Prečo majú budúcnosť webstránok v rukách UX designéri a naši starí rodičia?
Prečo majú budúcnosť webstránok v rukách UX designéri a naši starí rodičia?
Sociálne siete sa nám dostávajú pod kožu a postupne už aj naši starí rodičia na to, aby videli, ako žijeme, prechádzajú do digitálneho sveta. Nedávno napríklad niekto mojej babke hackol Facebook a včera som ukazoval dedkovi mojej priateľky, kde si má nájsť svoje obľúbené webstránky, pretože sa mu aktualizoval prehliadač. A práve to ma inšpirovalo k napísaniu tohto článku. Pýtate sa, aký majú súvis starí rodičia a UX designéri? Čítajte ďalej.

V tomto článku sa pokúsim rozobrať zopár myšlienok, ktoré z môjho pohľadu naberajú na obrátkach, pričom dominovať bude predovšetkým UX design. Ten sa totiž stále viac dostáva pod kožu všetkým, ktorí chcú úspešne podnikať na internete.
Predpokladá sa, že druhá polovica populácie bude online do roku 2017. Ak sa táto prognóza naplní, prinesie so sebou veľké množstvo internetových nováčikov, a to napríklad aj spomínaných starých rodičov. Vedeli ste, že práve táto cieľová skupina v poslednom období na internete prudko narastá? To do veľkej miery ovplyvňuje aj webdesign, a preto treba čím ďalej, tým viac pri tvorbe designu myslieť aj na to, že návštevník nemusí byť vždy online guru.
Samozrejme, nemôžeme zabudnúť na stále sa zdokonaľujúce pomocné systémy na jednoduché dohľadávanie informácií na mobilných zariadeniach, ako sú Siri, Alexa, Cortana, Google Now a ďalšie, ktoré by tento problém mohli čiastočne vyriešiť. Zatiaľ je však ich pravidelné používanie skôr fikcia. Verím však, že sa časom určite dočkáme. :)

zdroj obrázku: news.softpedia.com
V každom prípade, keďže nám pri browsovaní či ovládaní techniky nikto nepomôže, je nutné, aby boli UX designéri neustále poruke, aby návštevník vždy vedel, kde sa má na webstránke prekliknúť ďalej.
Bez UX designéra ani na krok
Všetci si vieme aspoň približne predstaviť, ako sa tvorí webstránka. Niekto to nakreslí a niekto to zas nakódi. No až také jednoduché to zase nie je. Totiž tak ako si pri stavaní domu potrebujete najskôr urobiť projekčný plán, aj pri tvorbe webstránky si musíte najskôr vytvoriť jej štruktúru a neskôr definovať rozhodovacie a nákupné procesy. Ide o podstatné kroky, bez ktorých stanovenia by ste jednoducho pri tvorbe webu triafali naslepo.
Správne rozmiestnenie objektov, detailné rozobranie potrieb zákazníkov či voľba farieb podľa cielovej skupiny webstránky alebo mobilnej aplikácie, to všetko je úloha UX designéra.
Majte na pamäti, že vaša webstránka má byť najlepším obchodníkom vo vašej firme. A tak ako vášho obchodníka pravidelne posielate na školenia, rovnako je potrebné, aby vaša webstránka podstupovala neustále testovania na jej postupné vylepšovanie, takzvané AB testingy alebo niekedy aj multi-variate testingy.
Malý test na zahriatie
Na udržanie vašej pozornosti som si pre vás pripravil pár jednoduchých UX testov, ktoré si môžete skúsiť na vlastnej webstránke.
Skôr ako začnete, choďte za niekým vo vašej blízkosti a dajte mu telefón do ruky. Pripravite si stopky a každý jeden test si skúste odmerať. Samozrejme, účastníkovi testu neraďte a ani ho nijako inak neovplyvňujte. A teraz prejdime rovno k samotným minitestom:
- Požiadajte účastníka testu, aby na vašej stránku ako prvú vec vyhľadal kontakt. Úplne postačí telefónne číslo či adresa.
- Ďalej mu povedzte, aby na vašej webstránke skúsil vyplniť kontaktný formulár.
- Ak máte e-shop, otestujte tiež to, za aký dlhý čas dokáže užívateľ u vás nakúpiť. Tento minitest stačí zrealizovať na počítači. Spočítajte tiež počet kliknutí, ktoré musel užívateľ spraviť, kým vykonal nákup.
Nad jednotlivými výsledkami, ktoré dosiahnete, popremýšľajte. Sú pre vás uspokojujúce? Ste lepší ako konkurencia? Ak hladáte spôsob, ako byť o krok vpred, aj takéto testíky vám môžu pomôcť.
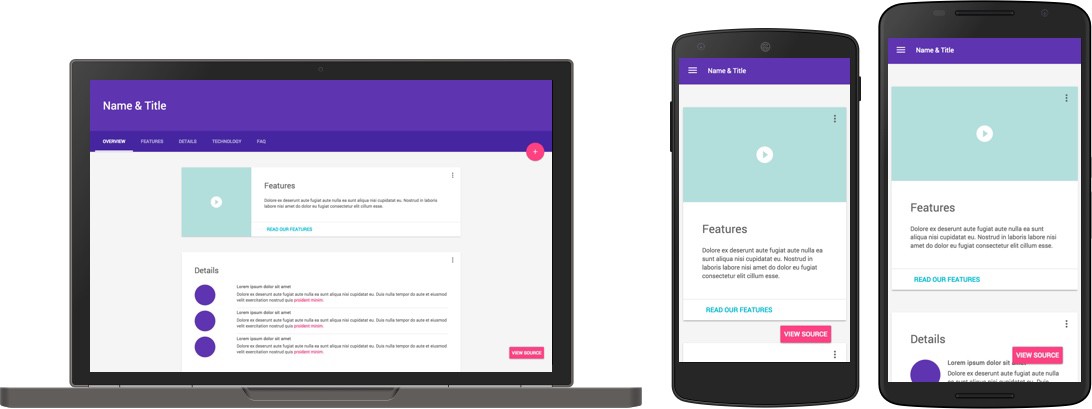
Material design ako biblia UX designu
Keď sa budete zaoberať čo najlepším umiestnením prvku na webe, napríklad jeho farbou či tvarom, tak skôr ako sa pustíte do siahodlhého brainstormingu o najlepšom riešení, skúste sa najskôr pozrieť do Material designu, v ktorom toto všetko za vás už niekto dopredu vyriešil. Material design je komplexná knižnica, ktorá je ako biblia pre všetkých nadšencov UX designu. Keďže však nie je veľmi často aktualizovaný, môže sa stať, že si u nás v Marketingeri vieme predstaviť aj iné riešenie. Tento prípad riešime vytvorením AB testingu obidvoch variánt a testujeme, ktorá z nich je pre našich návštevníkov najpoužiteľnejšia. V každom prípade, každú chvíľu sa očakáva aktualizácia malých zmien tohto pomocníka.

zdroj obrázku: ubergizmo.com
Responzívny design alebo aplikácia?
Aj v dnešnej dobe sa, bohužiaľ, stále stretávame s webstránkami, ktoré nemajú design prispôsobený mobilným zariadeniam. Návštevníci sú pritom v súčasnosti veľmi nároční a ani fakt, že responzívny design prišiel do módy len nedávno, nenarobí nič s tým, že ak zákazník narazí na web, ktorý nie je prispôsobený mobilným zariadeniam, rozčúli ho.
Keď riešime nové projekty, často sa stretávam s tým, že ľudia nevedia, či majú ísť skôr cestou responzívnej webstránky alebo rovno mobilnej aplikácie.
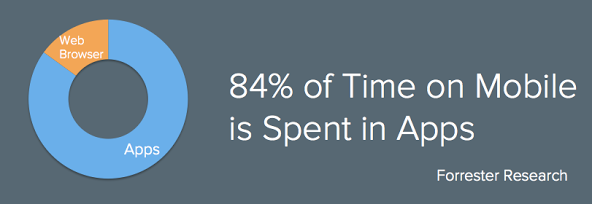
To, že užívatelia trávia viac času na mobilných zariadeniach ako na desktopoch, je už dlhšie realitou. No keď nazrieme hlbšie do tejto problematiky, uvidíme, že väčšinu času trávia práve v mobilných aplikáciách.

Až 84 % času, ktorý venujeme browsovaniu v mobilných zariadeniach, trávime v mobilných aplikáciách./zdroj obrázku: neilpatel.com
Vychádzajúc z vyššie spomenutého môžeme zhodnotiť, že má mať webstránka iba kontaktný charakter, responzívny design je tým najlepším riešením. No ak je cieľom predĺžiť čas strávený či už na webstránke, pri vyberaní produktu v e-shope alebo čítaním článkov, aplikácia môže byť zaujmavým doplnkom pre zákazníka, niekedy dokonca aj výhodou pred konkurenciou.
No ako som spomenul v predošlom odstavci, ak by sme si vybrali cestu aplikácie, no web by bol naďalej neprispôsobený mobilným zariadeniam, ani dokonalá aplikácia nás nezachráni pred nešťastnými uživateľmi webstránky, ktorí nemajú alebo nechcú mať aplikáciu. Preto odporúčam svoju webstránku otestovať toolom Google Resizer. Ten pomôže pri jednoduchom testovaní základných rozmerov pri responzívnom designe.
Digitálna dôvera alebo “host vyhadzuje číšníka"
Konkurencia je veľká a trh sa rozrastá, a tak spôsob, ako v zákazníkovi vzbudiť pocit dôvery, je oveľa náročnejší ako kedysi. Áno, dôležitý je premyslený design, ktorý zákazníkovi povie presne to, čo má, a to za čo možno najkratší čas.
Avšak pre vytvorenie dôvery medzi vami a vaším zákazníkom vám dokážu pomôcť tiež certifikáty, informácie o partneroch, autentické fotografie z vášho pracovného prostredia, referencie, ale napríklad aj taká informácia, ako je počet hodín strávených ochutnávaním jedál vo vašej reštaurácii. A to len preto, aby ste návštevníkovi vašej webstránky dokázali, že práve vaše menu bude skutočným nebíčkom v papuľke. Pretože v prípade, že by ste skutočne vlastnili svoju vlastnú reštauráciu, by aj takáto informácia mohla byť tým, čo váš web posunie o level vyššie pred vašu konkurenciu.
A práve takéto maličkosti sú tým, čo v návštevníkovi dokáže vzbudiť dojem, že si veríte, že viete, čo robíte, a že naozaj dokážete vyriešiť jeho problém, ktorý v súvislosti s vaším podnikaním aktuálne rieši. Nech už je akýkoľvek.