Pri tvorbe responzívneho grafického banneru si hravo vystačíte iba s 3 prvkami
Pri tvorbe responzívneho grafického banneru si hravo vystačíte iba s 3 prvkami
V živote si veci netreba komplikovať a rovnaký prístup sa oplatí zvoliť aj pri tvorbe bannerov. V tomto článku sa vám pokúsim čo najzrozumiteľnejšie predostrieť názor, že efektívne reklamné (alebo aj iné) bannery môžete veľmi šikovne vyskladať len z troch základných elementov, ktorými sú fotka, grafický prvok a text.
Tým však nechcem povedať, že grafika banneru nemôže obsahovať aj iné prvky. Samozrejme, môže. A v niektorých prípadoch priam musí. Veď kreativite sa v 21. storočí medze nekladú. Spomenuté tri elementy ale môžeme pri procese tvorby považovať za oporné body.
Poďme si to teda postupne rozobrať.
Skôr než začneme
Na začiatku každého tvorivého procesu je zadanie. To, že by malo byť podľa možností čo najjednoznačnejšie a najzrozumiteľnejšie, by malo byť každému jasné ako facka. Dôvod je jednoduchý.
Práve od zadania sa totiž odvíja všetko nasledovné, cez počet strávených hodín nad dizajnom, spokojnosť klienta až po samotnú kvalitu výstupu.
Zadania sú rôzne. Niekedy má klient jasnú predstavu, určenú jednotnú identitu, font, farebné schémy, fotografie a tak ďalej. Inokedy sa vďačne spolieha na schopnosti dizajnéra a nechá mu čiastočne alebo úplne voľnú ruku. Samozrejme, s prihliadnutím na celkový vizuál brandu.
1. Výber vhodnej fotografie
To, aká fotka sa v dizajne použije, môže, ale nemusí byť jednoznačne dané. Ak nie je, je to výhodou. Jednotlivé prvky možno vyberať tak, ako si to vyžadujú banner, farby brandu či veľkosť textu.
Fotografia môže v banneroch dominovať, byť súčasťou pozadia či úplne absentovať. Ak je dominantným prvkom dizajnu, pre celkovú responzivitu je ideálne, ak vieme hlavný objekt fotky zarámovať do štvorca.
Tak si môžeme byť istí, že bude fotka fungovať v oboch formátoch – vertikálnom aj horizontálnom.
2. Grafické prvky
Možností, aký grafický prvok v dizajne zvoliť, je veľa. Aj to však má určité hranice. Grafický prvok, ktorý dotvára dizajn banneru a zároveň sa delí o priestor s textom, by sme mali zvoliť tak, aby bol dostatočne kontrastný s textom a aby hral s fotkou či pozadím.
Využívajú sa rôzne jednoduché geometrické tvary (obdĺžnik, kruh, trojuholník) alebo obľúbený gradient. Výber, samozrejme, záleží od témy.
Správne zvolený grafický prvok nám umožňuje sofistikovane prepojiť fotku s textom, poskytnúť mu vlastné pozadie. Bez neho totiž text často na fotografii zanikne alebo s ňou úplne splynie.
3. Výber fontu
Obsah samotného textu v banneroch zväčša nie je v rukách grafického dizajnéra. Voľba fontu však áno.
Pre reklamné bannery odporúčam voliť jednoduchšie fonty kvôli ľahkej čitateľnosti. Kaligrafii by som sa v tomto type dizajnu určite vyhýbal. Na druhej strane, v prípade tvorenia bannerov bez akejkoľvek fotografie môže zaujímavý font pri správnom rozložení vytvoriť pokojne celý dizajn. A to je to, čo na typografii milujeme.
Poďme si to všetko ukázať a zrhnúť na príkladoch.
Praktické ukážky
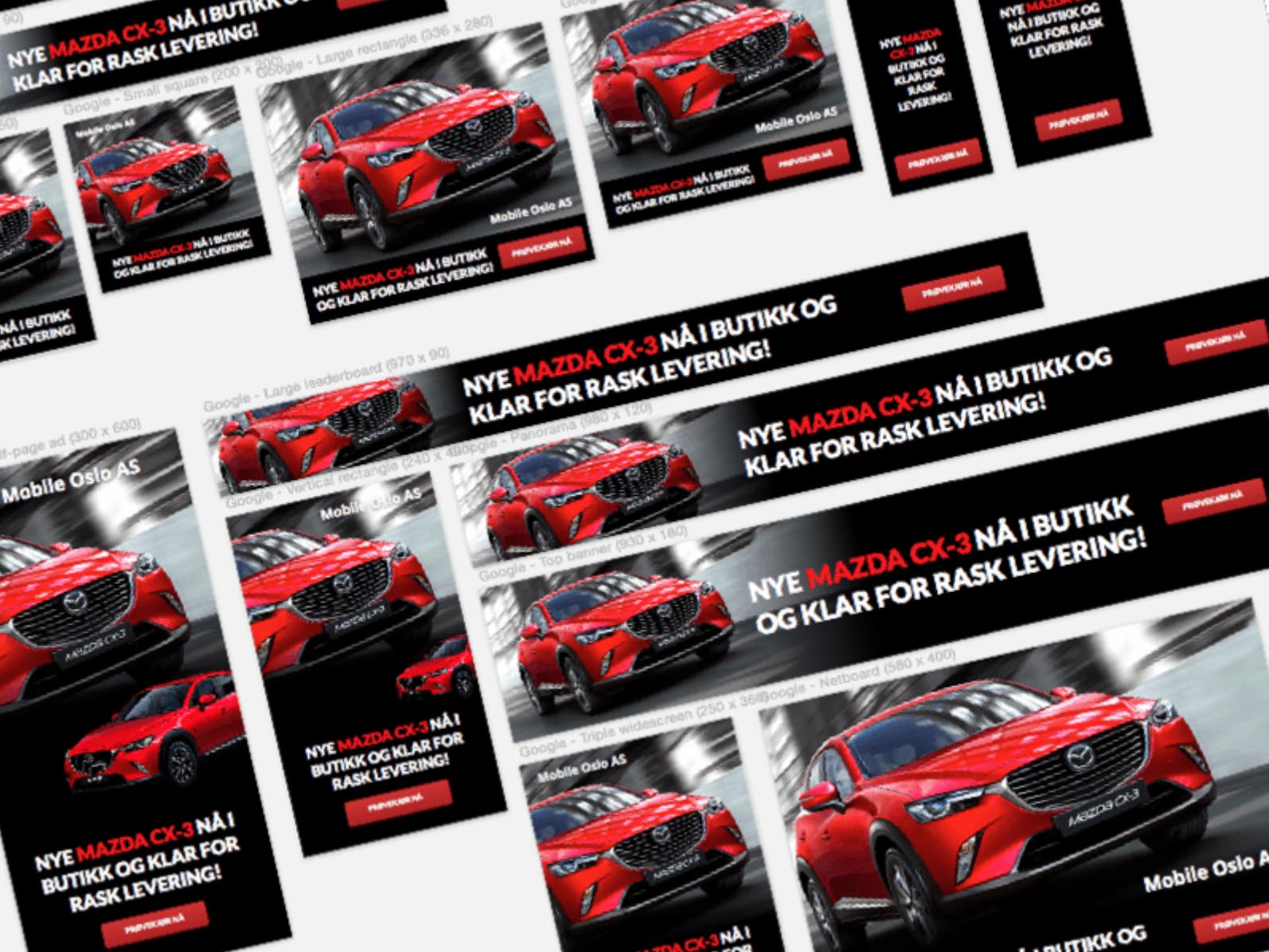
A:
V tejto sérii bannerov je hlavným elementom dizajnu objekt na fotke, na ktorý upriami okamžitú pozornosť hádam každý. Rovnako je každému okamžite jasné, čo banner propaguje.

Zdroj: uxfree.com
Využitie gradientu ako grafického prvku vytvorilo možnosť pracovať s rôznymi formátmi, dizajn sa stal responzívnym. Kontrastné farby – červená, biela a čierna – spolu dokonale pracujú, banner je prehľadný, čitateľný a vďaka decentnému fontu a jednoduchému gradientu tiež pôsobí čisto.
B:
V prípade tejto série bannerov bola fotka zvolená ako prvok pozadia, namiesto gradientu boli použité jednoduché geometrické tvary v kontrastnej výraznej farbe.

Zdroj: hyov.com
Dizajn perfektne dotvára opäť jednoduchý, čistý font v ľahko čitateľnej neutrálnej bielej farbe. Geometrické tvary sú jednoducho presúvateľné, využiteľné v ktoromkoľvek formáte banneru. Funkčné, čisté, jednoduché.
C:
Pri týchto banneroch bola využitá fotografia ako dominantný element, no prechod je vytvorený kontrastnými geometrickými prvkami a rôznymi tvarmi. Jednoduchá, no nestarnúca kombinácia čiernej a bielej dodáva dizajnu elegantný a úhľadný dojem.

Zdroj: creativemarket.com
D:
Zaujímavý font dokáže vytvoriť celý dizajn, a práve to je to, čo na typografii milujeme. V tomto prípade v dizajne úplne absentuje fotografia a dominantý je text, pre ktorý bol zvolený estetický font, ktorý celý dizajn oživil.

Zdroj: creativemarket.com
Jemné grafické prvky vypĺňajú priestor a dotvárajú celkový dojem jednoduchého, no vkusného dizajnu, ktorému stačia len tri farby.
V jednoduchosti je... banner
Na záver odporúčam pri tvorbe bannerov zbytočne nešpekulovať. Najdôležitejšie je, aby boli texty banneru ľahko lokalizovateľné a čitateľné, aby sa farby navzájom dopĺňali a aby dával dizajn zmysel vo všetkých používaných formátoch.
Prácu vám môžu uľahčiť aj nasledujúce zdroje, vďaka ktorým si ľahko dohľadáte rôzne voľne dostupné podklady:
Grafické prvky a šablóny
Fotografie
Fonty
Ak máte k tvorbe bannerov ďalšie otázky, pokojne sa ma pýtajte v komentároch pod článkom. :)