Ako vzniká webstránka? Nahliadnite do procesov jej tvorby v našej agentúre
Ako vzniká webstránka? Nahliadnite do procesov jej tvorby v našej agentúre
Návštevníci väčšinou vidia konečný výsledok – webstránku. Málokto však vie, koľko práce obnáša jej tvorba a aké kroky predchádzajú jej vzniku. Aby ste mali lepšiu predstavu, spísal som to najdôležitejšie o tom, ako sa vytvárajú webstránky priamo u nás v Marketingeri.
Samozrejme, veľa závisí od toho, či ide o úplne nový web (pre novovzniknutú značku alebo produkt) alebo o vytvorenie nového webu pre spoločnosť, ktorá už webstránku má, prípadne redizajn akuálneho webu.
Ak sa tvorí úplne nový web, asi je každému jasné, že v takomto prípade nemáme k dispozícii žiadne dáta (analytiku, heatmapy ani spätnú väzbu od zákazníkov). No a práve o tomto prípade budem písať.
9 základných bodov – práca pre celý tím
Hneď v úvode je dôležité uvedomiť si, že návrh webstránky je komplexný proces, do ktorého je zapojený celý náš tím. Jednotlivé kroky tohto procesu som zhrnul do niekoľkých hlavných bodov, ktoré budem podrobnejšie rozpisovať nižšie. Sú to tieto:
- Analýza a prieskum trhu
- Mapa kľúčových slov a štruktúra webu
- Wireframes a tvorba obsahu
- Dizajn
- Prototyp
- Front-end
- Back-end
- Nahodenie obsahu a používateľské testovanie
- Analytika a optimalizácia
Poďme si teda bližšie povedať o tom, čo jednotlivé body zahŕňajú.
1. Analýza a prieskum trhu
Persóny
Skôr ako sa pustíme do kreslenia a navrhovania webu, musíme si najprv ujasniť, kto je naša cieľová skupina. Na tento účel nám slúžia takzvané persóny, ktoré sú dôležitou súčasťou analýz a prieskumov.
V dnešnej dobe sa však o nich už píše naozaj veľmi veľa, a preto sa im v tomto článku nebudem podrobne venovať. Ak vás ale táto téma zaujíma, odporúčam vám preštudovať si e-book Content marketing v kocke, ktorý sme vytvorili pre Slovak Business Agency priamo v našej agentúre.

Dôležité je predovšetkým pochopiť, kto je moja cieľová skupina. Koho chcem mojím produktom alebo službou osloviť? Akú vekovú kategóriu? Akú spoločenskú vrstvu? Sú to slobodní alebo zadaní ľudia? Majú rodiny? Takto by sme mohli pokračovať ďalej.
Zamyslite sa nad tým a pripravte si podrobnú špecifikáciu každej persóny. Ideálne je, ak si vytvoríte od troch do šiestich persón, v závislosti od toho, kto je vaša cieľová skupina a o aký typ projektu máte. Podľa persón môžete následne zhotoviť rôzne dotazníky a prieskumy, ktoré vám povedia o vašom webe aj podnikaní viac.
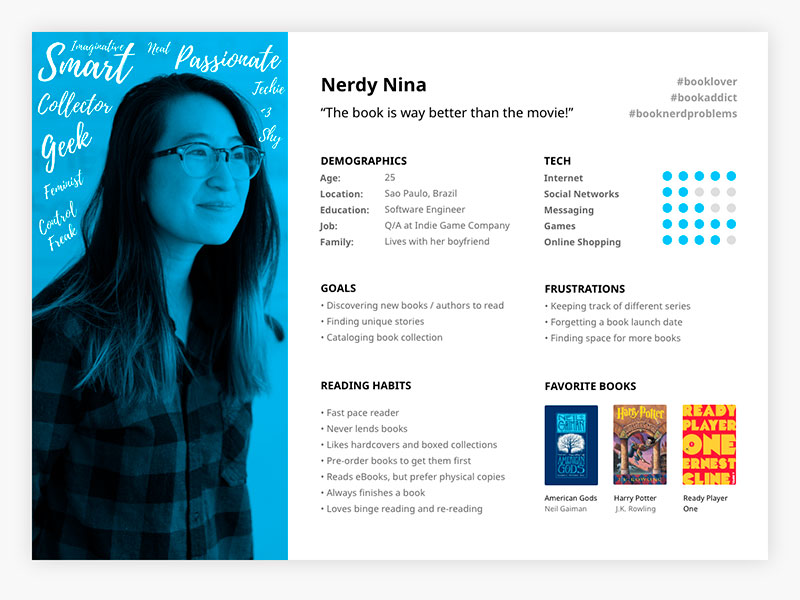
Príklad persóny

zdroj: dribbble.com
Rozhovory
Rozhovory patria medzi najčastejšie používané kvalitatívne metódy používateľského výskumu. Ide o dôležitý krok, ktorý vedie k pochopeniu služby či produktu, cieľových skupín a stratégie. Čo je pri nich dôležité?
V prvom rade výber správnych respondentov, s ktorými budete rozhovor realizovať. Pri ich výbere preto vychádzajte z vopred pripravených persón.
Počas rozhovoru kladieme na začiatku jednoduché, otvorené otázky, ktorých cieľom má byť to, aby sa respondent rozhovoril a povedal nám o danej veci alebo téme čo najviac. Neskôr môžeme použiť aj uzatvorené otázky, na ktoré respondenti odpovedajú viac-menej jednoslovne. Tie využívame najmä vtedy, keď potrebujeme jednoznačnú odpoveď (áno/nie).
Dotazníky
Pomocou správne formulovaných otázok v dotazníku môžete získať v relatívne krátkom čase dôležité informácie od väčšej skupiny ľudí.
V dotazníku sú dôležité správne formulované otvorené otázky, ktoré nám poskytnú rýchly prehľad v konkrétnej oblasti (zistenie názoru, vnímanie značky).
Napríklad: Čo podľa vás chýba na tomto webe? Podľa čoho sa rozhodnete pre nákup v e-shope? Čo môžeme urobiť pre to, aby sme vám uľahčili rozhodovanie?
2. Mapa kľúčových slov a štruktúra webu
Mapa kľúčových slov – keyword map
Ďalším dôležitým krokom, ktorý predchádza tvorbe webstránky, je vytvorenie mapy kľúčových slov, ktoré sú vo vašej oblasti najčastejšie vyhľadávané v rôznych vyhľadávačoch.
Na celom svete je na prvom mieste vyhľadávač Google, no v prípade, že podnikáte v Česku, nezabúdajte na Seznam, ktorý je druhý najpoužívanejší vyhľadávač v tejto krajine.
Odporúčam, aby ste si vytvorili takú mapu kľúčových slov, v ktorej budú obsiahnuté nielen relevantné kľúčové slová a slovné spojenia, ale aj ďalšie metriky, ako sú mesačná vyhľadávanosť, konkurencia a trend vyhľadávania kľúčových slov.
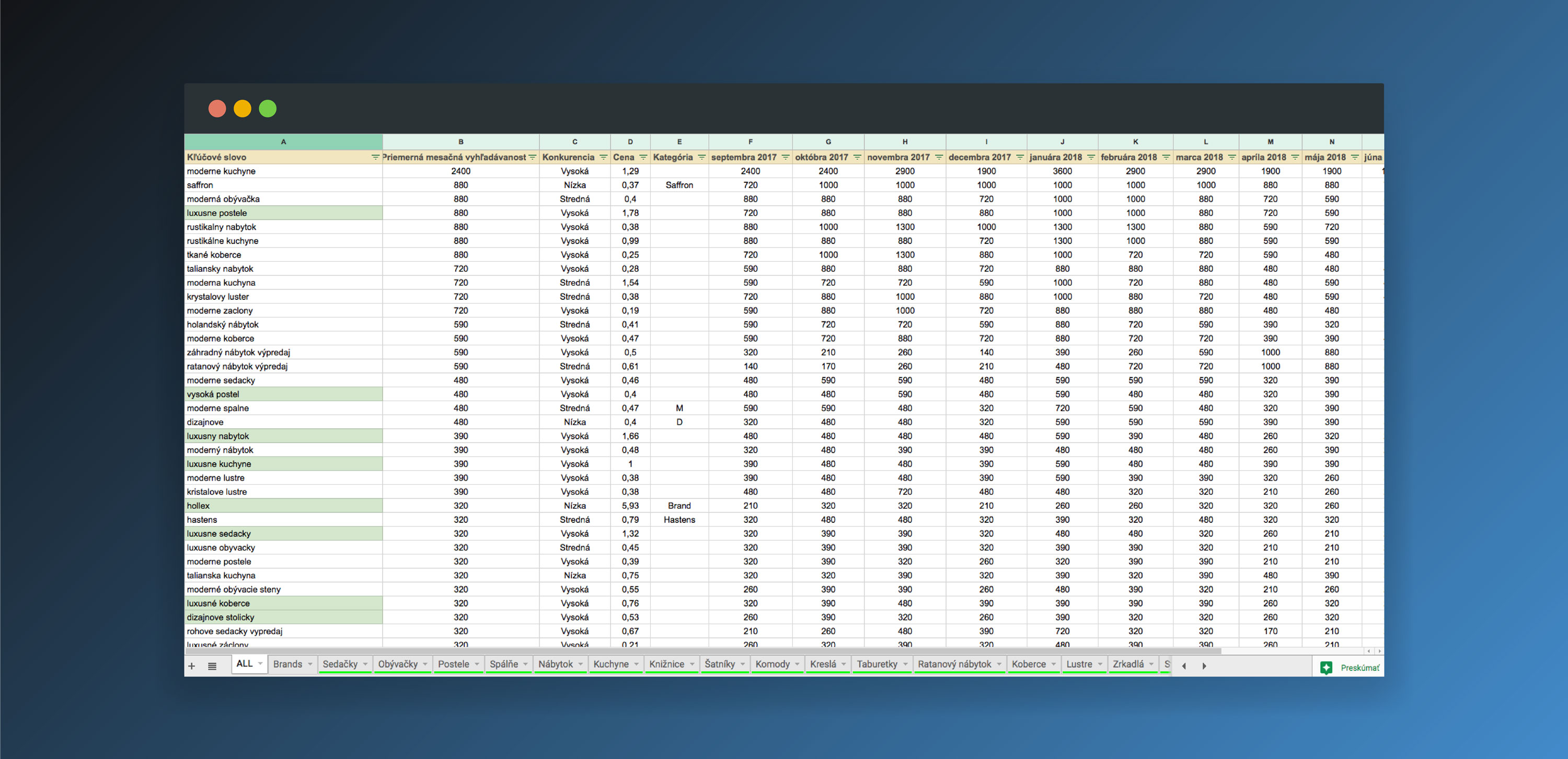
Príklad mapy kľúčových slov

Zdroj: Marketinger
V prípade, ak potrebujeme získať údaje za posledný rok, používame plánovač kľúčových slov od Google Ads. Ak však chceme získať informácie staršie ako jeden rok, používame nástroj Google Trends.

Zdroj: trends.google.com/trends
Takto zhotovená mapa nám poslúži pri písaní textov. Aj podľa relevantnosti jednotlivých slov a slovných spojení, ich mesačnej vyhľadávanosti a konkurencieschopnosti totiž tvoríme obsah webu.
Následne túto mapu rozširujeme o ďalšie parametre, ako sú napríklad aktuálna cena za kliknutie, priemerná cena za kliknutie mesačne, hodnota, efektivita predaja, kategória, podkategória, značka, model, ciele a iné.
Štruktúra webstránky
Keď máme pripravenú mapu kľúčových slov, ďalším krokom, ktorý podnikáme, je tvorba štruktúry webu. Tá tvorí dôležitú súčasť celého procesu, keďže definuje hlavnú kostru celej webstránky.
Vytvárame ju vždy ako tabuľku, ktorá obsahuje všetky podstránky, ktoré sa majú na novom webe nachádzať. Ide napríklad o podstránky hlavného menu, doplnkového menu – submenu, v prípade e-shopu podstránky nákupného procesu, všeobecné obchodné podmienky, ochrana súkromia a ďalšie potrebné podstránky.
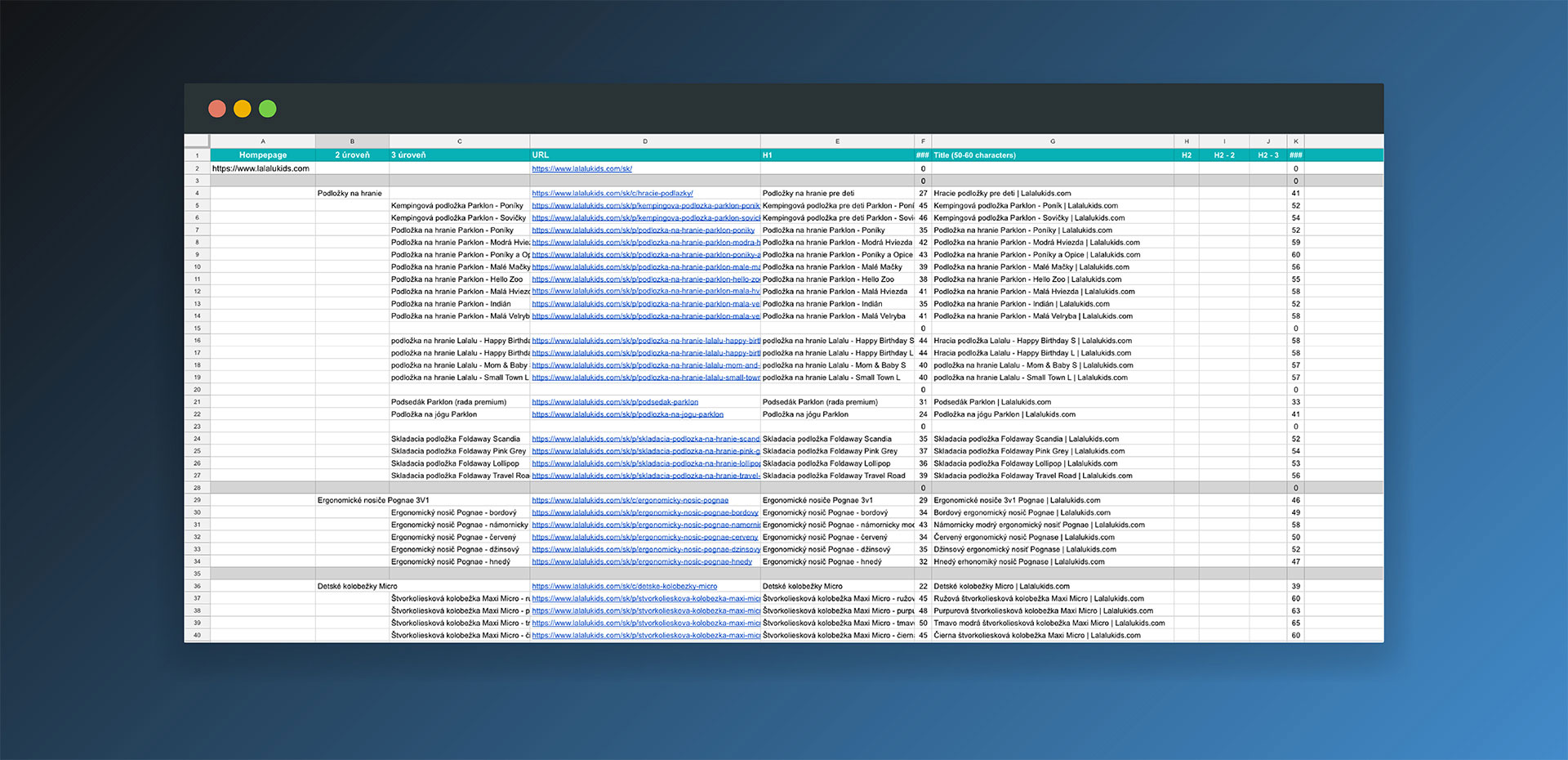
Príklad štruktúry webstránky

Zdroj: Marketinger
Tabuľka obsahuje taktiež presnú formuláciu URL adries, title, H1 a hlavné kľúčové slová.
Pri narvhovaní a vytváraní štruktúry je dôležité myslieť aj na to, aby boli jednotlivé URL adresy správne formulované a aby obsahovali slovná a slovné spojenia, ktoré čo najlepšie vystihujú danú podstránku. Tu vychádzame z mapy kľúčových slov, ktorú sme si vopred pripravili.
3. Wireframes a proces tvorby obsahu
V momente, keď nám klient schváli navrhovanú štruktúru webu, začíname s kreslením wireframes. Mnohí z vás ste sa už zrejme s týmto názvom stretli, no pre tých, ktorí máte premiéru, vysvetlím, o čo ide. :)
Wireframe (drôtený model) obsahuje základné rozloženie prvkov (obrázky, nadpisy, texty, animácie, videá, infografiku...) a sekcií novej webstránky.

Zdroj: Marketinger
Pred samotným navrhovaním wireframes vždy zisťujeme, či máme k dispozícii fotky, videá, animácie, aby sme vedeli, s čím môžeme pri novom webe počítať.
Pri tvorbe wireframes sa snažíme riešiť hneď aj texty, teda najmä v prípade, ak sa píšu u nás v agentúre. Otextovaný wireframe je totiž prehľadný a klient má hneď predstavu o tom, aké budú nadpisy, koľko bude textu pri jednolivých odsekoch a sekciách. Samozrejme, tieto texty ešte nie sú finálne a neskôr prechádzajú ďalšími úpravami.
Snažíme sa teda nepoužívať latinské texty Lorem ipsum dolor sit amet, pretože o ničom nevypovedajú. Vyvarovať sa ich treba obzvlášť pri nadpisoch. Práve tie by totiž mali byť reálne, aby si klient vedel presne predstaviť, čo bude daná sekcia prezentovať.
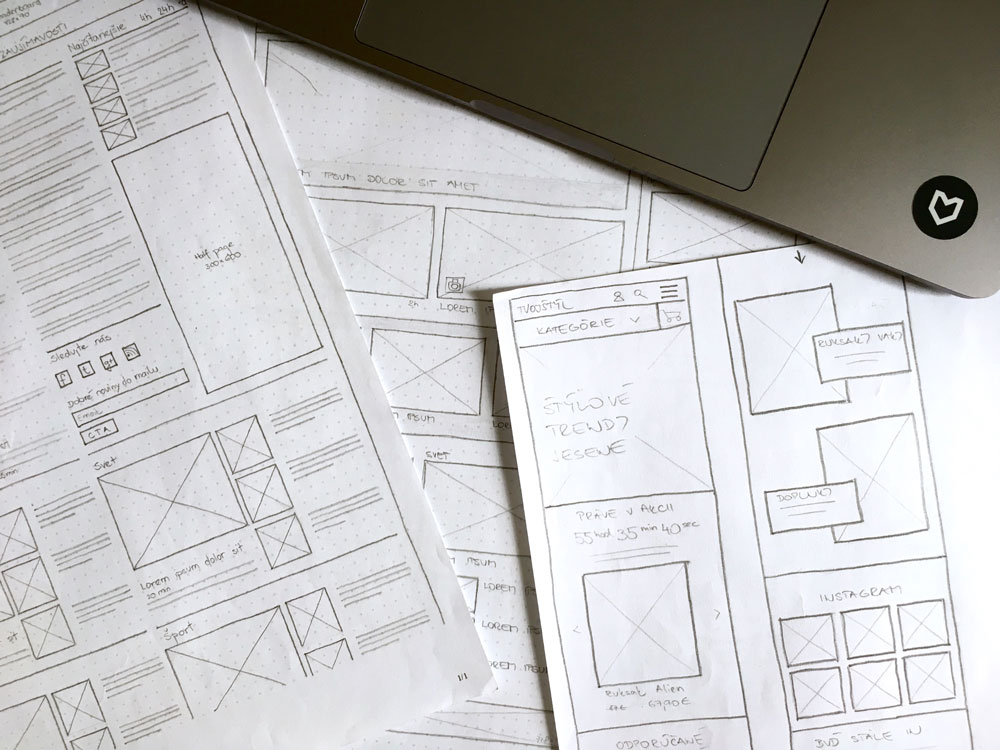
Pred samotným kreslením v programe začíname náčrtom jednotlivých podstránok na papier, respektíve tabuľu, kde vytvárame takzvané micro wireframes.
Táto fáza spočíva v rozkreslení všetkých unikátnych podstránok, ktoré má nový web obsahovať. Tu si definujeme, kde a ako budú rozmiestnené jednotlivé sekcie a v nich umiestnené obrázky, texty, animácie či infografika.

Zdroj: Marketinger
Len čo to máme takto načrtnuté, začíname kresliť komplexný wireframe v programe. My kreslíme v programe Sketch, no používali sme aj iné nástroje, ako sú napríklad Mockflow či Axure.
Výhodou Sketch-u je jednoduchá a rýchla práca. Na vytvorený wireframe totiž môžete rovno kresliť dizajn. Ďalšou výhodou je možnosť rozšírenia. Stačí si do Sketch-u nainštalovať plugin Marvellapp a jednoduchým klikom exportujete jednotlivé artboardy priamo do tohto nástroja.
Marvelapp je aplikácia, ktorá používateľom umožňuje vytvárať klikateľné prototypy pre iPhone, iPad, Desktop, Apple TV, Apple Watch a Android. Výhodou je, že v prototype môže klient prácu ihneď pripomienkovať, vďaka čomu si nemusíme vypisovať pripomienky v e-mailoch.
Príklad wireframu pre nášho klienta Powerlogy

Zdroj: Marketinger
4. Dizajn
Po schválení všetkých wireframes prichádzame k tvorbe grafiky.
Náš webdizajnér najprv pripraví úvodnú stránku, ktorú následne komunikujeme s klientom, aby mal hneď priestor na pripomienky ohľadom použitého štýlu, farby, fontov či ikoniek. Prečo to robíme takto? Jednoducho chceme vedieť, či ideme správnym smerom.
Skúsenosť nás naučila, že je lepšie poslať najskôr jednu podstránku ako komplet celý dizajn. Týka sa to najmä firiem, ktoré nemajú vlastný dizajn manuál, prípadne ho majú veľmi slabý a chýbajú v ňom informácie o použitých štýloch, využití farieb, písiem a ďalších vecí, ktoré ovplyvňujú celkový vzhľad webstránky.
Po odsúhlasení pokračujeme grafikou ostatných podstránok, ktoré pripravujeme na základe použitého štýlu úvodnej stránky. Takto sa vyhneme tomu, aby sme nemuseli meniť štýl grafiky na celom webe v prípade, že sa klientovi pošle celý dizajn webu naraz.
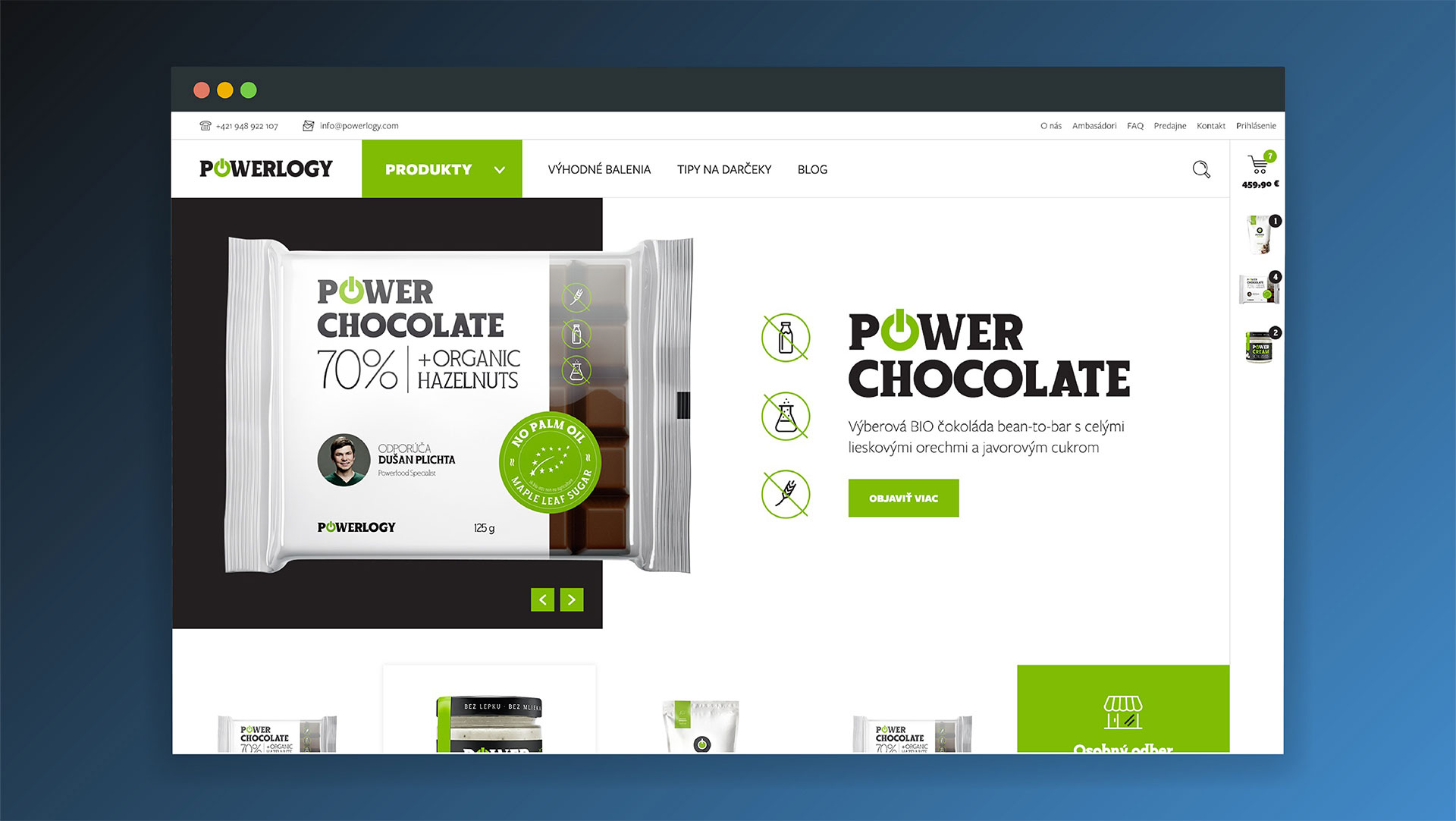
Príklad grafického spracovania podľa wireframes

Nová grafika pre webstránku Powerlogy. Zdroj: Marketinger
5. Prototyp
Po dizajne nasleduje príprava klikateľnej verzie. Ako som už písal vyššie, používame k tomu aplikáciu Marvelapp.
V nej prepojíme jednotlivé klikateľné elementy webstránky, vďaka čomu má klient ihneď prehľad o tom, ako web vyzerá, a môže sa preklikávať na ostatné podstránky, CTA prvky, či formuláre.
V tejto verzii klient na webe neuvidí žiadne funkčné veci ani animácie, keďže ide o prototyp vytvorený iba z obrázkov. Dušu mu vdýchne až front-end developer, ktorý celý web nakódi.
6. Front-end
Ďalším z míľnikov je samotné kódenie webstránky. V tomto bode dodá grafik front-end developerovi všetky potrebné súbory:
- celý dizajn, čiže všetky podstránky vo formáte.psd (formát súboru Photoshopu)
- použité písma
- všetky krivky a ikony vo formáte .svg
- infografiku
- pripravené videá...
Front-end developer podľa vopred schválenej grafiky urobí všetko presne ako na obrázku. :) V tejto fáze kódenia sa zároveň vytvárajú rôzne animácie či efekty, ktoré skrášľujú web a vytvárajú u ľudí určitú emóciu, ktorá je veľmi dôležitá.
Responzivita na 1. mieste
Front-end developer pri kódení webu vždy musí myslieť na to, aby bola stránka funkčná na všetkých webových prehliadačoch a aby bola responzívna. Responzivita je v dnešnej dobe doslova nutnosťou, keďže čoraz viac ľudí navštevuje stránky priamo z mobilu či tabletu.
Pri vývoji myslíme aj na väčšie rozlíšenia, ako sú FullHD, 2.5K či 4K, aby sa stránka správne zobrazovala (napríklad pri fullscreen webstránke).
Testovanie
Po nakódení webu začíname stránku testovať. Táto fáza spočíva v tom, že web postupne prechádzame podstránku po podstránke, testujeme každý jeden preklik a každú funkciu. Robíme to pritom na všetkých webových prehliadačoch a testujeme rôzne rozlíšenia obrazoviek.
V tomto nám pomáha aj nástroj Lambdatest, v ktorom sa dajú jednoducho nasimulovať rôzne typy obrazoviek (desktop, tablet, mobil), všetky prehliadače (dokonca aj ich staršie verzie), operačné systémy (macOS, Windows, Linux) a mnoho iného.
Po spísaní pripomienok a následnom zapracovaní naším kóderom nasleduje ďalšie testovacie kolo, kde opäť prechádzame webstránku a zisťujeme prípadné nedostatky.
Ak máme vychytané aj posledné muchy, klientovi zasielame prototyp, v ktorom už reálne vidí funkčné prvky, animácie, zvuky a ďalšie efekty. Prototyp si môže preklikať a, samozrejme, aj tu má priestor na pripomienky. Po zapracovaní úprav a schválení nasleduje programovanie webstránky – backend.
7. Back-end
Tu sa teda začína ďalšia dôležitá etapa zrodu webstránky. Vopred nakódený web preberá ďalší kolega, back-end developer, ktorý ho následne napája na náš vlastný redakčný systém CMS EDI.tor.
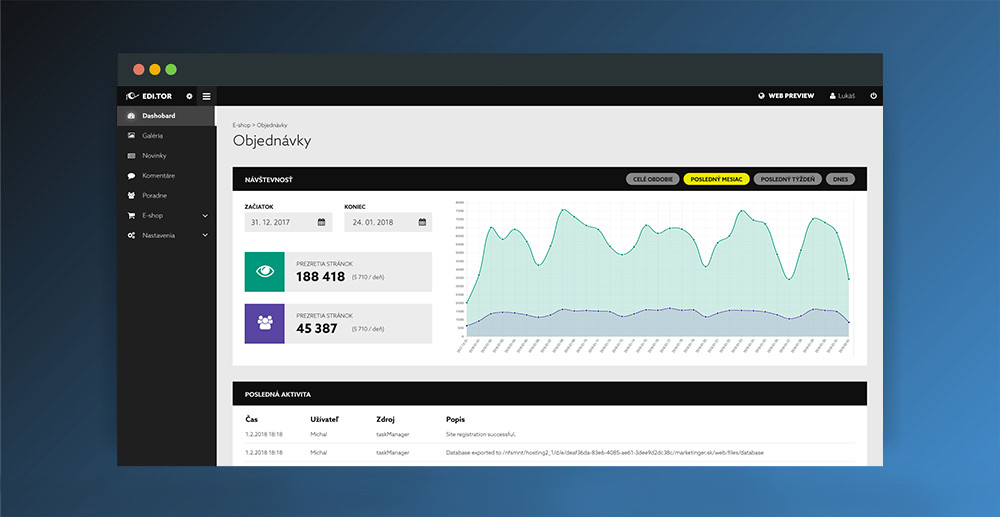
Náhľad nášho CMS systému EDI.tor

Zdroj: Marketinger
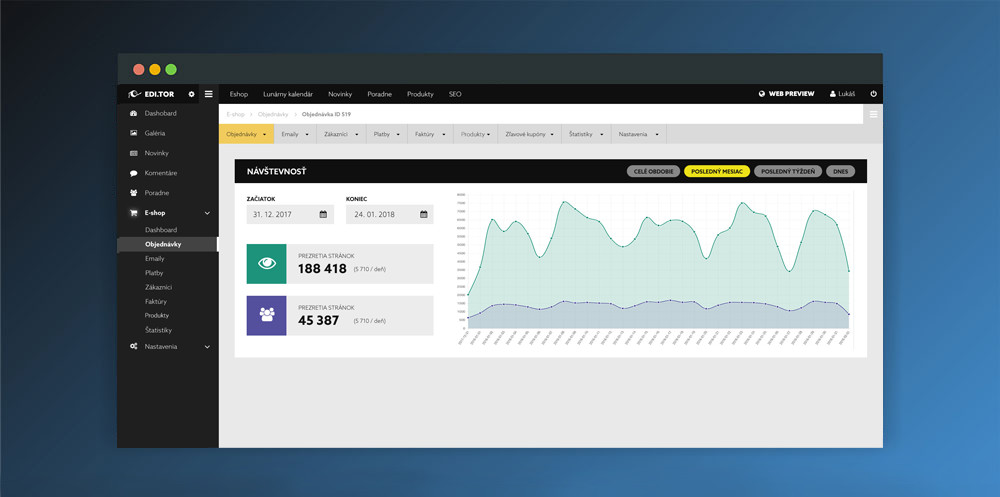
V závislosti od toho, či ide o jednoduchú prezentačnú webstránku alebo e-shop, sa odvíja zložitosť a prácnosť samotného napájania. Náš beck-endista napojí každú jednu časť webu tak, aby sa dali jednotlivé obrázky a texty upravovať alebo jednoducho vymeniť.
Zdroj: Marketinger
V prípade e-shopov táto fáza zahŕňa aj samotné napojenie nákupného procesu, aby sa správne vytvárali a zapisovali objednávky a údaje o zákazníkoch. Zároveň musia bezchybne fungovať funkcie s prepočtom cien, akcií a zliav, ako aj notifikačné e-maily či SMS notifikácie.
V závislosti od projektu pripravujeme tiež jednotlivé funkcionality či pluginy systému presne podľa potrieb klienta. EDI.tor však už viaceré pluginy obsahuje – napríklad produktový plugin, novinkový či blogový plugin, galérie, eventy či pluginy pre platobné brány.

Zdroj: Marketinger
8. Nahodenie obsahu a používateľské testovanie
Po napojení webu na náš CMS redakčný systém EDI.tor začíname nahadzovať obsah webstránky. Na web teda vkladáme fotografie, finálne texty, dokumenty, SEO titulky a popisky. Potom spúšťame testovaciu verziu webu.
V tomto kroku testujeme úplne všetko, čo znamená, že opätovne prechádzame celý web, všetky podstránky, prekliky, kontaktné formuláre či kalkulačky.
Ak testujeme e-shop, vytvárame tiež objednávky z rôznych zariadení, aby sme zistili prípadné nedostatky a chyby v nákupnom procese. Zároveň sledujeme v administračnom rozhraní to, či sa správne vytvárajú objednávky, zapisujú údaje, generujú faktúry, odosielajú notifikačné e-maily alebo SMS.
Takto napojený a pripravený web opäť zasielame klientovi na finálne schválenie a otestovanie.
Napojenie nástrojov na zber dát
Skôr ako web spustíme, napájame naň ešte nástroje na meranie a zber dát, ako sú Google Analytics, Google Tag Manager, Exponea, Hotjar, Crazyegg, Smartlook, Optimizely či WVO.
Stačí teda nahodiť jednoduchý script do zdrojového kódu webstránky, nastaviť správne cielenie a zber dát sa môže začať.
Spustenie webstránky
Po schválení prehodíme testovaciu verziu webstránky na live doménu. V tomto momente už teda všetko musí fungovať bezchybne.
Prirodzene, každá webstránka musí mať svoju unikátnu doménu a pripravený webhosting, čiže miesto na serveri, kde bude uložená. Pri hostingu hneď nastavujeme aj bezpečnostný SSL certifikát.
Pre jednoduchšie projekty a prezentačné weby sa dá využiť bezplatný SSL certifikát, no pri väčších projektoch a e-shopoch odporúčam zakúpiť licenciu, aby bola stránka a jej používatelia a dáta viac chránené.
9. Analytika a optimalizácia
Ani po spustení webstránky sa však ešte naša úloha nekončí. Práve naopak. Pokračujeme ďalej a sledujeme, ako sa na stránke správajú zákazníci. Na základe toho sa snažíme web ešte viac vylepšiť.
Testujeme tiež funkčné prvky a detaily, ako sú napríklad zmena farby tlačidiel, textov, rozmiestnenie jednotlivých sekcií, modálnych okien a ďalších prvkov webstránky. K tomu používame predovšetkým nástroje Optimizely a Exponea.
Sledovanie návštevníkov webu
Na spomínané sledovanie správania návštevníkov najradšej používame nástroj Hotjar, ktorý sa dá zjednodušene popísať ako nástroj pre pokročilú analytiku.
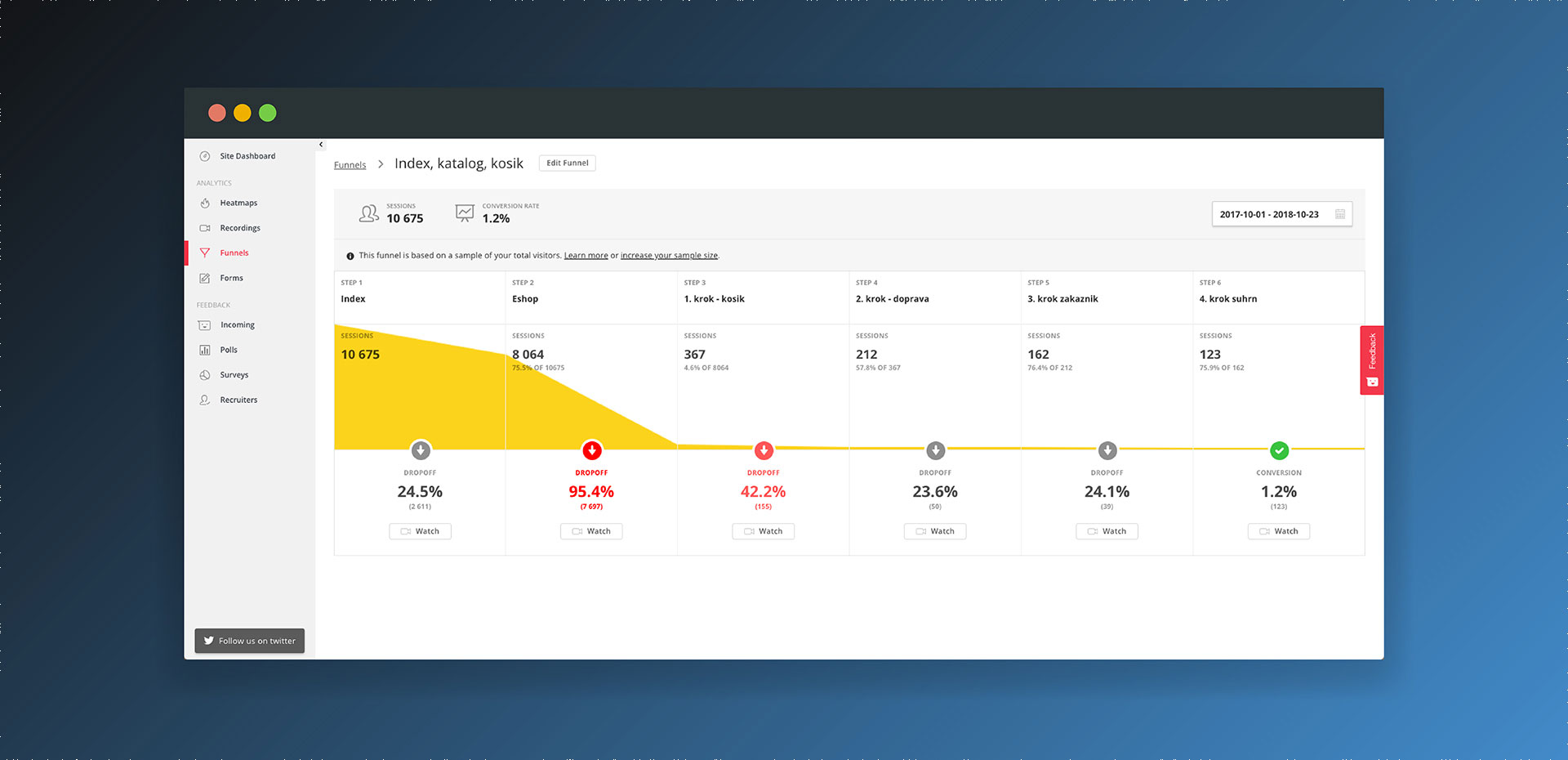
Viete si v ňom nastaviť heatmapy (tepelné mapy, farebne odlíšené v závislosti od klikania návštevníka na jednotlivé prvky a sekcie webstránky), môžete v ňom zaznamenávať správanie používateľov webu či sledovať conversion funnel (konverzný lievik – pomer medzi všetkými návštevníkmi, ktorí navštívili podstránku, a množstvom návštevníkov, ktorí vykonali konverziu).
Nástroj zároveň umožňuje zaznamenávanie spätnej väzby od zákazníkov.
Príklad konverzného lievika

Zdroj: Marketinger
Veľkou výhodou využitia konverzného lievika je to, že nahráva správanie používateľov. Na základe nahrávok si potom vieme jednoducho pozrieť pohyby a činnosti zákazníkov na webe, z čoho nám často vyplynú mnohé otázky: Prečo odišiel z košíka? Pochopil objednávkový proces? Prečo nenakúpil? Má s niečím problém?
Aj vďaka tomu môžeme web ďalej zlepšovať.
Čo dodať?
Ak ste sa dočítali až sem, gratulujem a ďakujem.
Uvedomujem si totiž, že článok je naozaj rozsiahly. No práve rozsah tohto textu mi pomáha ilustrovať fakt, že tvorba webstránky je skutočne komplexný a zložitý systém presných postupov a činností. A verte, dalo by sa o ňom napísať oveľa viac.
Prirodzene, na trhu nájdete aj rôzne iné jednoduchšie a lacnejšie riešenia tvorby webstránok, ktoré vám zabezpečia prezentáciu vašej osoby či spoločnosti. Jeden z najpoužívanejších je práve WordPress, kde si stačí stiahnuť šablónu, vyklikať pluginy a nahodiť požadovaný obsah.
Ak však premýšľate nad novou webstránkou, ktorá bude spĺňať všetky potrebné parametre moderného webu, chcete sa vizuálne odlíšiť od konkurencie alebo jednoducho potrebujete vytvoriť niečo unikátne, presne podľa vašich požiadaviek, od toho sme tu už my. :)