napríklad Apple na svojich produktových podstránkach.
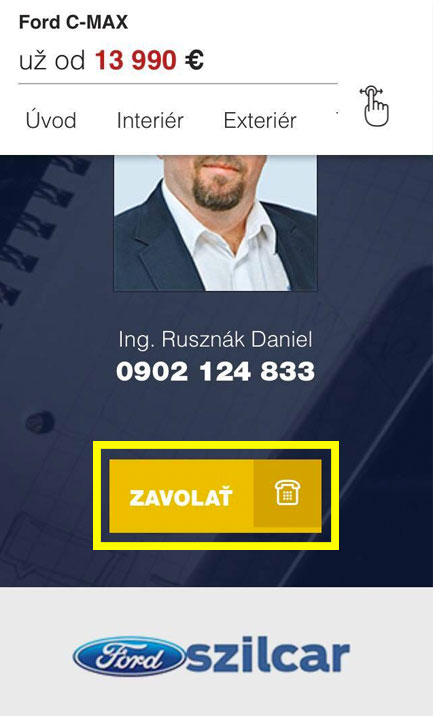
Všadeprítomné konverzné tlačidlá sme umiestnili aj na nový web nášho klienta Ford Szilcar, ktorý sme spustili iba nedávno. ;)
Tlačidlo pre kontaktovanie predajcu je na produktovej stránke vždy na očiach.
Prispôsobivé CTA sa môžu dokonca meniť na základe zariadenia. Ak si otvoríte spomínanú webstránku Ford Szilcar na smartfóne, tlačidlá Kontaktovať sa zamenia za Zavolať. Po kliknutí na CTA môže záujemca o vozidlo okamžite volať. Bez toho, aby vypĺňal formulár alebo hľadal číslo na podstránke s kontaktmi.

Nemeňte zbrklo, ale testujte
Skôr než začnete hromadne prerábať tlačidlá na svojom webe podľa uvedených odporúčaní, najprv si ich otestujte. A/B testovanie je totiž nevyhnutnou súčasťou každej úpravy konverzných prvkov. 30 % záujemcov o A/B testy ako prvé testuje práve CTA tlačidlá.
K finálnej zmene pristúpte až vtedy, keď vám úspešnosť navrhovaných CTA potvrdia čísla v testovacom nástroji. Merať môžete texty, farby alebo umiestnenia tlačidiel a tiež to, ako tieto zmeny na ľudí pôsobia.
Čo sa týka testovacích nástrojov, u nás používame komplexný analytický nástroj Exponea a Optimizely. Oba sú síce platené, no Optimizely si môžete vyskúšať na 30 dní zadarmo. Ak predsa len chcete niečo úplne bezplatne, skúste Google Optimize.