Ako robiť vyskakovacie okná tak, aby z nich ľudí neporazilo?
Ako robiť vyskakovacie okná tak, aby z nich ľudí neporazilo?
Veľkú časť môjho pracovného času venujem bannerom a vyskakovacím oknám. Áno, ide presne o tie veci, kvôli ktorým vypínate polku webov, ktoré navštívite. Aj preto sa často stretávam s názorom, že mojou prácou je len otravovanie ľudí. Ale je to naozaj tak?
Prečo toto niekto robí? A na čo je to vôbec dobré?
Vedzte, že tieto otázky mi lámali hlavu dlhé roky. No v jeden krásny podvečer som narazil na mega tool zvaný Exponea. Prečo ho spomínam?
Viacerým super funkciám a automatizácii v nástroji Exponea sa už pred nejakým časom venoval môj kolega. Ja vám prezradím toľko, že z hľadiska využitia a možností nastavení každého z pop-upov, ktoré si tu viete vyrobiť, je až šialene ďaleko pred ostatnými.
V tomto článku sa teda zameriam práve na využitie pop-upov a v pár odsekoch vám ukážem, ako ich robiť príjemne a nie otravne.
Good design is good bussines.
Thomas J. Watson Jr. (IBM)
Chtš! Čekujte citátik. Neuveríte, ale dizajn fakt pomáha. Začnem preto práve ním, lebo aj vy asi budete najprv riešiť to, ako má váš pop-up vyzerať. Tuto si teda pozrite jednu alebo dve rady, nech má aj váš banner niečo do seba a nech spĺňa účel, ako sa patrí.

Farebnosť a prevedenie
Farebnosť je otázna z toho hľadiska, či chcete promovať nejakú nadupanú zľavu, alebo to bude napríklad banner na zber newsletterov. Venujme sa teda týmto dvom, aby sme si to zjednodušili.
Ak ide o zľavičky, môžeme sa baviť o tom, či robiť banner výraznejší, aby to bola jedna z prvých vecí, ktorá ľuďom udrie do očí. Vyhnúť sa tomu, aby niekto nepovažoval banner za otravný, sa asi nepodarí nikdy, no môžeme sa o to aspoň pokúsiť.
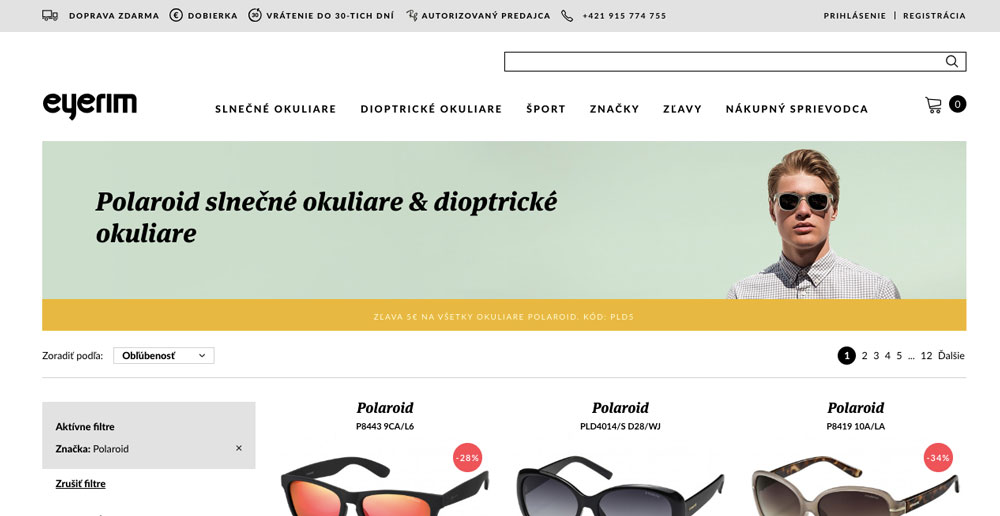
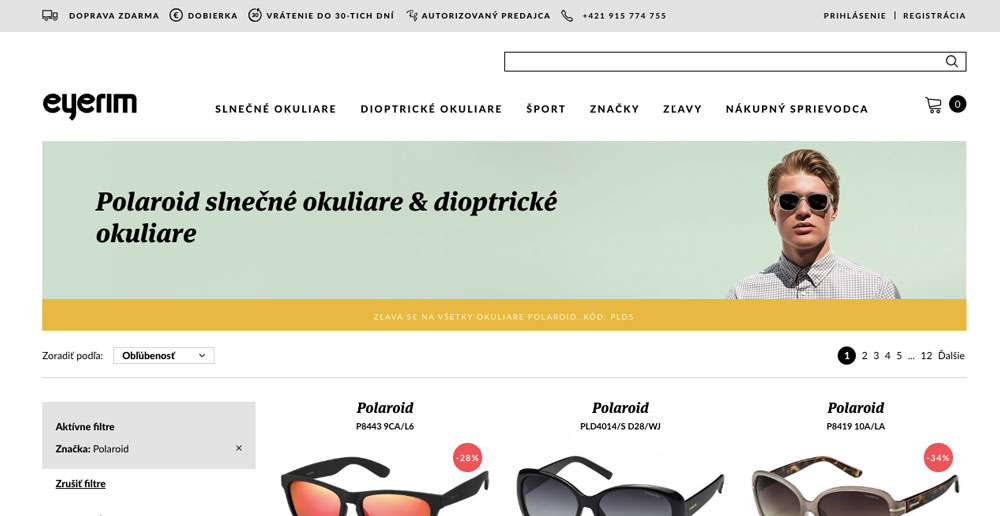
Navrhnite si škálu bannerov, ribbonov, rectanglov v jednotnej farbe. Pre neznalcov – ribbon je lišta alebo pásik, ktorý obsahuje štruktúru informácií v užšom priestore. Viď obrázok nižšie. Naopak, rectangle je klasický banner obdĺžnikového typu, ktorý môžete vidieť pri obrázku pre odber e-mailov. Pre predstavu, pri Eyerime používame typ obsahového ribbonu v žltej a červenej farbe.

Udrie vám do očí, pretože farebnosť e-shopu pozostáva zväčša z čierno-bielej kombinácie. Ribbon teda veľmi pekne ukáže a nie je zbytočne otravný, keďže sme ho vložili do obsahu stránky. Kto by bol povedal, že to je obyčajný banner, čo?
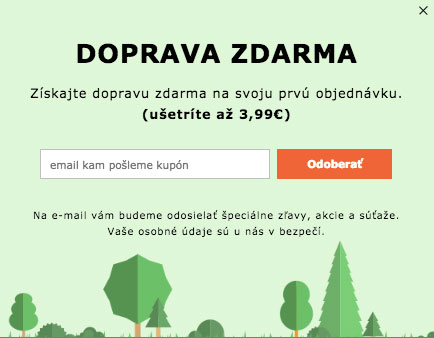
Pri zbere e-mailov je to trochu iná káva. E-mail je pre nás marketérov veľmi silná zbraň, čiže volíme trochu agresívnejší alebo nápaditejší spôsob zobrazenia, aby sme ich vyzbierali čo najviac. Vždy sa však snažíme byť v súlade s dizajnom alebo myšlienkou webu.
Ako na to? Motivujte!
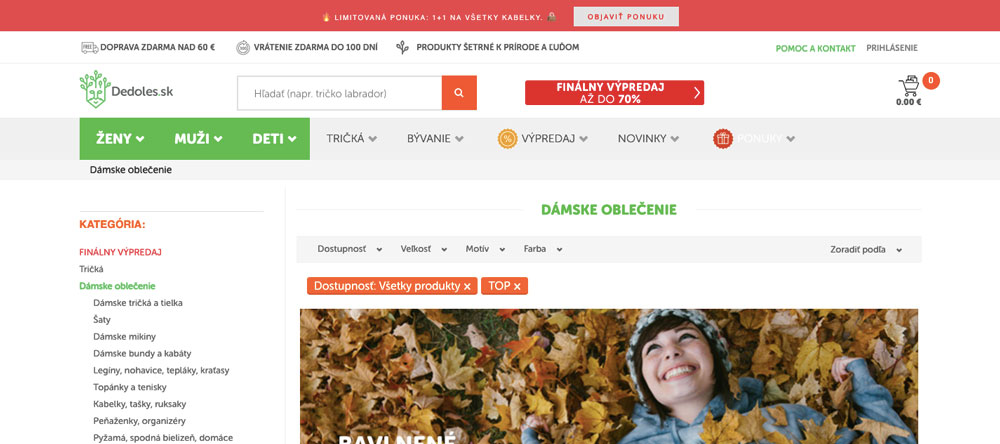
Motivácia je silná zbraň (áno, aj v dizajne). Na zber newsletterov pri Dedolese mal napríklad náš klient výborný nápad. Lákať návštevníkov na vyplnenie e-mailu takýmto originálnym spôsobom.

Keď nám človek vyplní e-mail, poskytneme mu zľavu, ktorú si sám vytočil na kolese šťastia odkliknutím tlačidla darček.
Tento banner nám vyzbieral za mesiac viac ako 8000 e-mailov, zatiaľ čo obyčajný banner s dizajnom vo farbách ich webu nám priniesol za mesiac činnosti len niečo cez 3000.
Ako banner nastaviť?
Áno, áno, už idem na to, synečku.
Nastavenie odpalovania bannerov na web je jedna z top vecí v Exponea toole. Od Session Start sledujeme celý priebeh eventov zákazníka na stránke, čiže vidíme, kedy a kde sa nachádza, ako aj to, čo si prezerá, ak už ho niečo zaujalo.
Takzvaný Event je každá zaznamenaná udalosť pri interakcii zákazníka s vaším webom. Ide o kliky na CTA, odoberanie newslettera alebo aj navštívenie produktu a následné pridanie do košíka. To, samozrejme, nie je všetko, čo môžeme pod týmto pojmom rozumieť, ale o tom niekedy inokedy.
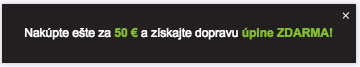
Takže späť k téme. Na základe eventov vieme určiť, kedy sa má náš banner zobraziť. Čiže vieme zákazníka odchytiť presne vtedy, keď je najviac naklonený nákupu. To môže byť napríklad pri evente Cart Update, keď si zákazník už nahodí do košíka produkt, no stále neprejde na jeden z ďalších krokov.
Tu mu už môžeme prihodiť niečo zaujímavé na obrazovku. Čo by si povedal na dopravu zdarma? Poď, môj zlatý, a pridaj ešte produktík alebo dva.

Túto vychytávku však nemá každý z vás k dispozícii. Úplne to chápem, a preto čítajte ďalej a dozviete sa viac. :-)
Čo robiť, keď nemôžem použiť eventy a.k.a. Exponea?
Pre tých z vás, ktorí nemáte k dispozícii tento tool, by som odporučil GetSiteControl. Viete si v ňom jednoducho a rýchlo navrhnúť a vyklikať super bannerík. Nastavenia tu napríklad obsahujú celkom bohatý positioning.

Nástroj má aj ďalšie funkcie, ako napríklad frekvenciu zobrazenia alebo conditions návštevníkov (podmienky, ktoré musí zákazník spĺňať), ako napríklad vybrané prehliadače alebo operačné systémy. Takisto v ňom nájdete banner na odber e-mailov.
Funkcie tohto toolu sú naozaj postačujúce, takže odporúčam všetkými desiatimi. :-)
Umiestnenie banneru
Povedzme však, že chceme dať do povedomia zľavu 35 % na všetok tovar od značky Marketinger na vašom webe. Existuje tak milión a päť možností, kam presne umiestniť banner, aby príliš neotravoval. (Okej, pre GetSiteControl používateľov je ich tak deväť.)
U nás sa snažíme využívať priestor na webe aj formou vsúvania ribbonov* medzi obsah. Pri projekte Eyerim takto spúšťame obsahové ribbony, ktoré sú plne responzívne a uvidíte ich tak aj na svojom mobile.

*ten žltý bannerík v obrázku
Vyvarovali sme sa tým zakrytiu niektorej zo sekcií a odkomunikovali sme, čo bolo treba. Tak je to otravný banner či nie? :-)
V GetSiteControl viete tento banner posunúť o niečo vyššie, čím myslím úplný top stránky. Ako môžete vidieť na obrázku nižšie, tento position využívame aj pri projekte Dedoles.

Ribbon je tak stále na očiach a nepredstavuje žiadnu hrozbu pre krvný tlak návštevníkov.
Aké sú ďalšie možnosti?
Niektoré z toolov obsahujú aj možnosť využitia takzvaného On-Exit bannera. Áno, aj GetSiteControl.
Na tento banner nedám dopustiť. Super funkcionalita, ktorú si viete v prípade potreby urobiť ako jednoduchý mouseleave function v Javascripte aj sami. Pre kódu neznalých – mouseleave function je funkcia, ktorá sa vyvolá pri odchode kurzorom z webu. Čiže napríklad k panelu s otvorenými kartami vášho prehliadača.
Človek zmorený prezeraním obsahu vašej stránky už-už ide na ten zlovestný úkon zavretia karty, presúva sa kurzorom na close button, keď zrazu. Chtš!
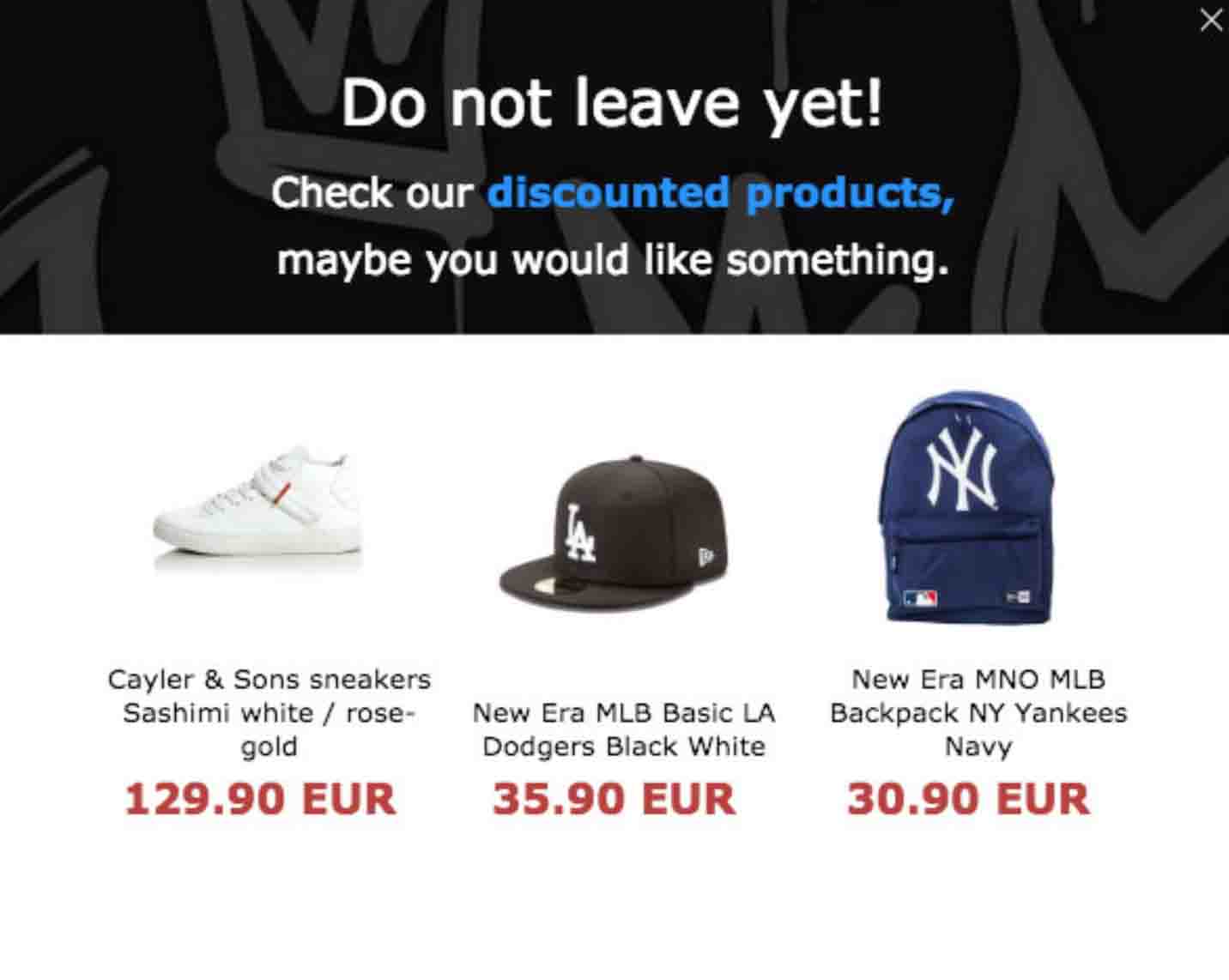
Vyhodí sa bannerík, ktorý ho ešte poslednýkrát osloví zľavnenými produktmi, prípadne nejakou mega zľavou. Napríklad ako môžete vidieť na príklade bannera pre klienta Gangstagroup.com nižšie.

Pri tomto type bannera sa už ťažko môže hovoriť o tom, či je otravný alebo nie, pretože je to naša posledná možnosť, ako klienta zaujať.
A keďže návštevník je už rozhodnutý odísť, neotáľajte a skúste jeho oči ešte zamestnať takýmto spôsobom. Pri tejto funkcii sa dá využiť aj banner na odber e-mailov.
Toto nebolo všetko
Rád by som poukázal na to, že tento článok je len malým úvodom k tomu, ako sa k tejto problematike (ak to môžem poctiť týmto názvom) postaviť. Určite preto rozpíšem ešte zo dva články, kde rozoberiem dizajn a nastavenia bannerovej kampane zvlášť.
A ak sa vám tento článok páčil alebo kľudne aj nepáčil a zrovna sa nudíte pri vytváraní nejakého otravného pop-upu, čo si zas vymyslel váš šéf, hoďte mi sem like alebo share. Potešíte mladého a fešného marketéra. Fakt! :-)
Zdravím vás.