Šablónový web alebo web na mieru. Ktoré riešenie je lepšie?
Šablónový web alebo web na mieru. Ktoré riešenie je lepšie?
Čo je lepšie? Stiahnuť šablónu, naštýlovať ju a pripraviť do požadovaných sekcií, alebo si nechať urobiť unikátny nový web od základov? Mnoho ľudí si kladie túto otázku. A práve preto som napísal tento článok.
Tvorba webu je rozdelená do viacerých fáz, pričom každá z nich je dôležitá. Už dávnejšie som napísal článok o tom, ako tvoríme unikátne webstránky podľa požiadaviek klienta. Jednotlivé fázy by však mali prebehnúť aj pri tvorbe webu na šablóne, aby bol výsledkom práce fungujúci web/e-shop.
Stáva sa však, že sa iba kúpi lacná šablóna, zmenia sa obrázky a farby, napíšu sa nejaké texty, ktoré vo väčšine prípadov nefungujú, a takéto weby potom idú online.
To rozhodne nie je správne riešenie. Treba si totiž uvedomiť, že každá fáza by mala byť neoddeliteľnou súčasťou tvorby webstránok. Žiaľ, nie vždy to tak je.
A: Šablóna
Využitie šablóny má svoje pre a proti. Na trhu sú desaťtisíce pekných a funkčných šablón, na ktorých sa dá ďalej stavať.
Ak ste technicky zručnejší, viete si to celé vyklikať a urobiť takpovediac na kolene. Týka sa to malých, prezentačných webov do približne piatich podstránok (osobné portfólio, blog, galéria).
Z mojich skúseností však viem, že nie každý to dokáže. Preto odporúčam zapojiť do tvorby dizajnérov (UX a UI), programátora, testera a na konci procesu analytika, ktorý nastaví Google Analytics a správne trackovanie eventov (telefónne čísla, emaily, formuláre, konfigurátory, jednoducho všetko, čo chcete merať a zároveň vyhodnocovať).
Na trhu je množstvo overených CMS systémov, napríklad WordPress, Joomla, Blogger, Drupal, Magento, PrestaShop a mnoho ďalších. Šablónu viete taktiež napojiť aj na unikátne CMS systémy.

WordPress je najpoužívanejšie CMS riešenie na svete.
Cena
Cena šablóny sa pohybuje v rozmedzí od pár eur po pár desiatok eur, čo v tomto prípade hrá významnú rolu.
Ako som však spomínal vyššie, odporúčam zaplatiť si skúsených ľudí, ktorí vám pomôžu s úpravou dizajnu, vyskladaním a napojením šablóny, správnym nastavením analytiky a v konečnom dôsledku s finálnym testovaním, aby všetko fungovalo tak, ako má.
Cena sa navýši v závislosti od veľkosti webu, teda od toho, či ide o prezentačný web alebo e-shop.
Vo väčšine prípadov je cena nižšia ako v prípade unikátneho webu. V niektorých prípadoch však môže byť podobná ako pri tvorbe webu na mieru.
Responzivita
V dnešnej dobe majú šablóny k dizpozícii plnú podporu responzivity. Stránky sú optimalizované pre všetky najdôležitejšie rozlíšenia, od desktopov cez tablety až po mobily.
Tiež sú (teda mali by byť) optimalizované aj pre najnovšie verzie prehliadačov. Vďaka tomu máte istotu, že sa návštevníkom z akýchkoľvek zariadení zobrazí váš web správne.
Čas
Aj táto veličina hrá pri tvorbe webu dôležitú rolu. Všetko však závisí od samotnej šablóny.
Vizuálna úprava šablóny webdizajnérom zaberie nejaký čas. Následne musí šablónu upraviť programátor, ktorý ju potom napojí na určitý CMS systém.
Opäť, veľa závisí od toho, o aký veľký web ide (prezentačný web vs. e-shop), od množstva podstránok, funkcionalít a ďalších požiadaviek.
Vo väčšine prípadov to nie je až tak časovo náročný proces ako pri tvorbe unikátneho dizajnu či návrhu špeciálnych funkcionalít (ako v prípade webu na mieru). Všetko však chce svoj čas.
Overené CMS
Pred zakúpením šablóny by ste si tiež mali zodpovedať otázku, na akom CMS systéme má vaša nová webstránka fungovať.
K dispozícii máte množstvo systémov. Môže to byť buď unikátne CMS (agentúry niekedy majú vlastný systém), alebo to viete postaviť na overených systémoch.
Jedným z najznámejších CMS je WordPress, na ktorom momentálne funguje cca 18 miliónov webstránok (35 % zo všetkých webov sveta).
Ide tak o najpoužívanejšie CMS riešenie na svete. Ovládanie systému je jednoduché a intuitívne. Wordpress obsahuje veľké množstvo pluginov na rozšírenie možností a funkcií.
Medzi ďalšie často používané CMS patrí Joomla, Drupal, Wix, Card alebo Tilda. Samozrejme, na trhu je aj množstvo ďalších.
V prípade e-commerce riešení napríklad odporúčam použiť Shopify, ktorý je jedným z najznámejších CMS pre e-shopy. Je intuitívny, ľahko sa používa a má množstvo rozšírení a pluginov.

Ak plánujete rozbiehať eCommerce projekt, určite sa oboznámte s CMS Shopify.
Medzi ďalšie systémy patrí WooCommerce, Squarespace alebo Magento. Všetko však závisí od toho, na čo potrebujete webstránku.
Výhodou týchto systémov je jednoduchá manipulácia s nakonfigurovaním jednotlivých sekcií webu. Úprava obsahu na webe sa rieši vo väčšine prípadov priamo na stránke a niektoré veci cez admina v backende webstránky.
Jednoduchosť a funkčnosť
Vo väčšine prípadov je práca s úpravou obsahu v rámci overených CMS jednoduchá, intuitívna a funkčná.
Stránky a sekcie webu sa väčšinou dajú upravovať systémom drag and drop (chyť, presuň a pusti) a úpravy textov či obrázkov urobíte jednoducho na pár kliknutí.
Kde hľadať šablóny?
Pri hľadaní vhodnej šablóny dávam do pozornosti weby themeforest.net a templatemonster.com, kde nájdete množstvo klasických HTML šablón cez Wordpress šablóny až po e-commerce a CMS riešenia.
Tiež tam nájdete aj dizajny šablón vo forme .psd (formát súboru Photoshopu, ktorý viete otvoriť aj v programe Adobe XD).
SEO
Každý systém obsahuje aj základné SEO nastavenia stránok, kde si viete nastaviť title (titulok stránky) a description (popis stránky), ktorý by mal obsahovať dôležité kľúčové slová.
Odporúčam vybrať si vhodný SEO plugin v závislosti na systéme, na ktorom chcete postaviť váš web. Týmto sa to však nekončí.
SEO optimalizácia je beh na dlhú trať. Viac o tom, ako to funguje vo Wordpresse, spísal bývalý kolega Maťo. Článok je síce starší, ale stále ponúka zaujímavé i aktuálne informácie.
Tuctovosť a konkurencia
Keďže sú tieto šablóny voľne dostupné, môže sa stať, že si tú istú šablónu zakúpi aj vaša konkurencia.
Osobne to vnímam ako väčší problém najmä pri prezentačných weboch, ktoré by mali byť unikátne a jasne zapamätateľné.
Ak však vlastníte e-shop, tuctové riešenie nemusí byť zlým riešením, keďže návštevníci už daný štýl poznajú, rovnako ako aj funkcie z týchto webov. V mnohých prípadoch pritom ide o funkčné weby, ktoré skutočne predávajú.
Ak sa však chcete odlíšiť od konkurencie a máte dostatočný rozpočet, odporúčam vytvoriť unikátne riešenie e-shopu.
B: Stránka na mieru
Premýšľate nad unikátnou webstránkou? Chcete sa odlíšiť od konkurencie unikátnym dizajnom? Potrebujete špeciálne možnosti a funkcionality? Máte dostatočný rozpočet?
Ak ste si odpovedali kladne na vyššie uvedené otázky, čítajte ďalej.
Je potrebné si uvedomiť, že na tvorbe webu na mieru sa väčšinou podieľa viacero ľudí/tímov (každý odborník na svoju oblasť), čo sa, prirodzene, odráža aj na vyššej cene takejto webstránky.
Na druhej strane môžete mať istotu, že dostanete jedinečnú webstránku, ktorá má unikátny UX/UI dizajn a špeciálne funkcionality.

Návrh štruktúry webstránky pre nášho klienta Powerlogy.
Research a analýza
Pri tvorbe unikátneho webu by všetkému mal predchádzať prieskum a analýza (to platí aj pri tvorbe pomocou šablóny).
Ak ide o tvorbu nového webu už existujúcej značky, je nevyhnutné vyhodnotiť rôzne online analytické nástroje, ktoré pomôžu pri návrhu nového webu – napríklad Google Analytics, Hotjar, VWO, Smartlook, Exponea a mnoho ďalších.
Prieskum konkurencie, používateľský výskum (rozhovory a dotazníky), pochopenie cieľových skupín (persóny) a analýza dát by teda mali mali predchádzať tvorbe každej webstránky.
Jedinečnosť a unikátnosť
Unikátna webstránka je skvelým spôsobom, ako sa odlíšiť od konkurencie. Nikto iný napokon takú istú mať nebude.
Použitie moderných grafických vizuálnych štýlov, unikátnych fontov (písiem) či mikroanimácií, to všetko spraví z vášho webu jedinečné miesto, na ktoré sa ľudia budú radi vracať a ktoré si zapamätajú.

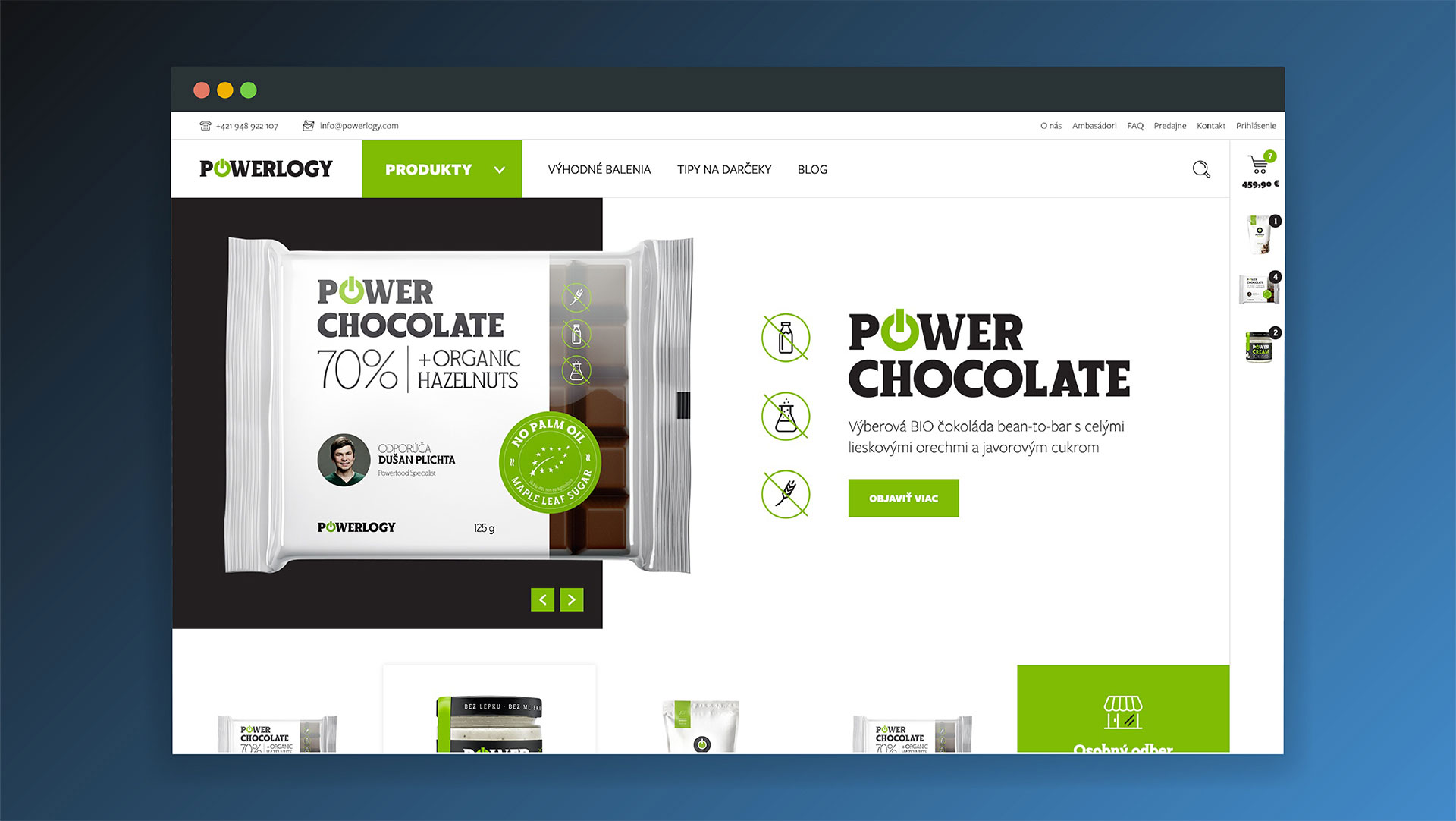
Príklad grafického spracovania unikátnej webstránky pre Powerlogy.
Tieto veci sú však len časťou z toho, čo by mal obsahovať kvalitný web. Netreba zabúdať ani na správne a presne cielenú textovú komunikáciu, pretože práve textový obsah webu predáva (či už ponúkate služby alebo tovar).
Môžete mať pekný dizajn, no pokiaľ budete mať zle formulované a nepresné texty, váš web jednoducho fungovať nebude.
Špeciálne funkcionality
Funkcionality sú najčastejším dôvodom, pre ktorý sa ľudia rozhodnú pre webstránku na mieru.
Pri tvorbe webu tak často vyvíjame pre klientov unikátne a jedinečné technické riešenia, ktoré by v šablónach hľadali márne.
Na mysli mám rôzne typy konfigurátorov, špeciálne formuláre, kalkulačky, filtre, možnosti napojenia databáz a API prepojenia (API – Application Programming Interface – rozhranie pre programovanie aplikácií) a mnoho ďalších.
Ak teda chcete alebo potrebujete unikátne riešenie, určite odporúčam vytvoriť funkcionality presne podľa vašich potrieb.
Dodatočné úpravy webu
Webstránka sa často ďalej vyvíja, a tak by to malo byť. Spustenie webu je teda v mnohých prípadoch len začiatok, po ktorom prichádzajú na rad ďalšie úpravy.
Upravovať sa môžu časti webu a rozloženia obsahu podľa potrieb a požiadaviek klientov (pribúdajú nové služby, možnosti), vytvárajú sa nové podstránky a sekcie.
Webstránky preto po spustení odporúčam testovať. Týka sa to hlavne výkonnostných webov a e-shopov.
Testovať treba napríklad farebnosť hlavných dôležitých prvkov, textácie či malé zmeny v rámci niektorých sekcií. Takto to aspoň funguje u nás.
Mať unikátnu webstránku teda prináša flexibilitu a možnosti ďalšieho rozvoja.
Unikátny CMS systém
Samozrejme, aj unikátne weby sa dajú napojiť na overené CMS systémy. Stačí tomu prispôsobiť layout stránky pri návrhu a tvorbe webu (rozloženie podstránok a sekcií, pri e-shopoch kroky nákupného procesu tak, aby ladili s daným CMS/CRM systémom).
Stáva sa však, že agentúry majú vlastný systém, na ktorom stavajú svoje weby. My napríklad používame vlastný CMS systém EDI.TOR.
Jeho výhodou je jednoduchá a intuitívna úprava obsahu stránky. Pre tých, ktorých táto téma zaujíma viac, odporúčam prečítať článok od nášho programátora Sama o tom, ako to celé vzniklo a funguje.

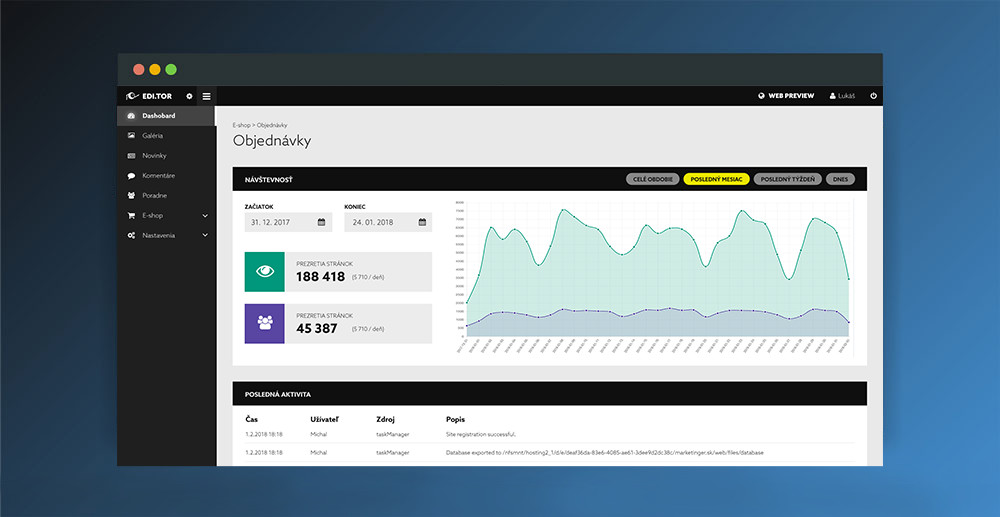
Náhľad nášho CMS systému EDI.tor.
Ak vám firma vytvorí web na mieru a postaví ho na vlastnom CMS, mala by vám zabezpečiť aj následnú podporu.
To znamená, že všetky veci spojené so stránkou bude daná firma riešiť aj ďalej. Pred tvorbou webu si preto radšej preverte situáciu u danej agentúry.
Cena
Odpovedať na otázku, koľko stojí web na mieru, nie je jednoduché. Odvíja sa to totiž od viacerých faktorov.
Všetko závisí od toho, aký rozsiahly má web byť, koľko má mať unikátnych podstránok, špeciálnych funkcionalít a možností.
Tým, že je v procese tvorby webu zakonponovaných viacero odborníkov, sa môže cena takého webu pohybovať v rozmedzí od niekoľkých stoviek až po desaťtisíce eur.
Niektoré weby majú dokonca hodnotu až šesťciferného čísla, ale to je téma sama o sebe. :)
Kvalita
Ak sa bavíme o webe za niekoľko tisíc eur, musí tomu zodpovedať aj kvalita odvedenej práce.
Stránka by teda mala byť nielen vizuálne pekná (UI design – user interface design – grafické použitie farieb, štýlov, prvkov a písiem).
Mala by byť tiež funkčná a jednoducho použiteľná pre návštevníkov (UX design – user experience – jednoduchosť a intuitívnosť v ovládaní a používaní, zákaznícka skúsenosť s prehliadaním webstránky).
A v konečnom dôsledku by mala v cieľovej skupine tiež vzbudzovať pozitívny dojem (CX design – customer experience – celkové dojmy a emócie, finálny stav zhodnotenia webu).
Samozrejme, netreba zabúdať na to, že web musí prioritne plniť svoj účel a prinášať to, na čo bol vytvorený – určitý počet objednávok, odoslaných formulárov, množstvo telefonátov či registrácií.
Participácia viacerých ľudí alebo tímov
Ako som už spomínal, v prípade webov na mieru je to trochu zložitejšie ako pri šablóne.
Do procesu vstupujú rôzni odborníci alebo tímy odborníkov od analytikov, SEO špecialistov, UX a UI dizajnérov, programátorov, copywriterov až po analytikov a testerov, ktorí na konci celého procesu ešte testujú funkčnosť a logiku webu.
Každá jedna fáza si pritom vyžaduje svoj čas. Len pre orientáciu, tvorba jednoduchých prezentačných webstránok môže trvať približne dva až šesť mesiacov.
V prípade zložitejších webstránok alebo e-shopov to môže byť pokojne aj šesť až dvanásť mesiacov, niekedy i viac. Všetko závisí od zložitosti.
Výslednej sume by mala zodpovedať kvalita a funkčnosť.
Záver
Ak premýšľate nad novým webom, je dôležité viackrát si premyslieť, ktoré faktory sú pre vás kľúčové a dôležité.
Pokiaľ máte nižší rozpočet a potrebujete jednoduchú prezentačnú webstránku, nie je o čom premýšľať. Zvoľte kúpu šablóny.
Keď však chcete niečo unikátne, potrebujete špeciálne funkcionality a exkluzívny webdizajn, prípadne sa len chcete odlíšiť od konkurencie, odporúčam vytvoriť webstránku podľa vašich potrieb a zamerania.
Správne vytvorený prieskum a analýza na začiatku, unikátny dizajn či perfektne zvládnuté funkcionality totiž spravia z vášho webu miesto, ktoré si ľudia zapamätajú.
Takéto webstránky sú príťažlivé nielen pre oko. Ak sú vytvorené správne, prinášajú predovšetkým želaný osoh.
Možno ste sa teraz našli v jednej z týchto skupín. Ak áno, super. Ak nie a potrebujete poradiť, sme tu pre vás. :)