UX základ pre e-shopy alebo ako zbytočne neprichádzať o zákazníkov
UX základ pre e-shopy alebo ako zbytočne neprichádzať o zákazníkov
Chcete, aby váš e-shop napredoval, no doposiaľ ste sa poriadne nezamysleli nad jeho UX dizajnom? Chyba. Mnohé aj napohľad jednoduché faktory totiž dokážu výrazným spôsobom ovplyvniť konverzný pomer vášho projektu. Preto som dal dokopy takzvaný UX základ, ktorý by si mal osvojiť každý hráč na e-commerce trhu.
V tomto článku jednotlivo rozoberiem 12 základných UX faktorov, ktoré ovplyvňujú weby a e-shopy:
- Rýchlosť stránky
- Responzivita
- Jednoduchá navigácia
- Vyhľadávanie a filtrovanie
- Call to action
- Formuláre
- Obsah webu
- Hyperlinky
- Kontrast a farby
- Pomoc a podpora
- Doveryhodnosť
- 404
1. Rýchlosť stránky
Návštevníkom stačí približne 50 milisekúnd na to, aby si vytvorili názor na vašu webstránku. Nasleduje rýchly proces, počas ktorého sa rozhodujeme, či na webe zostaneme, alebo odídeme.
Pri surfovaní webstránkou preto nie je nič horšie ako pomalé načítavanie stránky. V rýchlej online dobe preto kladieme stále väčší dôraz na rýchlosť a funkčnosť. Tá zohráva dôležitú rolu, pretože návštevníci očakávajú načítanie do dvoch sekúnd. Od troch a viac sekúnd opúšťa weby v priemere viac ako 50 % používateľov.
Odporúčam, aby ste si otestovali rýchlosť vašej webstránky prostredníctvom bezplatného nástroja PageSpeed Insights od Google.
Ak zistíte, že na tom váš web nie je najlepšie, určite si prečítajte článok na tému dlhého načítavania webstránky od nášho web developera Paťa, v ktorom nájdete viaceré možné riešenia tohto problému.
2. Responzivita
V súčasnosti je nevyhnutné, aby bola vaša stránka responzívna, čiže prispôsobená všetkým zariadeniam pri každom rozlíšení – od najmenšieho mobilu až po veľké desktopy.
Google dokonca penalizuje webstránky, ktoré nespĺňajú podmienky responzivity. Ide teda o jeden z najdôležitejších faktorov použiteľnosti webstránok.
Skontrolovať si responzivitu vášho e-shopu alebo webu môžete rýchlo a jednoducho na stránke responsivedesignchecker.com.
3. Jednoduchá navigácia
Ďalším dôležitým faktorom použiteľnosti je prehľadná a jednoduchá orientácia na webe. Ako ju dosiahnuť?
Dropdown menu
Vhodným riešením pre weby a e-shopy, ktoré majú viacero služieb či produktov, je dropdown menu. Ak prídete myškou na položky, ktoré máte v hlavnej navigácii, vysunie sa vám submenu s ďalšími podstránkami. Takto navhrhnuté menu vám šetrí priestor a vytvára čistejší dizajn.
Hamburger menu
Hlavnú navigáciu na mobile skryjete pod takzvané hamburger menu. Určite ho každý z vás pozná – ide o tri čiarky pod sebou (niekedy dve). Takéto riešenie sa najčastejšie používa pri mobilnom zobrazení webstránky.
Niektoré webstránky však majú takéto menu aj na desktope, čo podľa mňa nie je úplne správne riešenie. Od návštevníka totiž zbytočne vyžaduje klikanie navyše, keď chce vidieť, čo má webstránka v ponuke. Podobné riešenie v desktopovej verzii e-shopu teda nepripadá do úvahy.
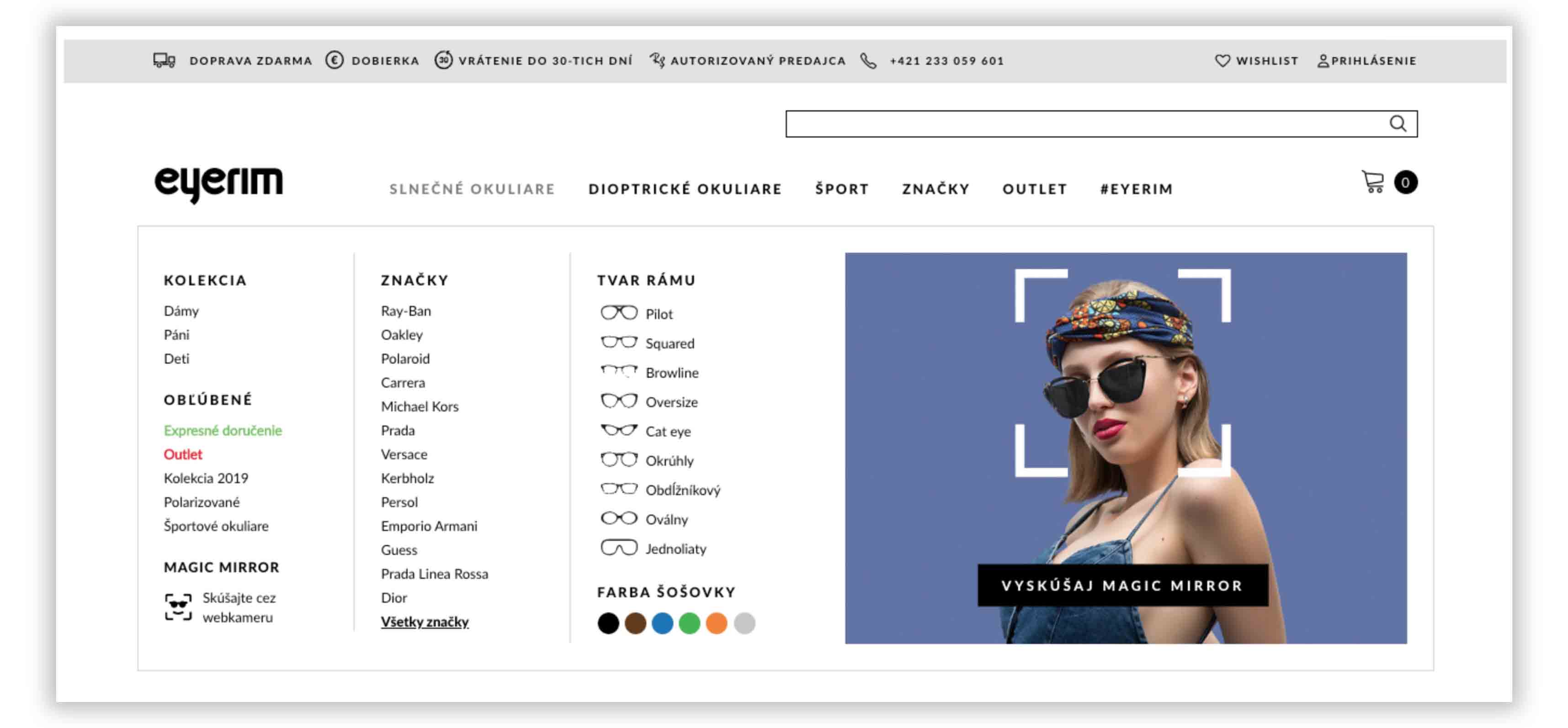
Megamenu
Už z názvu vyplýva, že sa tentoraz budeme baviť o veľkom množstve položiek, ktoré chceme návštevníkom komunikovať. V megamenu sa často nachádzajú kategórie a subkategórie, vybraný produkt, akcia alebo iba pekný obrázok.
Často obsahujú ikony – kvôli lepšej orientácii napríklad pri kategóriách. Tiež môžu obsahovať farebne zvýraznené prekliky, aby boli viditeľnejšie (napríklad akcia, nová kolekcia či výpredaj).

Príklad megamenu na e-shope eyerim.
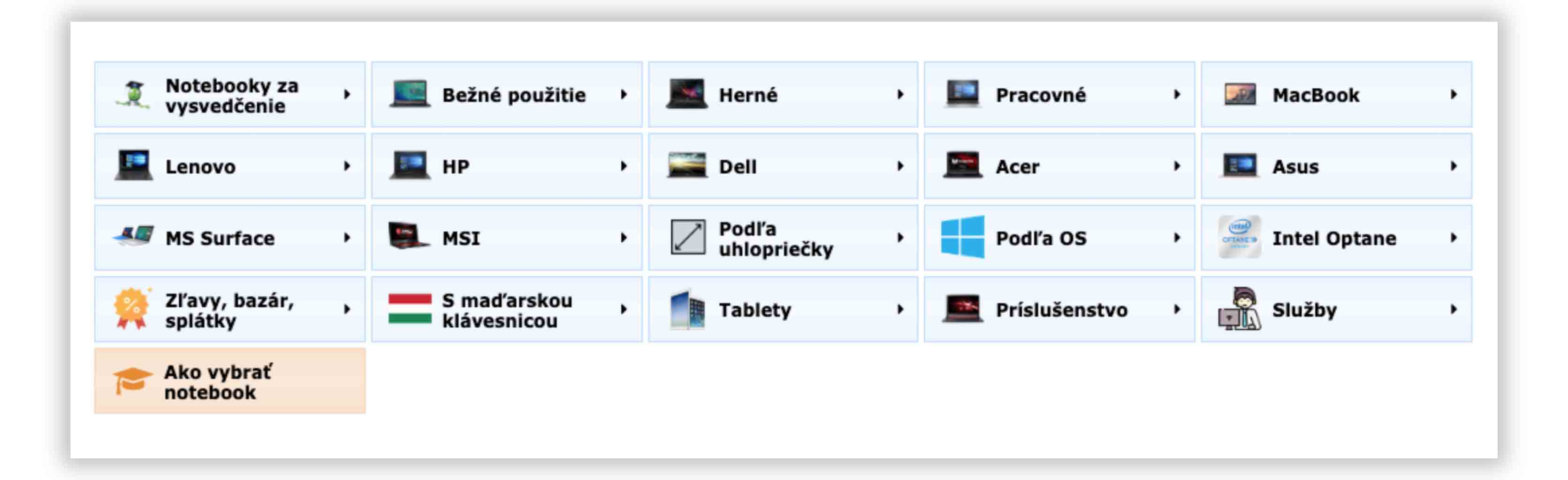
Kartová navigácia
Takéto delenie navigácie nájde uplatnenie pri desktope aj mobile. Často obsahuje obrázky alebo ikony, ktoré napomáhajú rýchlejšie rozoznať jednotlivé kategórie.
Karty sa pri menších rozlíšeniach ukladajú pod seba, čo je veľká výhoda. Takéto delenie sa totiž jednoducho prispôsobuje rôznym rozlíšeniam.

Kartová navigácia v e-shope Alza.sk.
Fixovanie menu
Toto riešenie sa používa najmä pri mobilných zobrazeniach ale často ho nájdete aj pri desktopových verziách. Vďaka nemu totiž návštevník vidí hlavné menu webstránky po celý čas, ako scrolluje nižšie.
Umožňuje teda kedykoľvek sa prekliknúť na inú podstránku bez toho, aby ste museli scrollovať celkom hore (ak máte zobrazených niekoľko desiatok či stoviek načítaných produktov).
Môže to však mať aj svoju nevýhodu, ktorou je veľká hlavička (header – hlavné menu, submenu, vyhľadávanie, košík, kontakty...). Ak fixnete celú hlavičku, používateľom znepríjemíte prehliadanie vašich produktov, pretože nebudú vidieť celú obrazovku.
Pri fixovaní menu preto odporúčam, aby v ňom zostalo iba to najdôležitejšie – hlavné menu, prípadne tlačidlo s výzvou a košík. Submenu odporúčam riešiť cez dvojitý scroll, prípadne nech sa zobrazí až celkom hore.
4. Vyhľadávanie a filtrovanie
V tomto bode sa bližšie pozrieme na možnosti vyhľadávania a filtrovania produktov v rámci e-shopu.
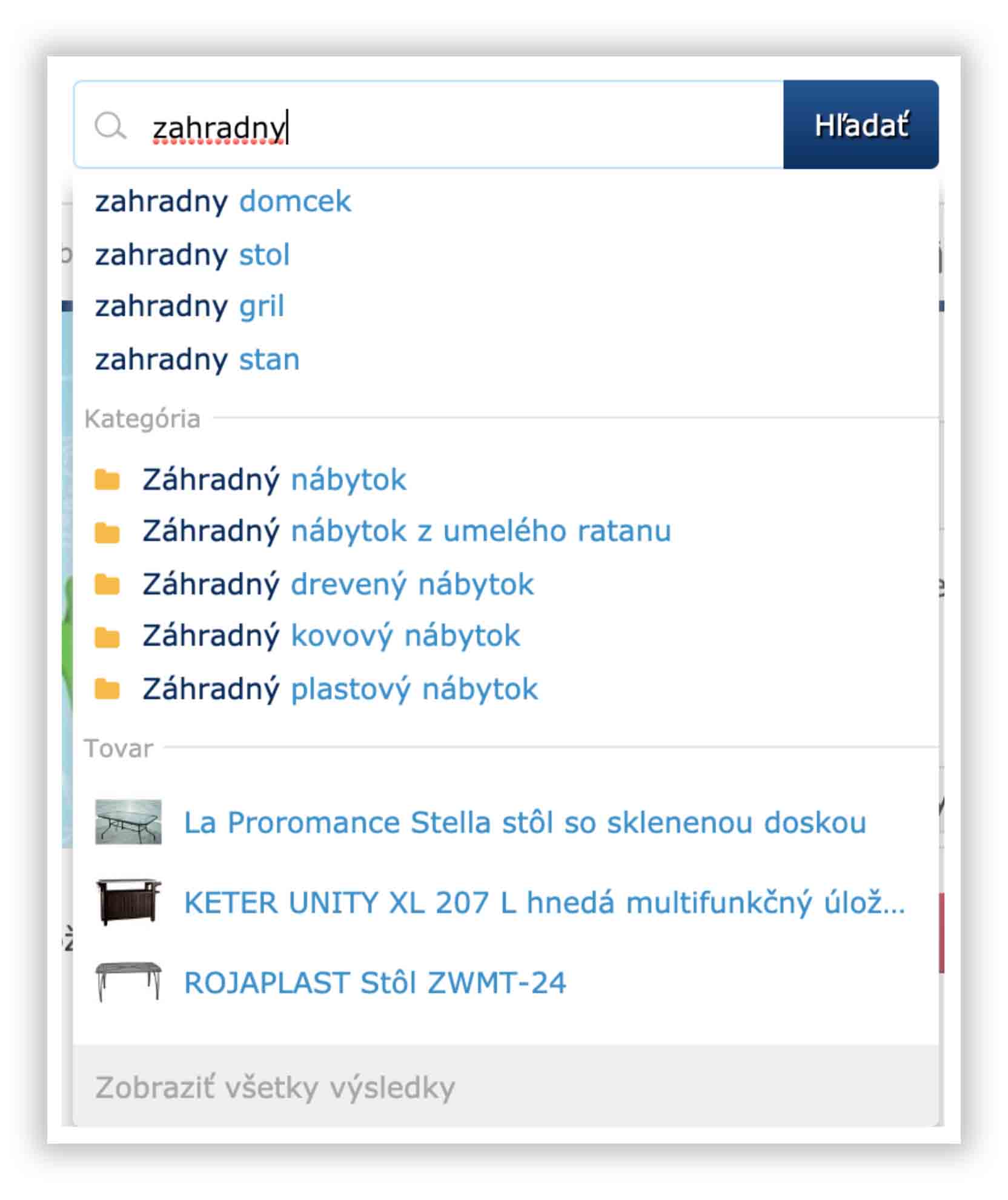
Jednoduché vyhľadávanie
V prvom prípade je výsledok vyhľadávania založený na jednom parametri (najčastejšie názov produktu). Toto je ten najbežnejší a najjednoduchší spôsob vyhľadávania.

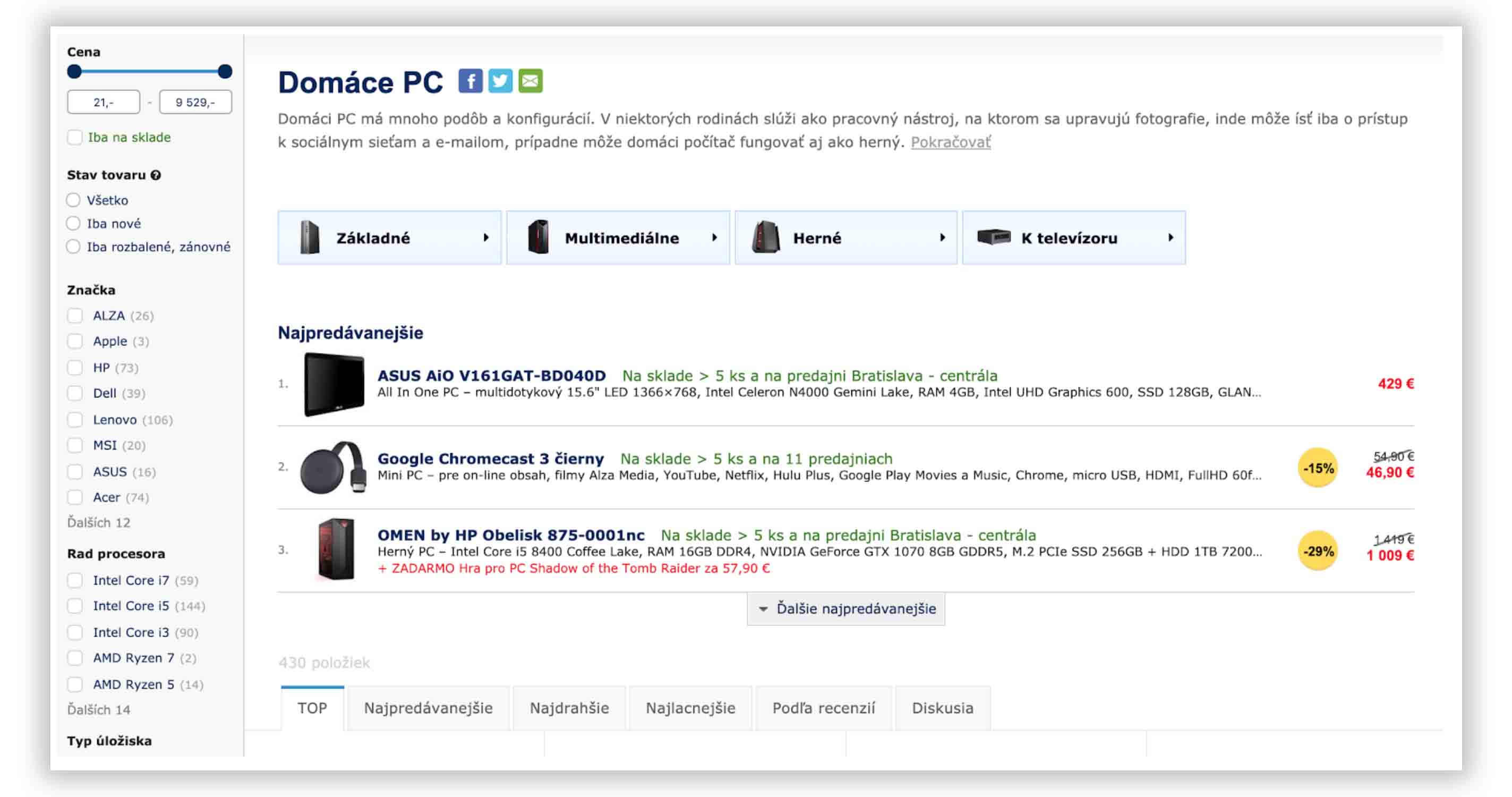
Vyhľadávanie v e-shope Alza.sk.
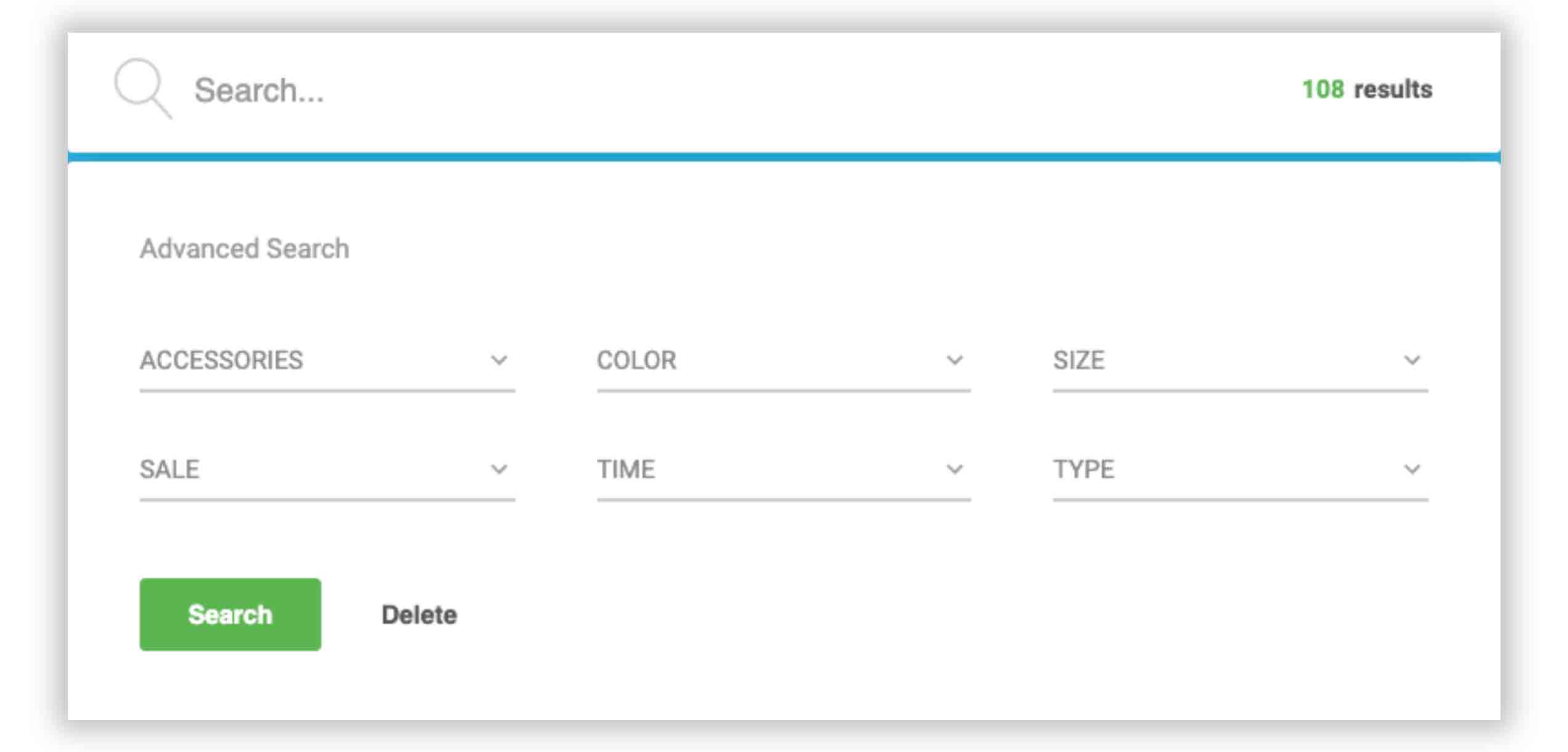
Pokročilé vyhľadávanie
Pokročilé vyhľadávanie je funkcia, ktorá umožňuje niečo vyhľadať z veľkého množstva produktov. Zohľadňuje viacero parametrov – meno, názov produktu, ID produktu, typ, stav, dátum vytvorenia, umožňuje hľadanie v blogu či poradňách).

Príklad pokročilého vyhľadávania. Zdroj: colorlib.com
Filtrovanie
Kvalitné filtrovanie zlepšuje orientáciu na webe v rámci produktov a zároveň umožní skôr nájsť produkt, ktorý hľadáme.
Filter by mal byť vždy súčasťou kategórie podstránok buď v ľavej časti e-shopu, alebo horizontálne nad produktmi. Každý typ filtra má svoje výhody. Ak však máte priveľa parametrov na filtrovanie, je pre vás lepším riešením filter vľavo.

Filter umiestnený v ľavej časti e-shopu Alza.sk.
5. Call to action
CTA, čiže Call to Action, sú prvky na webe, ktoré volajú po nejakej akcii. Napríklad Pridať do košíka, Vyžiadať si cenovú ponuku, Kontaktujte nás, Spýtajte sa v našej poradni či Sledujte nás na Facebooku.
Cieľom CTA prvkov je, aby návštevník neostal pasívny, ale bol priamo navádzaný k činnosti, ktorá má pre vybraný web určitý význam – čiže ku konverzii. Konverzia predstavuje akciu návštevníka webovej stránky, ktorá spočíva v splnení definovaného cieľa.
Pri e-shope je najvýznamnejšou konverziou dokončenie nákupu. Konverziou však môže byť aj vyplnený formulár so záujmom o produkt či službu, čas strávený na stránke alebo počet preklikov na stránke. Viac o konverziách a ich význame napísal kolega Vlado.
Hlavné CTA by teda mali byť najsvietivejším prvkom na podstránke. Návštevník ich totiž musí ľahko nájsť a pochopiť, kam smerujú a akú akciu vykonávajú.

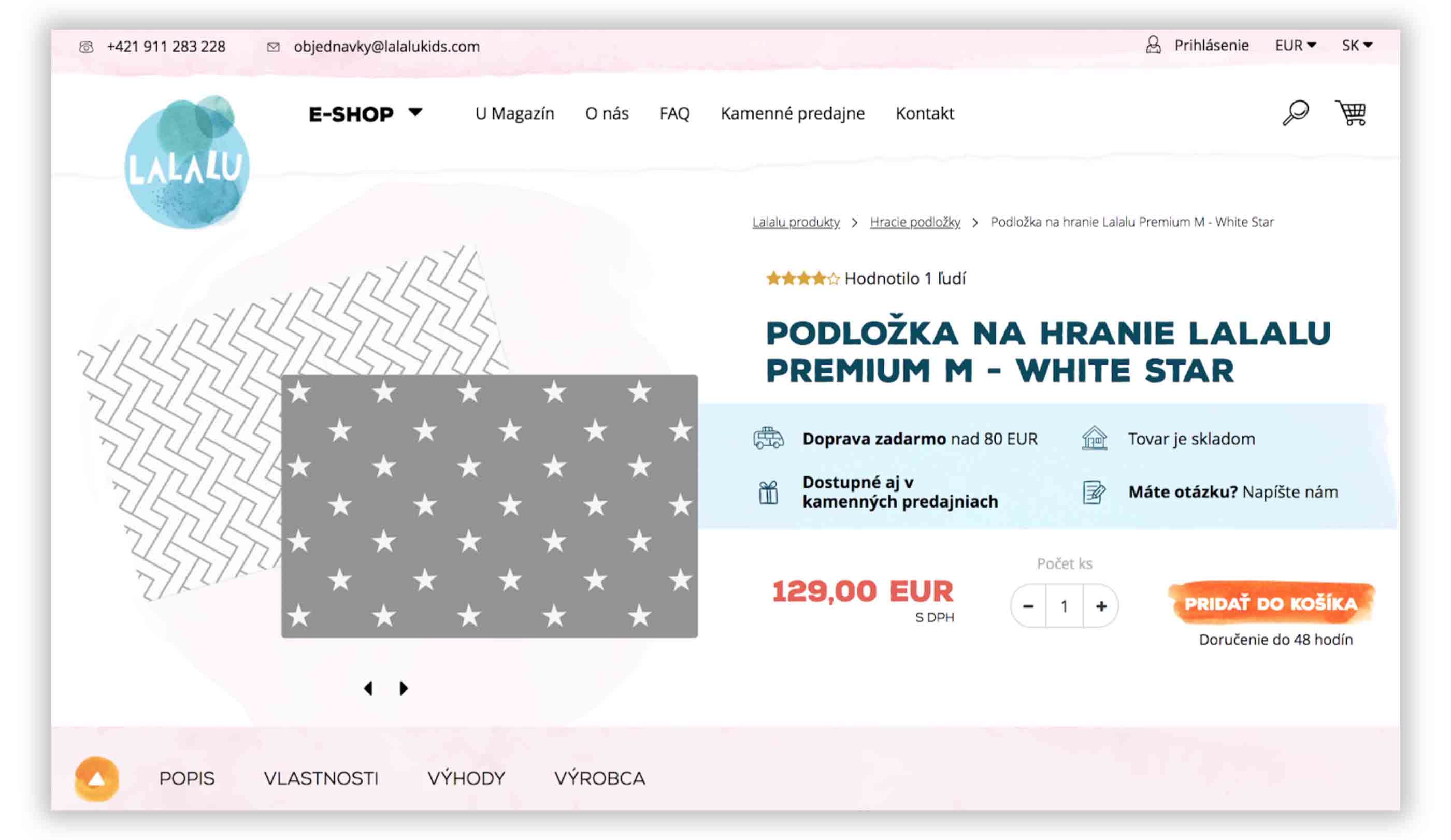
V e-shope Lalalukids.com sme na CTA tlačidlá použili výraznú oranžovú farbu.
Ideálne je, ak majú všetky tlačidlá, ktoré smerujú k tomu istému cieľu, rovnakú grafickú podobu. Výkonosť jednotlivých CTA prvkov môžeme vyhodnocovať pomocou A/B testovania.
O tom, ako zvýšiť klikateľnosť CTA tlačidiel na webe, si môžete prečítať v článku od kolegu Erika.
6. Nákupný proces
Práve nákupný proces býva kameňom úrazu mnohých e-shopov. Poďme si ho teda bližšie rozobrať.
Po pridaní produktu do košíka nastávajú dve možnosti. Buď má e-shop jednokrokový nákupný proces, čiže všetko vyplníte v jednom kroku (košík, osobné/dodacie údaje, doprava, platba, zhrnutie, CTA), alebo viackrokový, v ktorom je každý z vyššie spomenutých parametrov na samostatnej podstránke.
Každý typ má svoje výhody a nevýhody. Jednokrokový košík je super pre tie e-shopy, ktoré majú menej produktov, menej možností dopravy a platby a celkovo menej poskytovaných služieb v rámci objednávky.
Viackrokový je zase výhodnejší pre tých, ktorí majú väčšie a komplexnejšie možnosti v rámci dopravných a prepravných podmienok (napríklad Alza, v ktorej si môžete za príplatky dokúpiť ďalšie služby či pripoistenia).
Dávajte si však pozor. Veľa krokov v rámci nákupného procesu môže spôsobiť, že zákazníci odídu z webu kvôli zdĺhavému procesu (stáva sa to napríklad pri štvor- až päťkrokovom procese).
Ideálne preto je, ak je doprava a platba zahrnutá už v nákupnom košíku. Zákazníci tak hneď uvidia výslednú cenu tovaru spolu s cenou za dopravu a platbu, vďaka čomu majú okamžitý prehľad o tom, koľko bude nákup stáť.

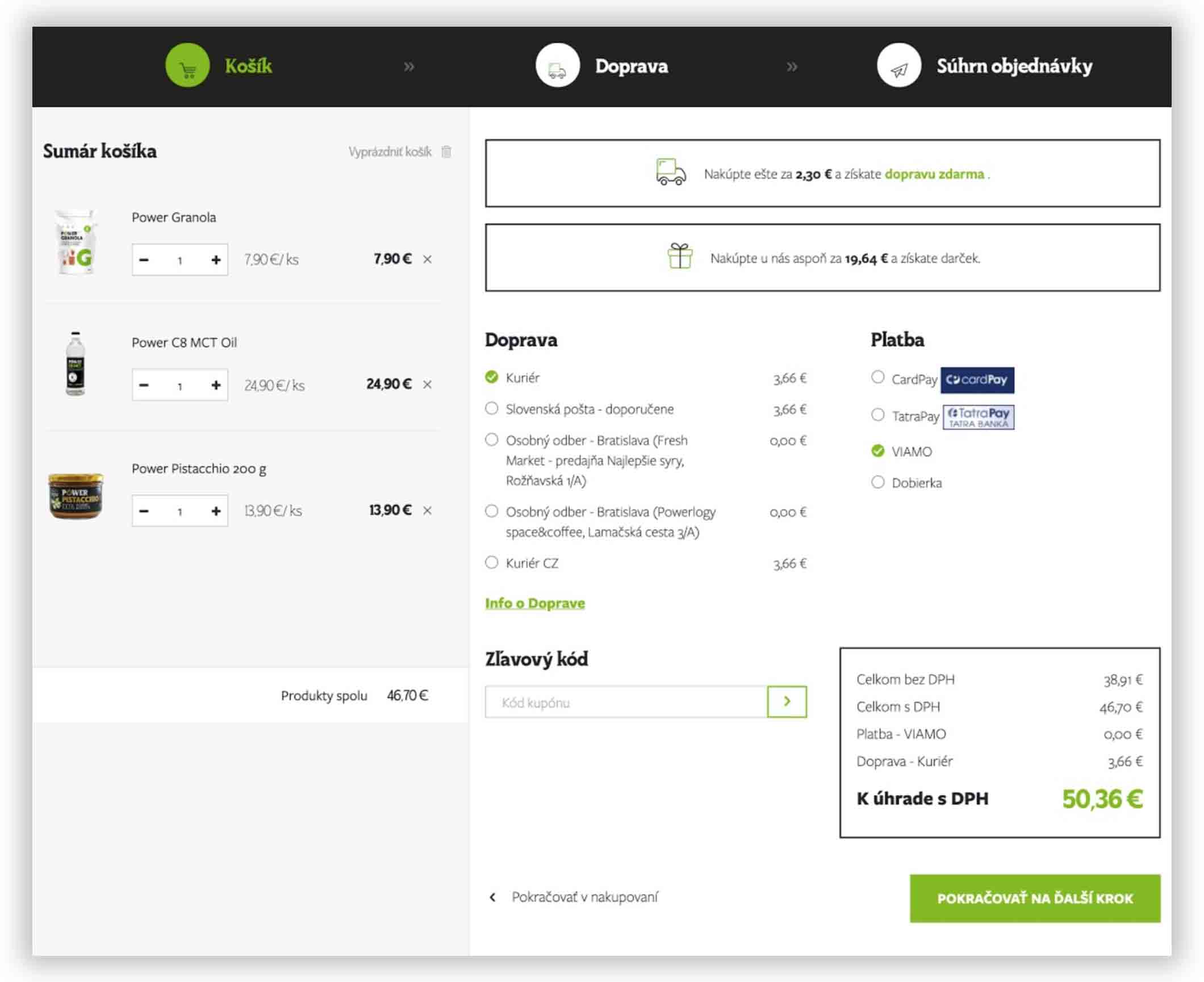
Informácie o cene produktu i dopravy má Powerlogy správne obsiahnuté priamo v nákupnom košíku.
Zabudnúť netreba ani na ďakovnú podstránku, ktorá by mala jasne a prehľadne komunikovať dôležité informácie, ako sú číslo objednávky, info o doprave a dátume doručenia. Obsahovať môže tiež preklik do osobného konta, kde si vie používateľ sledovať pohyb zásielky.
7. Formuláre
Každý e-shop používa nejaký formulár. Buď ide o obyčajný formulár na podstránke kontakt, produktový formulár, alebo formulár v nákupnom procese.
Mali by byť rozmiestnené tak, aby prechádzanie jednotlivými inputmi bolo logické a jednoduché. Je totiž oveľa ľahšie vypĺňať údaje, ak sú inputy pod sebou, ako keby mali byť umiestnené vedľa seba.
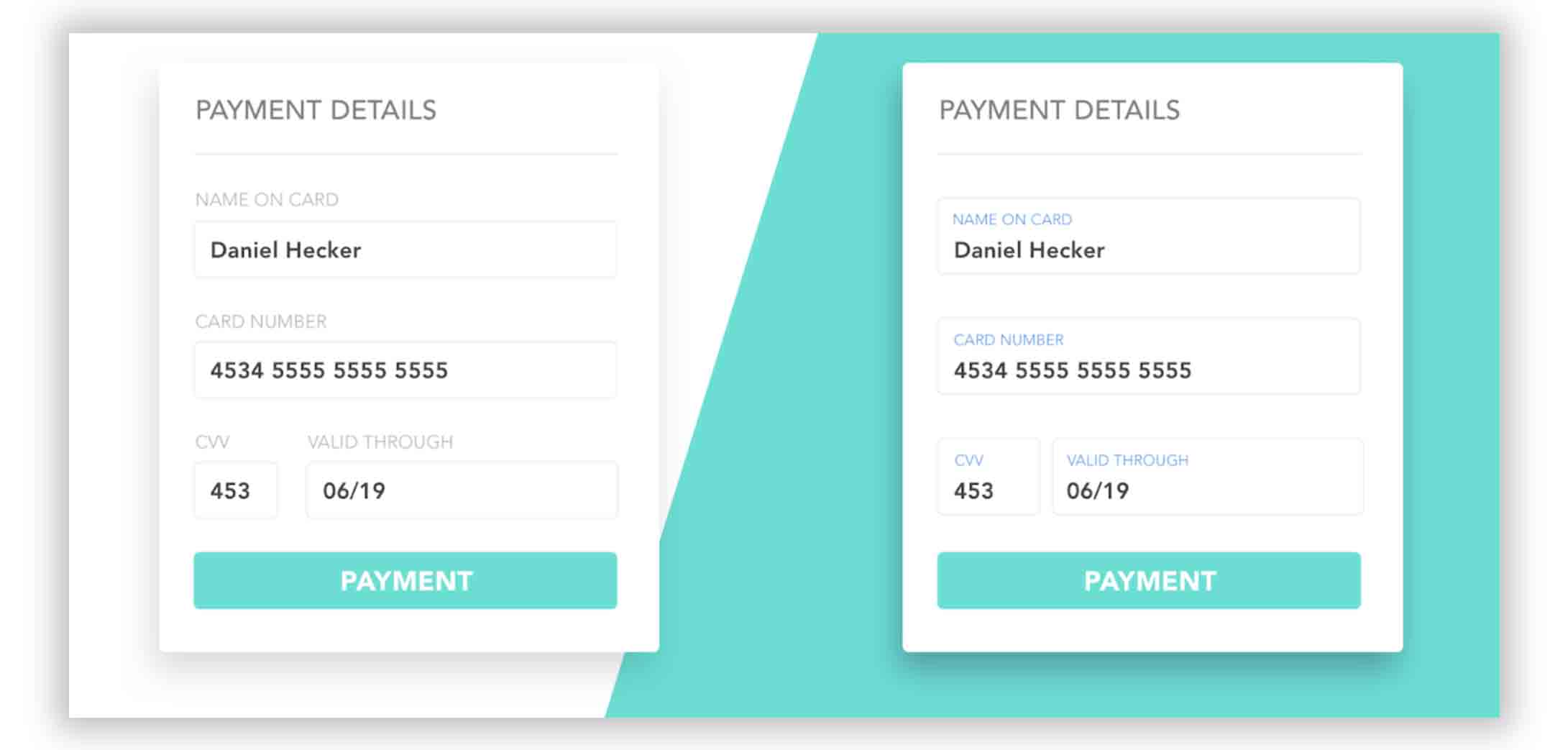
V prípade zložitejších formulárov odporúčam, nech je názov inputu mimo boxu na vpísanie (pred alebo hore), aby užívateľ aj po vyplnení vedel, čo kde vyplnil. Prípadne nech sa po kliknutí do inputu zmenší text poľa a umiestí sa vľavo hore, ako to môžete vidieť na obrázku nižšie.

V prípade zložitejších formulárov nezabudnite uviesť názvy jednotlivých inputov. Zdroj: uxplanet.org
V prípade nevyplnenia alebo zlého vyplnenia textového poľa musia byť chybové hlášky výrazné. Ideálne je, ak okrem červeného rámčeka použijete aj textovú hlášku o chybe spolu s ikonou (trojuholník s výkričníkom).
Myslite tiež na to, aby sa už raz vypísané údaje vo formulári nestratili pri prekliku na inú podstránku (napríklad pri prekliku z osobných údajov späť do košíka).
8. Obsah webu (texty, obrázky, videá)
UX copywriting
Okrem vizuálneho prevedenia e-shopu dávajte dôraz aj na texty. Tie by mali byť prehľadné, jasné a zrozumiteľné. Mali by sa dať ľahko a zreteľne prečítať a zároveň by mali byť napísané tak, aby návštevníka presvedčili o vhodnosti a benefitoch produktu.
Pri textovaní produktov odporúčam načerpať inšpiráciu z článku kolegyne Pauly, ktorá radí, ako v obsahu využiť princípy behaviorálnej ekonómie.
Obrázky a videá
Vizuálny obsah vyvoláva u ľudí emócie. Dajte si preto záležať, aby fotky a videá na vašom e-shope mali dostatočne veľkú kvalitu. Nezabudnite však, že tie musia byť pred použitím optimalizované, aby nezaberali na serveri veľa miesta. Ak je totiž produktov niekoľko tisíc, môže to výrazne ovplyvniť dĺžku načítavania webstránky.
Pridanou hodnotou pre návštevníka sú tiež inštruktážne videá o používaní produktu či využívaní služby. Ako sa hovorí, radšej raz vidieť, ako stokrát počuť.
9. Kontrast a farby
Pri navrhovaní a kreslení dizajnu je potrebné myslieť na niekoľko faktorov, ktoré môžu rozhodnúť o tom, ako vás budú ľudia vnímať.
E-shop by mal byť nadizajnový tak, aby aj ľudia s poruchou zraku (zhoršené videnie, farbosleposť) všetko videli zreteľne a vedeli prečítať všetky texty. Medzi farbami textov a pozadím preto musí byť dostatočne silný kontrast, aby texty vynikli a boli dobre a ľahko čitateľné.
Pri dizajnovaní sa uistite tiež v tom, či sú vami vybrané farby v poriadku. Ak si chcete otestovať farebnosť, odporúčam vyskúšať Color Contrast Checker. Stačí si vybrať farby a systém vám raz-dva vyhodnotí situáciu.
Dôležitým dizajnovým prvkom sú tiež linky. Väčšinou majú modrú farbu a bývajú podčiarknuté, čo je mimoriadne dôležité napríklad pri nevidiacich používateľoch.
Pri hypertextových odkazoch myslite tiež na to, aby boli vizuálne odlíšené od ostatných prvkov (a nemusí to byť vždy len modrou farbou). A ako som už spomínal vyššie, s farbami sa vyhrajte aj pri CTA tlačidlách, aby boli dostatočne výrazné a navádzali používateľa k vykonaniu želanej konverzie.
*Pokiaľ vás problematika prístupnosti webu pre hendikepované skupiny používateľov zaujíma do väčšej hĺbky, odporúčam, aby ste si klikli na náš Project UX. V rámci neho sa dočítate oveľa viac o tom, ako prispôsobiť webstránky nielen pre farboslepých používateľov, ale aj pre nevidiacich či seniorov.
10. Pomoc a podpora
Každý potrebuje občas s niečím pomôcť. O to viac, ak sa rozhodujeme niečo kúpiť online.
Základné kontaktné informácie sú preto alfa a omega každého e-shopu.
Kontaktné údaje (telefónne číslo, e-mail) by mali byť na viditeľných pozíciách, napríklad v hlavičke (header) a pätičke (footer).
Váš e-shop by mal taktiež používateľom umožniť, aby vám ľahko vedeli poslať kontaktný formulár. Takéto formuláre sa zvyčajne nachádzajú na podstránke kontakt, prípadne v rámci detailu produktu či služby.
Rýchlou a efektívnou možnosťou získania informácií o produkte alebo nákupe je aj livechat. Stačí napísať otázku, ktorá vás zaujíma, a obratom dostanete odpoveď (pokiaľ je support online, čo zvyčajne býva cca medzi 8:00 - 17:00). Niektoré e-shopy ho nemajú, a preto fungujú na princípe: Napíšte nám otázku a odpovieme vám do 24 hodín. Následne vám príde do e-mailu odpoveď.
V neposlednom rade spomeniem sociálne siete, ktoré sa stali hlavnými kanálmi, cez ktoré zákazníci sledujú vašu značku, komunikujú s vami a získavajú potrebné informácie. Myslite teda aj na to a udržiavajte vaše fanstránky aktívne.
11. Doveryhodnosť a využitie sociálnych sietí
Váš e-shop musí vzbudzovať dôveru. Prirodzene, tú dosiahnete najmä kvalitnými produktmi a službami, super zákazníckym servisom a rýchlym dodaním. Vzbudeniu dôvery v očiach zákazníkov však viete dopomôcť i ďalšími spôsobmi.
Referencie /recenzie
Dobré referencie sa šíria ďaleko, zlé ešte ďalej. Práve to, čo o vás hovoria vaši zákazníci, vám môže pomôcť alebo uškodiť. Dajte si záležať na poskytovaných službách a produktoch tak, aby boli vaši zákazníci spokojní. Dajte im možnosť napísať recenziu hneď pri detaile produktu, kde si to všimnú aj iní ľudia, ktorým to môže pomôcť v rozhodovacom procese.
Skvelou možnosťou zobrazenia referencií je rozšírenie od Heureky na vašom e-shope. Návštevníci si hneď vedia pozrieť hviezdičkové hodnotenie a po prekliknutí sa aj samotné písomné referencie zákazníkov. Ak máte kvalitné služby a produkty, Heureka vám môže iba pomôcť.

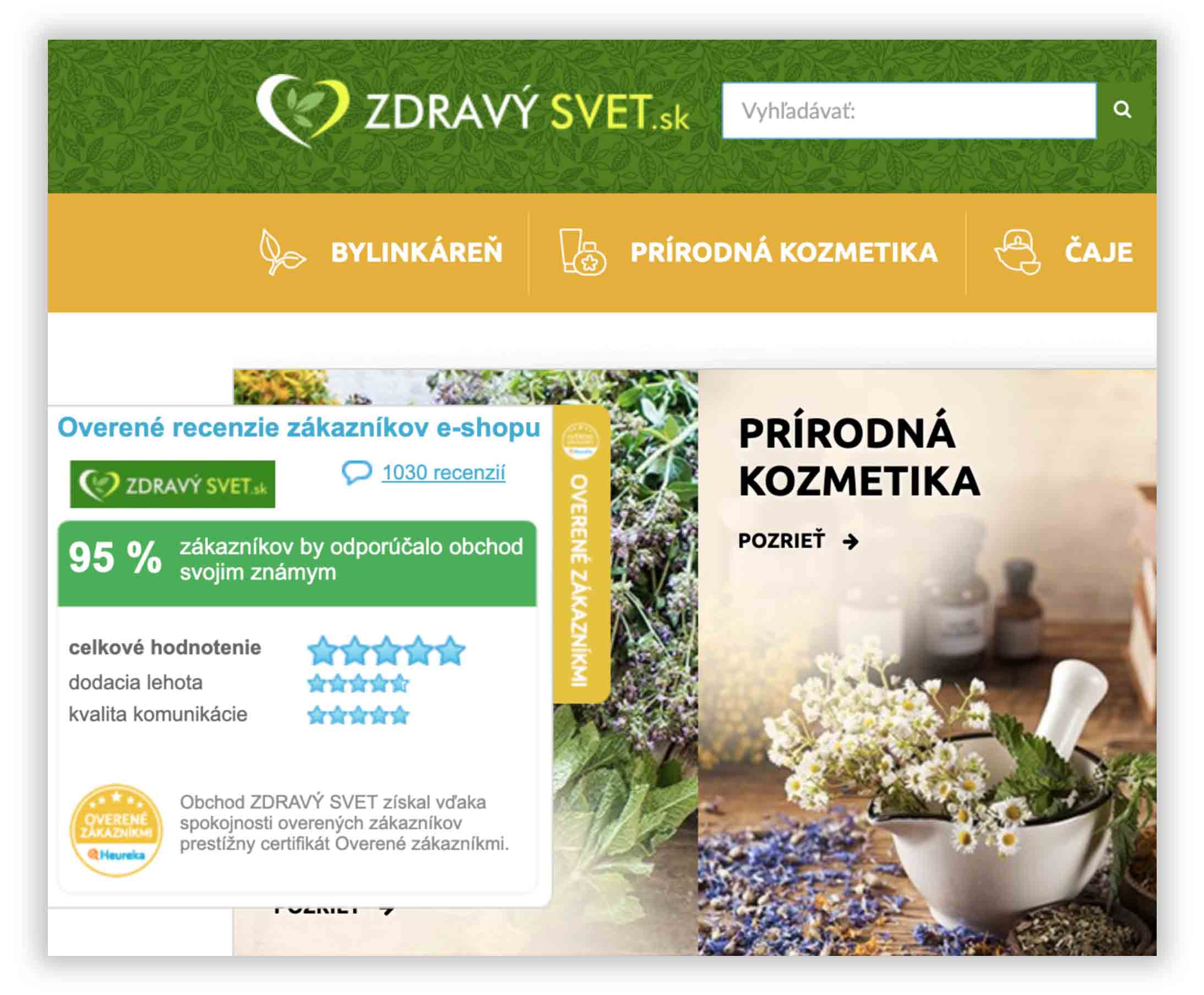
Zdravý svet v rámci svojho e-shopu prezieravo využíva rozšírenie Overené zákazníkmi od Heureky.
Certifikáty
Ak máte certifikáty kvality/originality, pochváľte sa nimi. Zákazníci tak budú mať pocit, že nakupujú z dôveryhodného e-shopu. A aby plnili svoj účel čo najlepšie, umiestnite ich na viditeľné miesto tak, aby ich bolo dobre vidno.

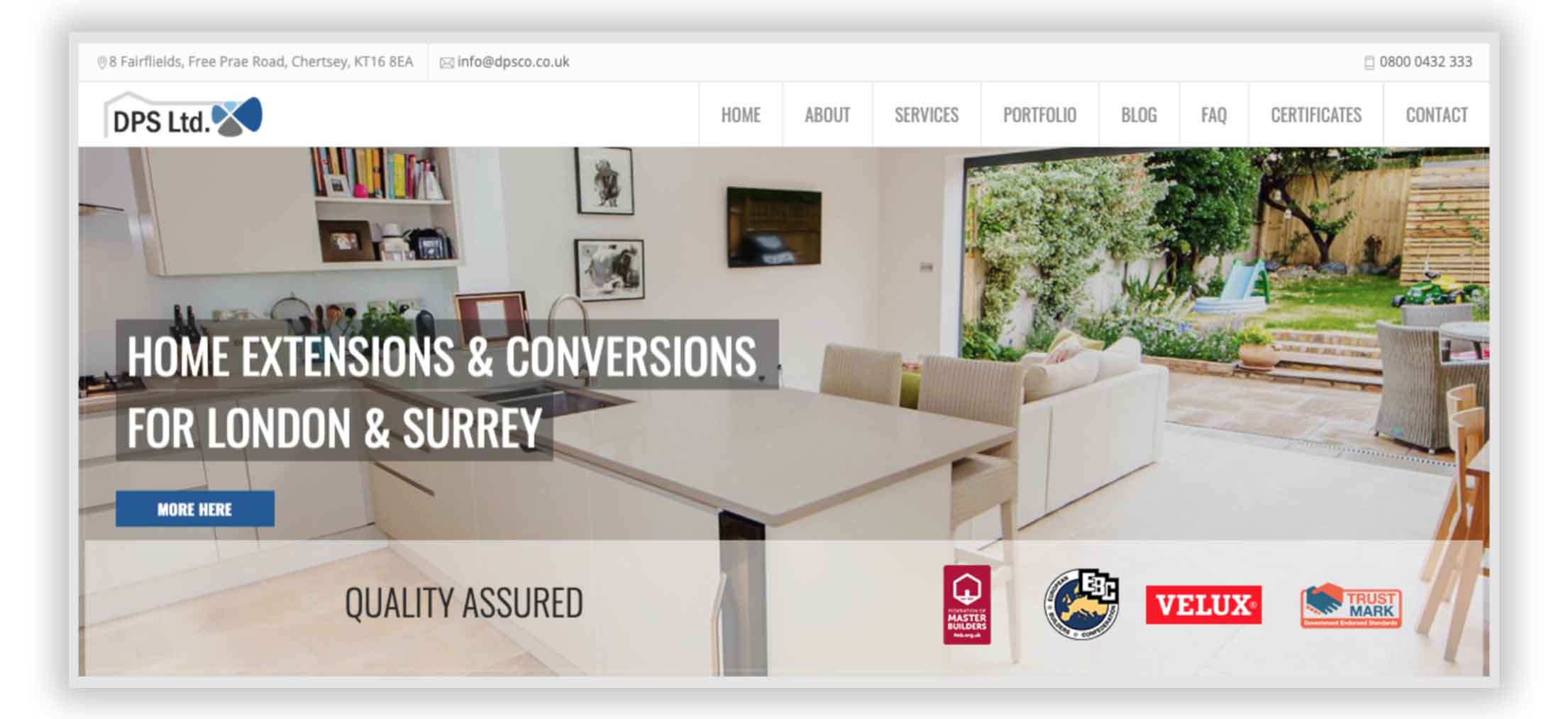
Príklad zobrazenia certifikátov kvality v úvode webu dpsco.co.uk.
Vhodným umiestnením je napríklad úvod na domovskej stránke alebo na detaile produktu. Častým umiestnením certifikátov býva aj pätička, kde sú umiestnené certifikáty spolu s platobnými metódami, ako to môžete vidieť aj na obrázku nižšie.

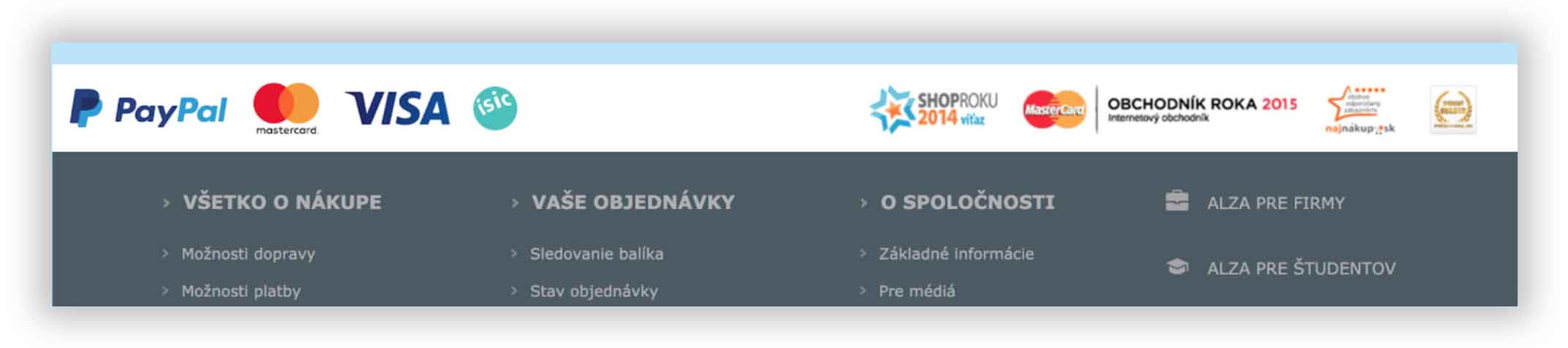
Časť pätičky s platobnými metódami a certifikátmi e-shopu Alza.sk.
Pridaná hodnota
E-shop by zároveň nemal byť len miestom, kde budú chodiť ľudia iba nakupovať. Malo by to byť tiež miesto, kde sa môžu niečo zaujímavé dozvedieť a na základe nových informácií potom pristúpiť k objednávke. Vytvorte si preto na e-shope tiež blogovú sekciu. Články z nej môžete následne zdieľať na sociálnych sieťach a informovať tak ľudí o vašej značke.
Sociálne siete
Veľa ľudí sleduje aktivitu a recenzie danej firmy práve na Facebooku. Dajte si preto záležať na tom, aby bolo vaše vystupovanie primerané po každej stránke (obsahovo aj vizuálne).
Ak píšete blog, odporúčam pravidelne zdieľať články na sociálne siete. Pridávaním kvalitného obsahu si totiž budujete komunitu, ktorá ďalej šíri informácie o vašej značke svojim priateľom či kolegom.
A ako na sociálnych sieťach vyčnievať z “davu” mnohých ďalších e-shopov? Potrápte sa s obsahom na vašej sociálnej sieti viac ako býva bežné. Vyskúšať môžete napríklad netradičné typy Facebook príspevkov, ktoré vás odlíšia od konkurencie.
Okrem toho na sociálnych sieťach rozhodne nepodceňujte ani dôležitý zákaznícky servis.
12. Podstránka 404
Určite ste to už zažili. Niečo “googlite”, nájdete, kliknete, stránka sa načítava, prejde jedna sekunda, dve, tri, štyri a zrazu… Error 404, page not found.
HTTP 404, 404 Not Found alebo 404 chybové hlásenie je HTTP (Hypertext Tranfer Protocol) standard response code = kód odozvy, ktorý dáva používateľovi informáciu o tom, že klient (prehliadač) síce úspešne nadviazal komunikáciu so serverom (webom), ale server nenašiel to, čo klient požadoval.
Pomalé načítanie stránky spolu s chybou 404 je veľmi frustrujúca skúsenosť pre používateľa, ktorá do veľkej miery komplikuje ďalší prechod vaším webom. Skúste sa preto vyvarovať všetkých URL s odpoveďou 404. Týmito chybami iba znechutíte návštevníkovi hľadanie a z webu zbytočne odíde. Google vás navyše bude za chybové hlášky 404 penalizovať.
Ak chcete zistiť, či aj vy máte nejaké 404, odporúčam, aby ste si to otestovali cez kontrolu Google Search Console alebo rôzne online nástroje, napríklad ScreamingFrog.
Pripravte si však aj jednu unikátnu podstránku 404, ktorá dá používateľovi možnosť akcie, napríklad tlačidlo s preklikom na inú podstránku (napríklad domovskú stránku) alebo možnosť vyhľadávania.

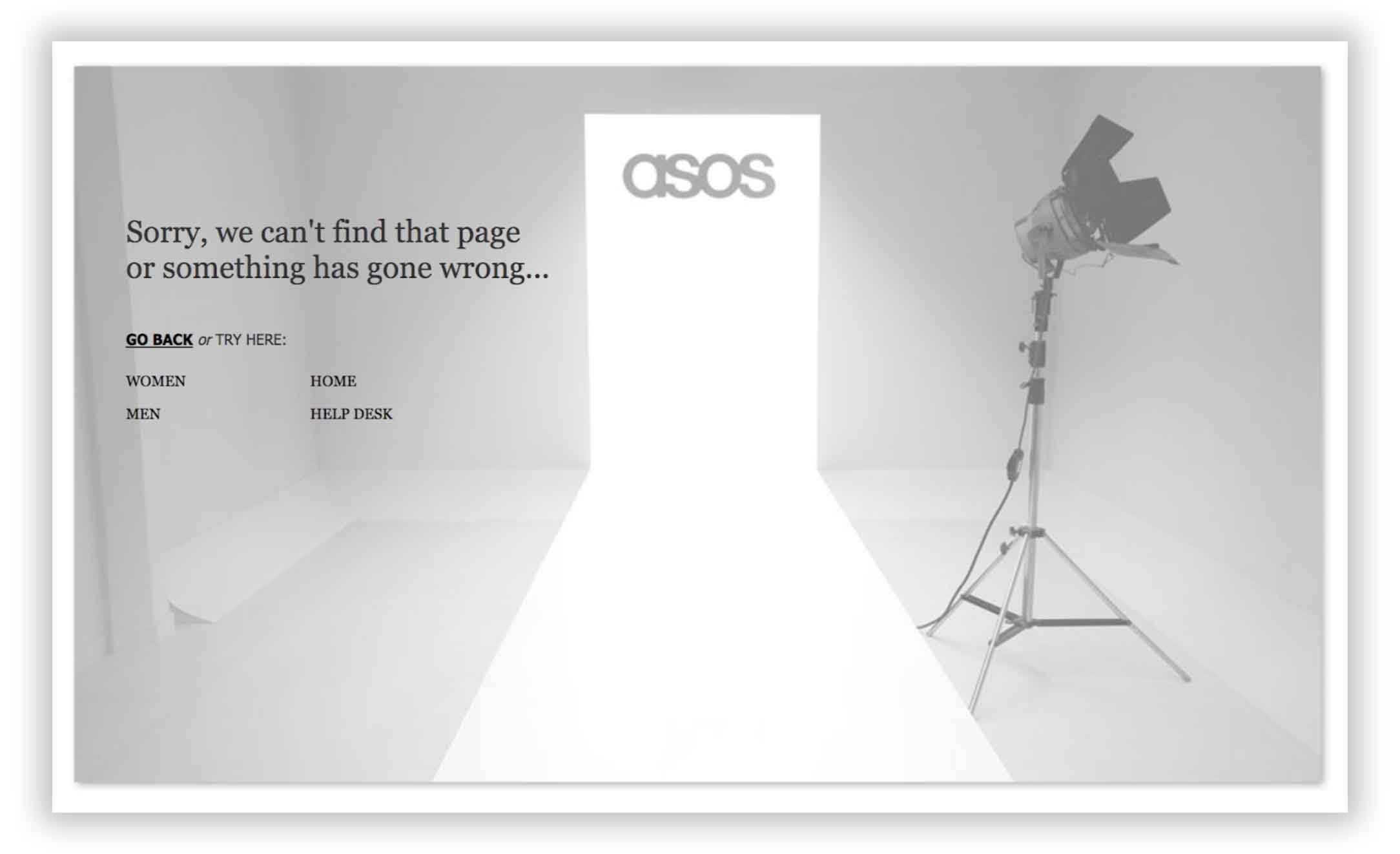
Veľmi dobre zvládnuté chybové hlásenie e-shopu ASOS.
Zvyšovaniu konverzií zdar!
Z UX základov to teda nateraz bolo odo mňa všetko. Verím, že ste sa z článku dozvedeli niečo nové, prípadne ste si overili, či váš e-shop naozaj (ne)funguje správne. Dúfam, že nadobudnuté informácie využijete vo svoj prospech.