Ako na UX dizajn blogov a online magazínov?
Na čo by ste mali myslieť, aby sa návštevníci radi vracali na váš blog či magazín? Existuje pár štandardov, ktoré vám pomôžu premeniť čítanie na zážitok.
V tomto článku som pre vás spísal základné informácie o tom, ako pristúpiť k tvorbe blogu alebo magazínu z hľadiska UX.
Definícia cieľ
Skôr ako začnete blog alebo magazín tvoriť, mali by ste si uvedomiť, aký cieľ má spĺňať.
Prečo a pre koho projekt tvoríte? Čo vám má priniesť? Má ísť o jednoduchý blog alebo niečo rozsiahlejšie? Akú pridanú hodnotu čitateľom ponúkne? Budú mať články iba informatívny charakter alebo má byť cieľom, aby vás používateľ po ich prečítaní kontaktoval?
Takto by sme mohli pokračovať ďalej.
Aby ste projekt správne uchopili a vedeli k nemu vytvoriť zadanie, musíte si na začiatku položiť správne otázky.
Štruktúra a kategórie
Kategorizácia
Jednoduchý blog nemusí mať kategórie. Ak však budete tvoriť viac obsahu, bude lepšie, keď si ho rozdelíte do niekoľkých hlavných tém. Bude to tak pre návštevníkov prehľadnejšie.
Kategórie by ste mali umiestniť na viditeľné miesto, aby si ich návštevník hneď všimol. Najlepšie niekde vo vrchnej časti blogu s jednoduchým prístupom a zmenou na mobilných rozhraniach.
Pokiaľ sa už rozprávame o magazíne, ten by ste mali rozdeliť do viacerých kategórií.

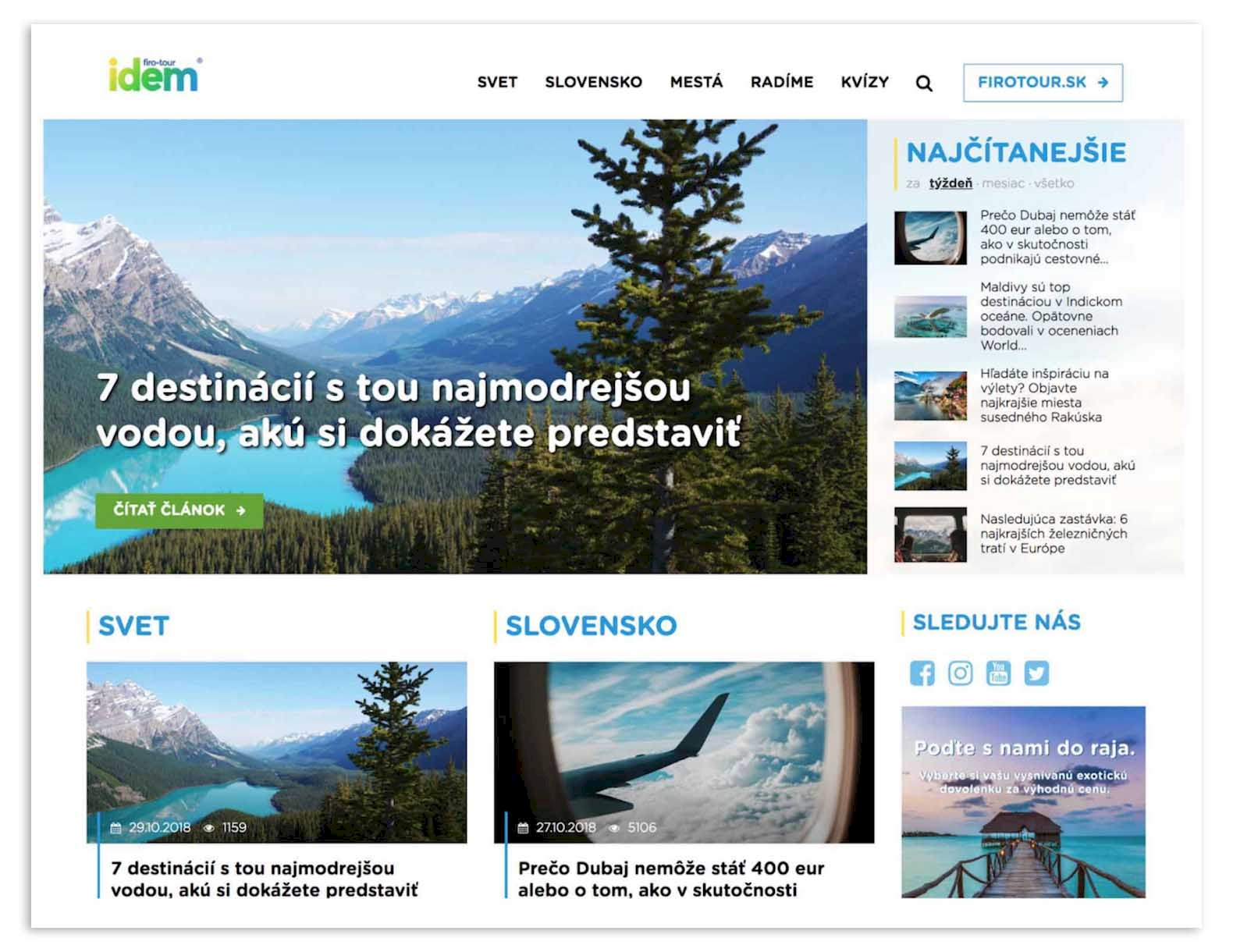
Príklad cestovateľského magazínu Idem klienta FIRO-tour, ktorý má päť rubrík v hlavnej navigácii (menu).
Každá z rubrík magazínu by mala mať vlastnú podstránku s unikátnou URL adresou.
V prípade magazínu odporúčam nechať na úvodnej stránke priestor na odkomunikovanie všetkých hlavných tém, ktoré magazín obsahuje.
Úvodná stránka magazínu by teda mala byť akýmsi výcucom z každej kategórie.

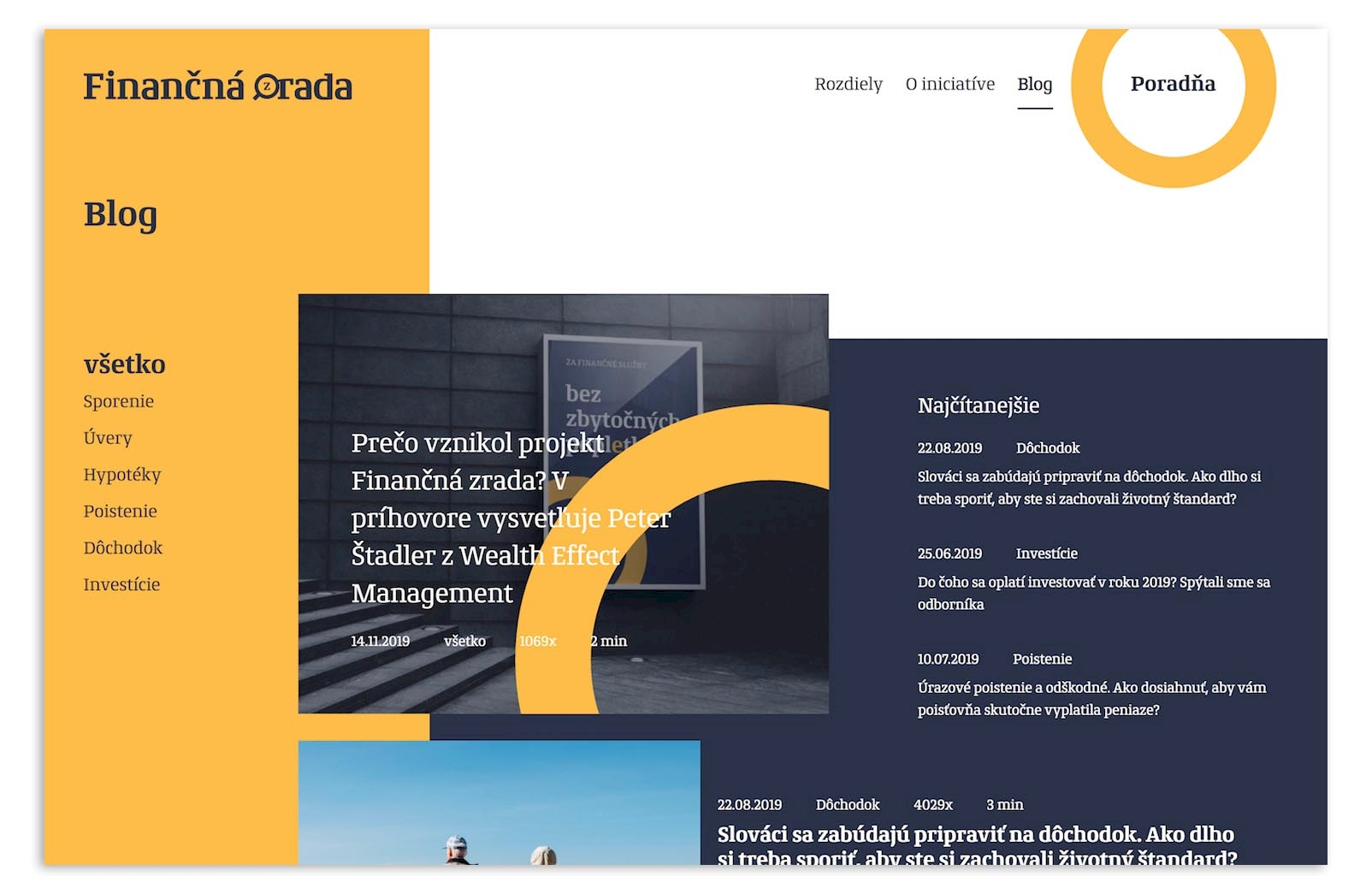
V rámci projektu Finančná zrada sme vytvorili šesť hlavných kategórií blogu.
Množstvo publikovaného obsahu
Ďalšou z vecí, na ktoré by ste mali myslieť, je množstvo obsahu.
Budete písať občas (1 až 3 články za 3 mesiace), častejšie (4-krát za mesiac) alebo budete zverejňovať veľké množstvo obsahu (5- a viackrát mesačne)?
Od toho záleží, ako bude váš blog/magazín vyzerať. Vplýva to totiž na rozloženie stránky, kategórií, sekcií a zobrazovanie samotných článkov na zozname.
Ak publikujete menej obsahu, postačí, ak zoradíte jednotlivé články pod sebou.

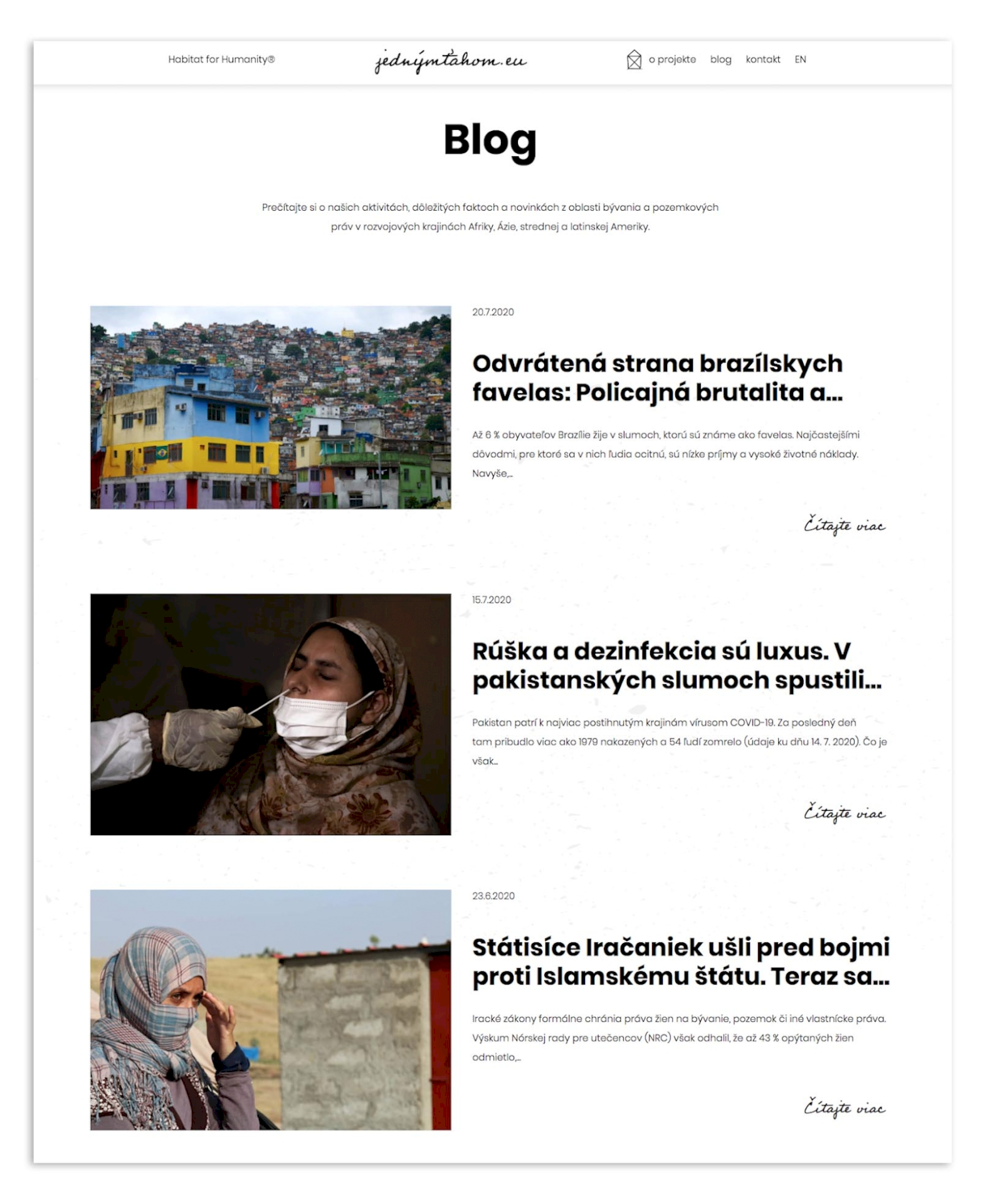
Príklad nenáročnej štruktúry blogu, ktorý tvoríme v rámci projektu jednýmťahom.eu.

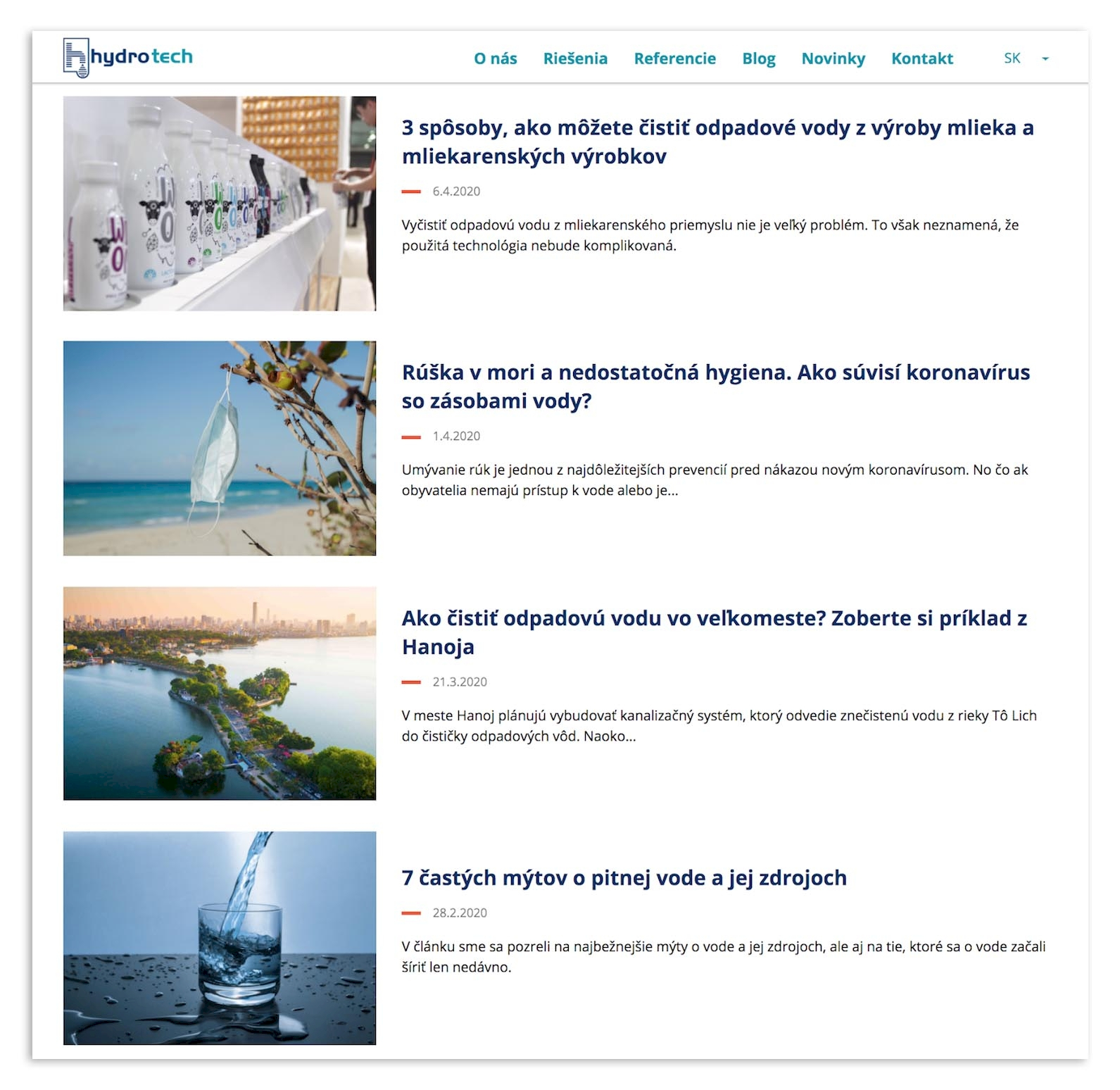
Jednoduchú štruktúru blogu sme zvolili aj pre klienta Hydrotech.
Ak máte obsahu viac, články môžete zoradiť do dvoch alebo troch stĺpcov, prípadne si zvoliť iné moderné rozloženie.
Čitateľnosť
Pri tvorbe treba myslieť aj na to, aby bol blog z pohľadu návštevníka graficky a textovo zrozumiteľný.
V závislosti od správne zadefinovanej štruktúry a rozloženia by malo byť prehliadanie intuitívne, s možnosťou ľahko nájsť potrebné informácie.
Typ písma
Vhodne zvoleným písmom viete čitateľom zjednodušiť čítanie.
Do detailu článku použite serifové písmo (pätkový typ písma, napríklad Georgia, Montserrat, Playfair Display), ktoré sa vyznačuje lepšou čitateľnosťou.
Tento typ písma často nájdete v knihách, no používajú ho tiež známe portály a magazíny.
Pre potreby blogov a magazínov odporúčam použiť overené Google Fonts, ale dobrými zdrojmi sú tiež Fontfabric či 1001fonts.

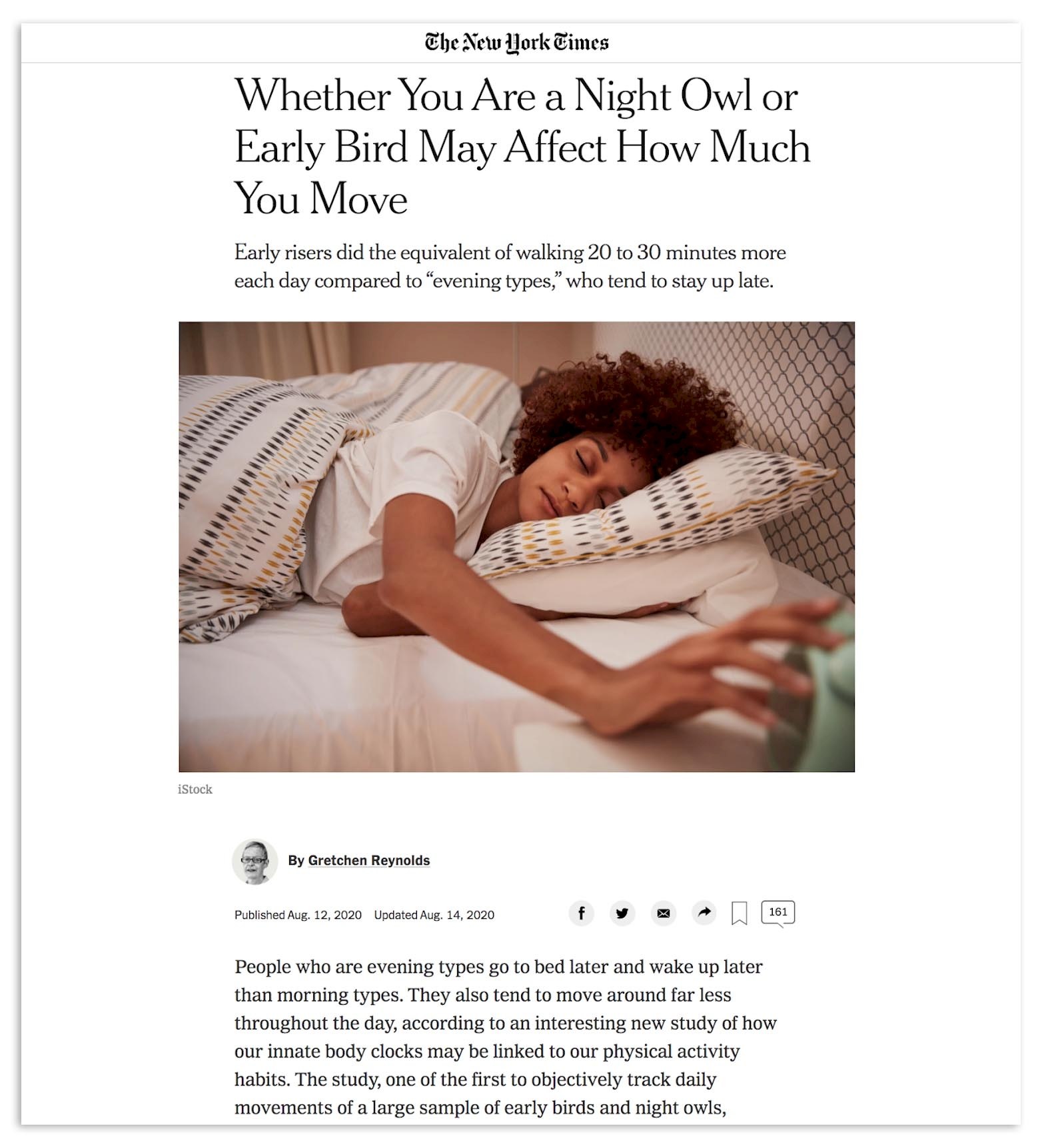
Serifové písmo nájdete naprieč celým obsahom The New York Times.
Veľkosť písma a riadkovanie
Pre lepšiu čitateľnosť zvoľte v detaile článku tiež primeranú veľkosť písma.
Minimálna veľkosť písma v texte článku by mala byť 16px (1rem). Odporúčam však väčšie písmo, a to aspoň 18 – 20px spolu s riadkovaním line-height minimálne 1.8.
Ďalšou z funkcií, ktorá uľahčuje čitateľnosť, je možnosť upraviť veľkosť písma v detaile článku. Odporúčam ju umiestniť na viditeľnom mieste v článku, napríklad pod titulok.
Pozitívom tejto funkcionality je, že pomáha starším ľuďom či ľuďom s poruchami zraku.

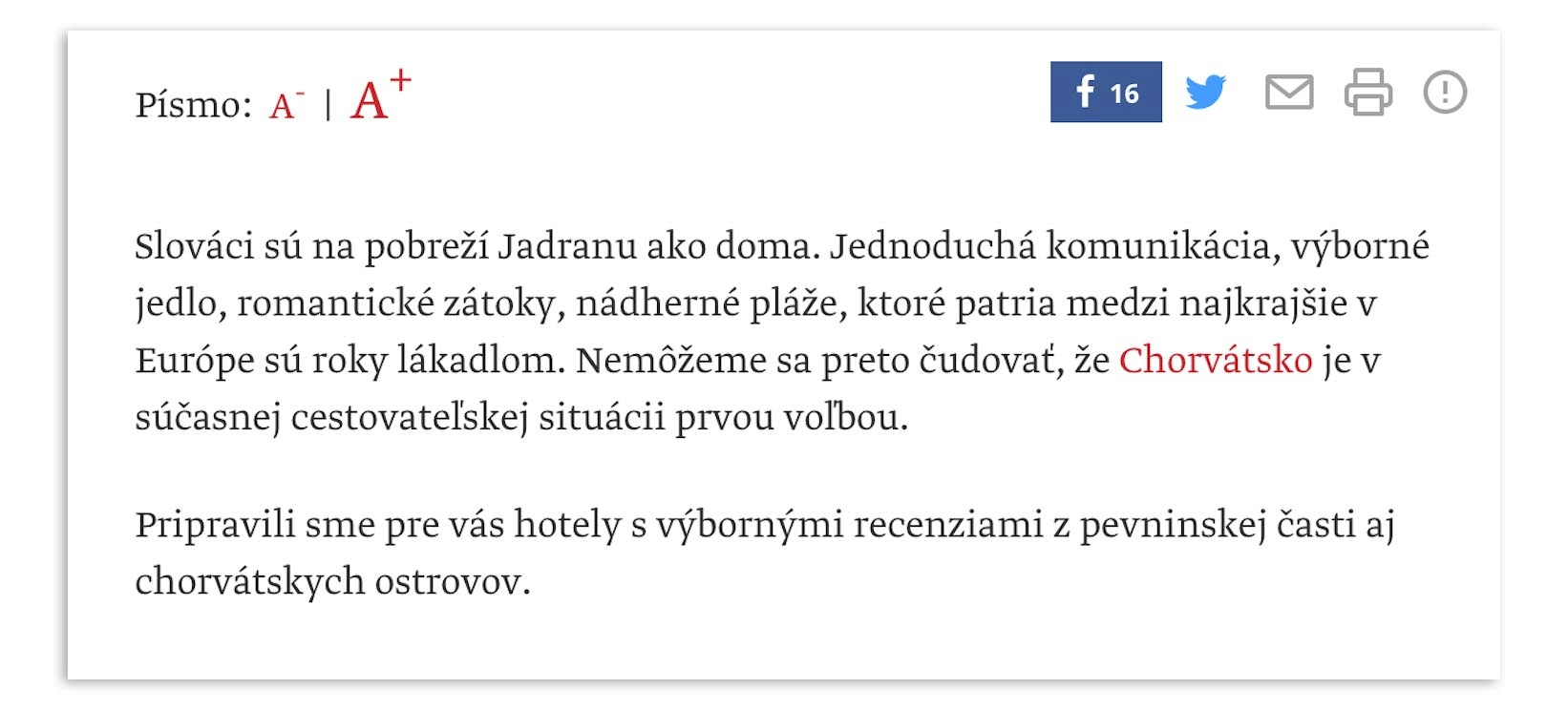
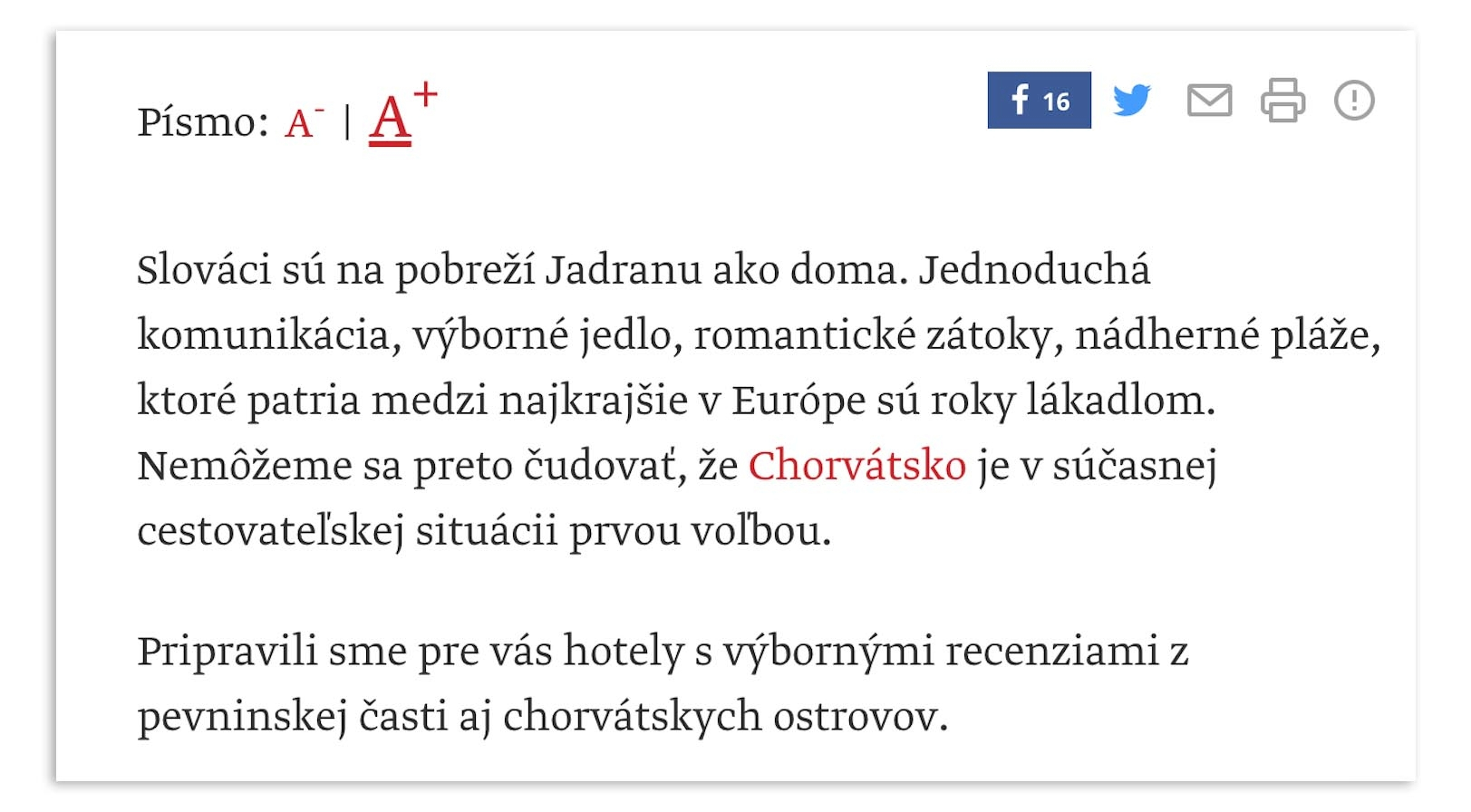
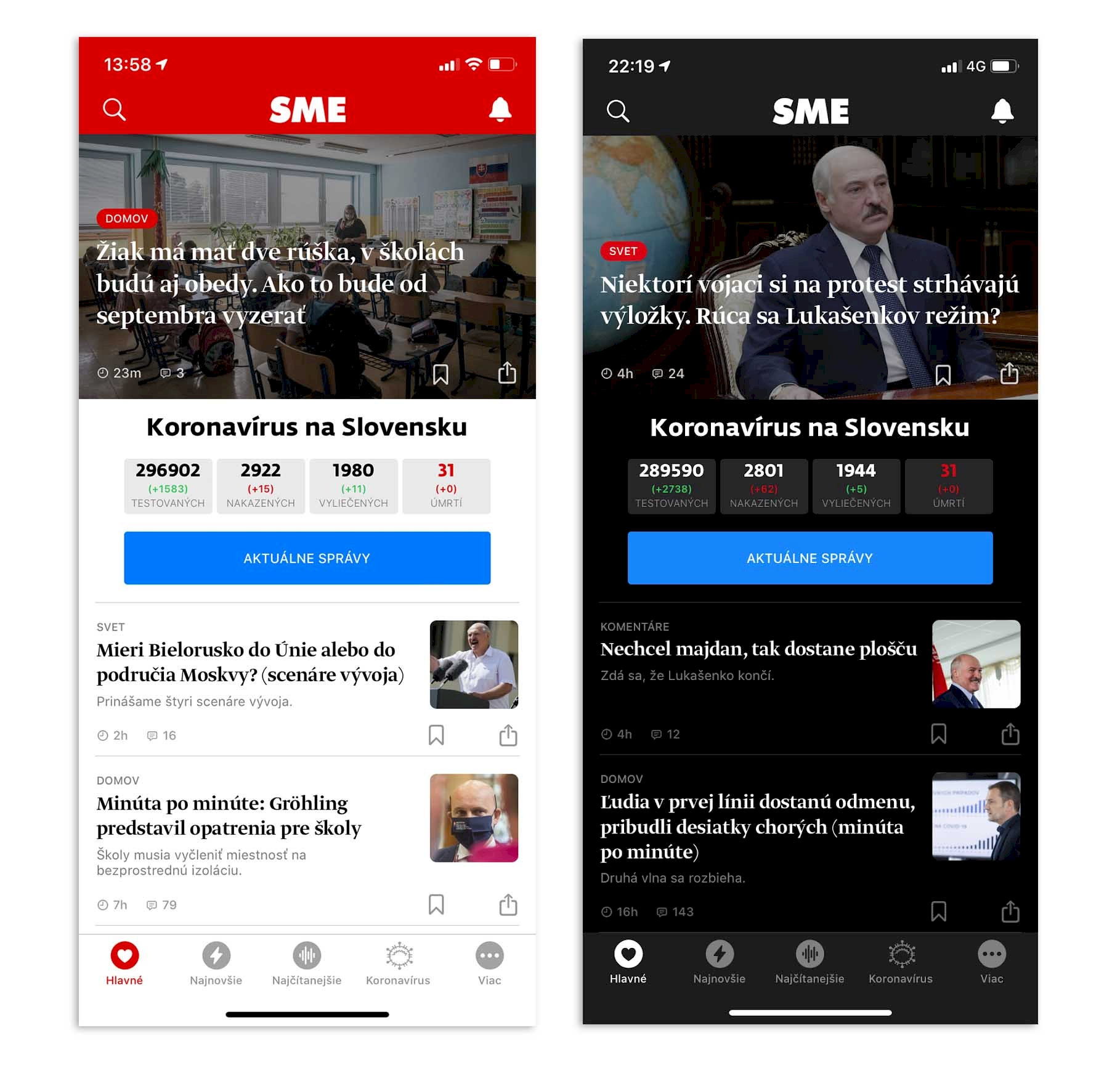
Príklad možnosti zväčšovania písma na webe sme.sk.

Dvojnásobne zväčšený text článku na sme.sk.
Zarovnanie textu
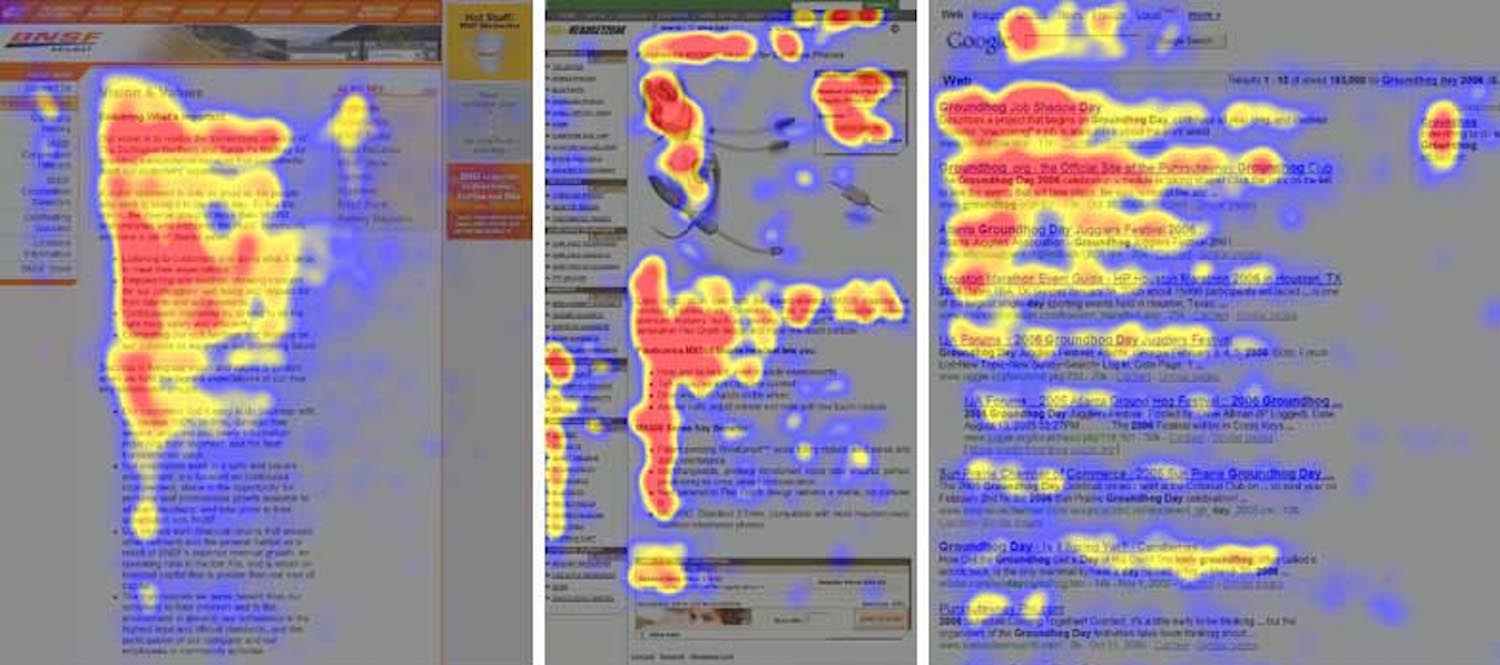
Texty v detaile článku zarovnajte naľavo, nie do bloku, ako to poznáme z printov. Je to tak preto, že pri čítaní online automaticky skenujeme dlhé texty v tvare písmena F.

Vzor čítania webového obsahu v podobe písmena F. Zdroj: useit.com
Množstvo slov v riadku
Veľa slov v riadku taktiež komplikuje čítanie. Preto by mal jeden riadok obsahovať maximálne do 12 slov.
Členenie odsekov
Čitatelia nemajú radi dlhé a široké texty. Odporúčam preto jednotlivé texty členiť do odsekov (jeden odsek = jedna myšlienka) a kratších viet.
Kontrasty
Dobrú čitateľnosť dosiahneme tiež správne nastavenými kontrastmi. Štandardne sa používa čierne písmo na bielom pozadí, ale to neznamená, že nemôžete použiť iné farby.
Akékoľvek farby si zvolíte, myslite na to, že musia byť dostatočne kontrastné, aby text bez problémov prečítali aj ľudia so zhoršeným videním či farbosleposťou.
Pre predstavu prikladám online nástroje na zisťovanie správne použitých farebných odtieňov pozadia a písma. Odporúčam napríklad Contrast Checker, Colorsafe alebo Web AIM.
Stačí zadať HEX farbu (napríklad #ffffff vs. #000000/biela vs. čierna) a hneď zistíte, či je váš kontrast postačujúci.
Moderné magazíny si pre nočných čitateľov pripravili aj dark mode verziu. Ide o výmenu farieb pozadia a farieb textov – čiže v prípade bieleho pozadia s čiernym textom to bude presne opačne.
Táto možnosť zmeny kontrastov zlepšuje čitateľnosť v nočných hodinách, keďže biela farba pozadia po určitej chvíli namáha oči.

V aplikácii SME sa môžete po novom stretnúť s nočnou dark mode verziou.
Progress bar
Pri čítaní vás určite zaujíma aj to, aký dlhý článok bude.
K tomuto je dobrou pomôckou progress bar – vizuálne znázornená lišta, ktorá pri čítaní článku ukazuje množstvo prečítaného textu k celkovej dĺžke článku. Väčšinou sa nachádza nad textom.

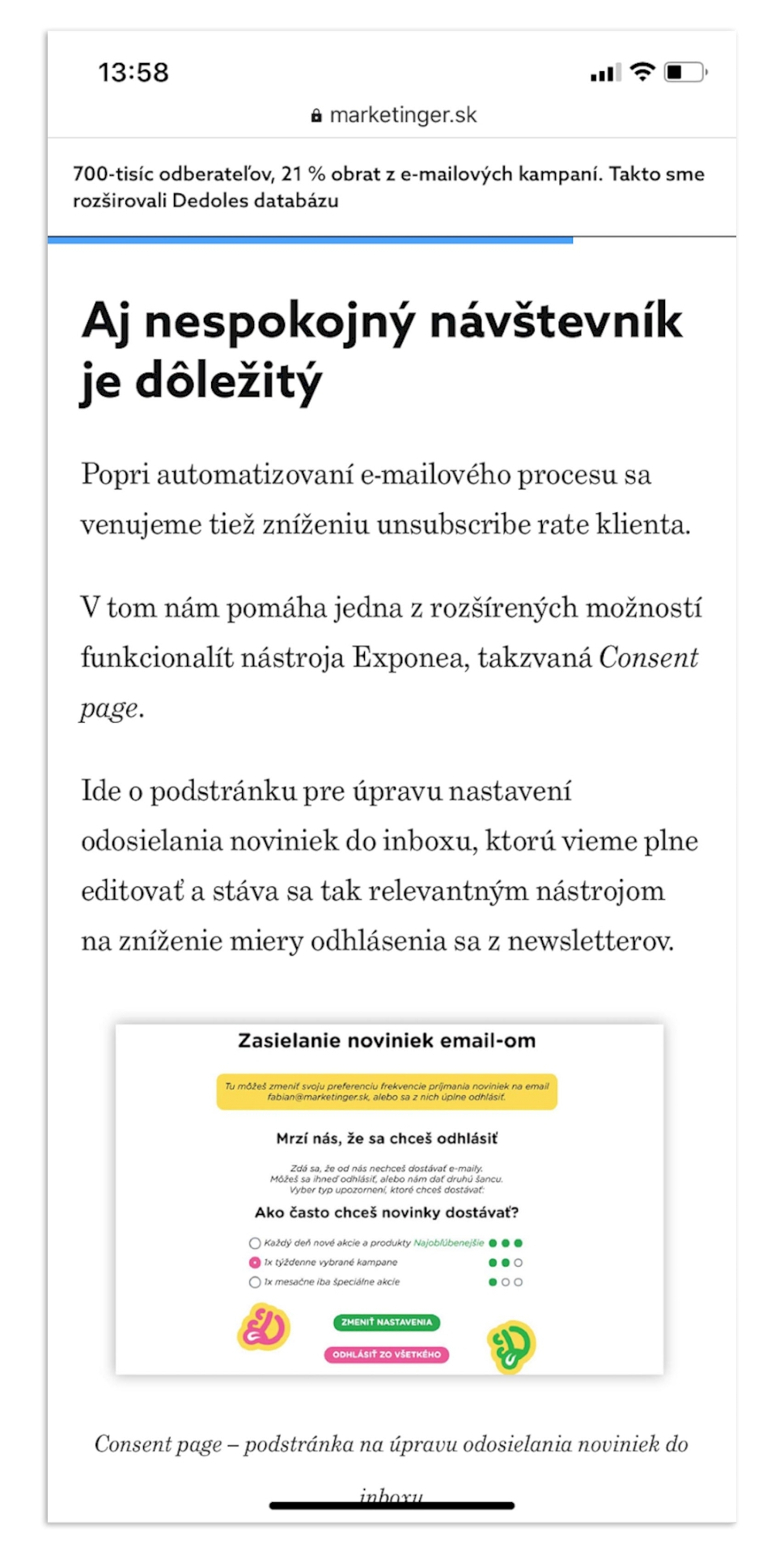
Zobrazenie modrej lišty progress baru vo vrchnej časti jedného z našich článkov.
Tagy
Ďalšou z vecí, ktorá môže pomôcť v orientácii naprieč blogom/magazínom, sú tagy (štítky).
Tie väčšinou obsahujú konkrétnejšie oblasti a slúžia na rýchlu orientáciu a lepšie zacielenie v rámci hlavnej témy.

Tagy, ktoré upozorňujú na dôležité či aktuálne témy, sme umiestnili napríklad na Právnych novinách.
Ďalší obsah
Ako pracovať s čitateľom na konci článku? Odporúčam, aby ste mu zobrazili ďalší obsah a udržali si tak jeho pozornosť dlhšie.
Či už to budú podobné články k tomu, ktorý aktuálne prečítal, alebo tam vložíte sekciu Mohlo by vás zaujímať s článkami z rôznych kategórií.

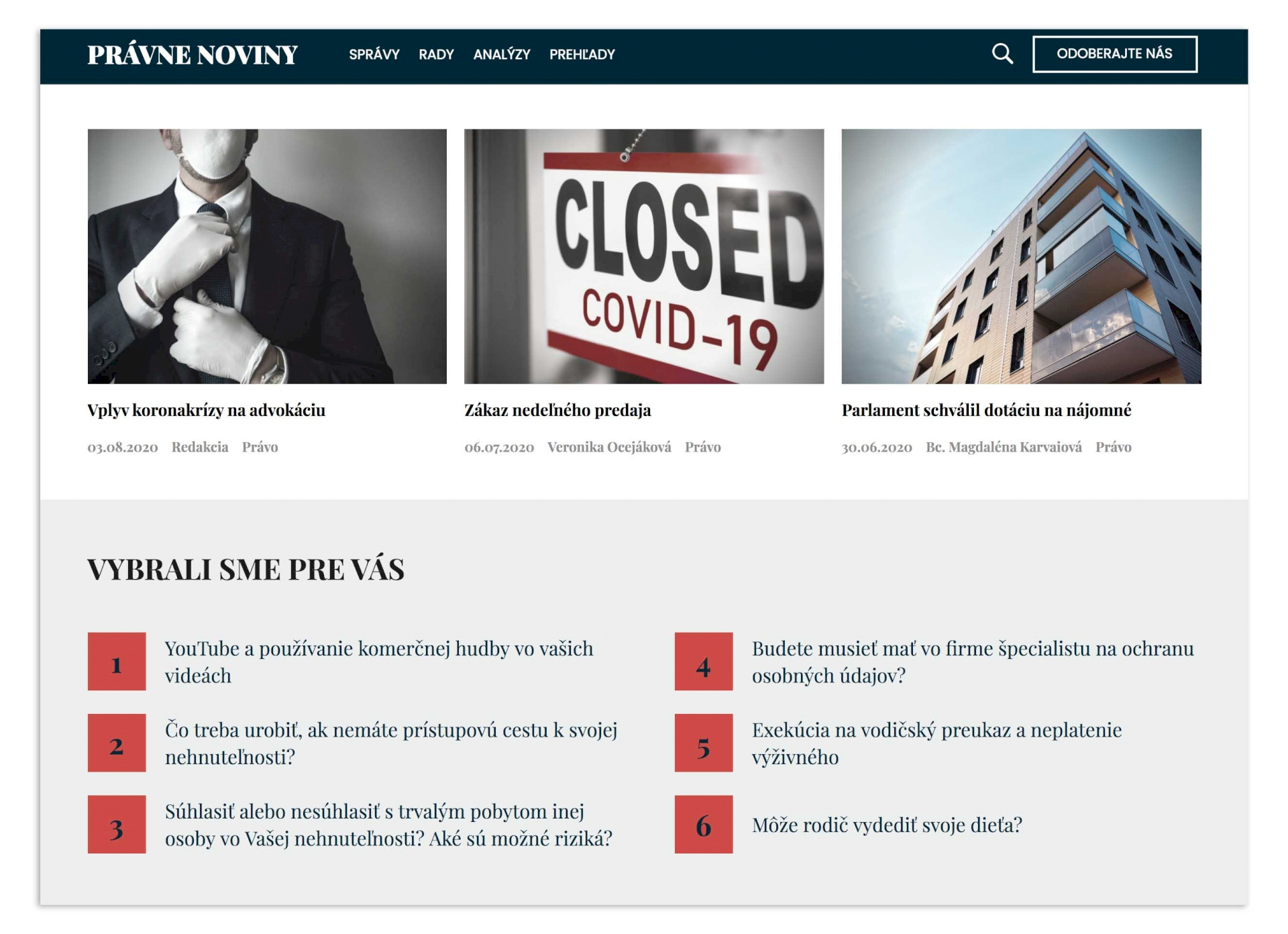
Po dočítaní článku na Právnych novinách uvidí čitateľ výber obsahu od redakcie.
Fotografie
Väčšine z vás je jasné, že sa lepšie čítajú články, ktoré neobsahujú iba súvislý text. Preto sa oplatí články dopĺňať fotkami, videom či infografikou. Na čo však nezabudnúť?
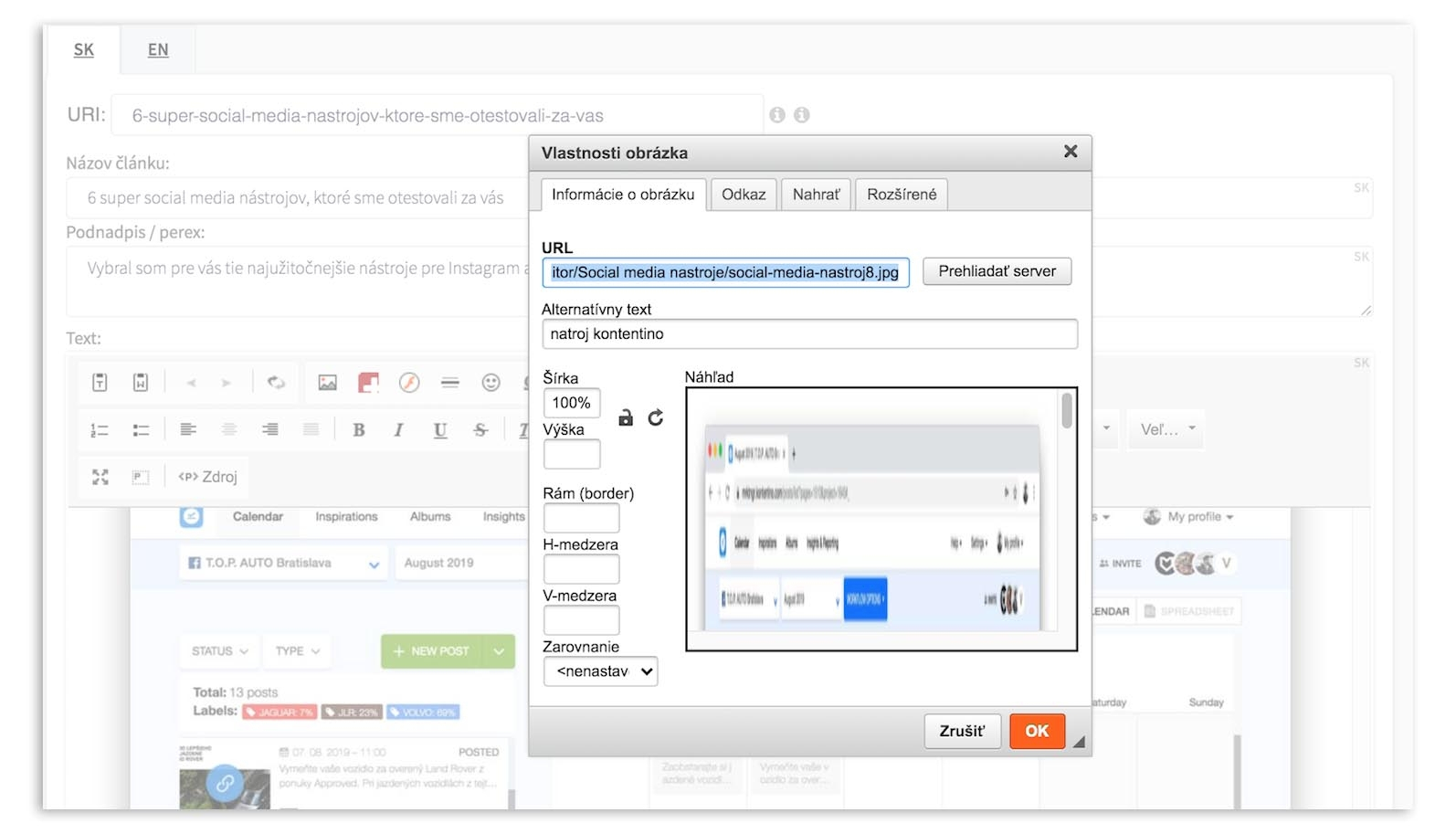
Alt popisky
Každá fotografia by mala mať vyplnený Alt popisok (alternatívny text), čiže názov fotky pre Google. Hneď pri fotke (respektíve pod ňou) sa umiestňuje tiež popis fotky pre čitateľov. Nezabúdajte ani na uvedenie zdroja, pokiaľ fotku nevlastníte vy.

Veľkosť fotiek
Pri publikovaní treba fotografie optimalizovať. Týka sa to rozmerov samotnej fotky, ale aj jej fyzickej veľkosti.
Pri stiahnutí fotografie z fotobanky môžu byť rozmery aj viac ako 4000 x 2400px a fyzická veľkosť od 3 do 25 MB. Preto ich treba pred publikovaním zmenšiť, a to napríklad na 1000x600px a s veľkosťou ideálne do 200 KB. Známym online nástrojom na zmenšovanie fotografií je napríklad JPEGmini.
Treba si uvedomiť, že čím viac fotiek máte v článku, tým dlhšie sa môže načítavať. V prípade mobilných návštevníkov sa navyše pri načítaní webu sťahujú používateľom mobilné dáta (v prípade 10 fotiek po 500 KB sa tak návštevníkovi stiahne minimálne 5 MB mobilných dát).
Prikladám užitočné zdroje s voľne dostupnými fotografiami: unsplash.com, pexels.com alebo pixabay.com.
Z platených fotobánk spomeniem napríklad shutterstock.com, 123RF.com alebo istockphoto.com.
Výrazné CTA prvky
Pomocou CTA (call to action) prvkov môžete prepojiť detail článku so službami alebo produktmi, ktoré ponúkate. Ich cieľom je, aby návštevník nezostal pasívny, ale aby vykonal činnosť, ktorá má pre vás význam.
Preto musia byť najsvietivejšími prvkami na podstránke a používateľ ich musí ľahko nájsť a pochopiť, kam smerujú.
Odlíšiť CTA prvky od ostatných prvkov na webstránke môžete napríklad farebne. Urobíte však dobre, ak budete mať všetky dôležité CTA prvky v jednotnej grafickej forme.

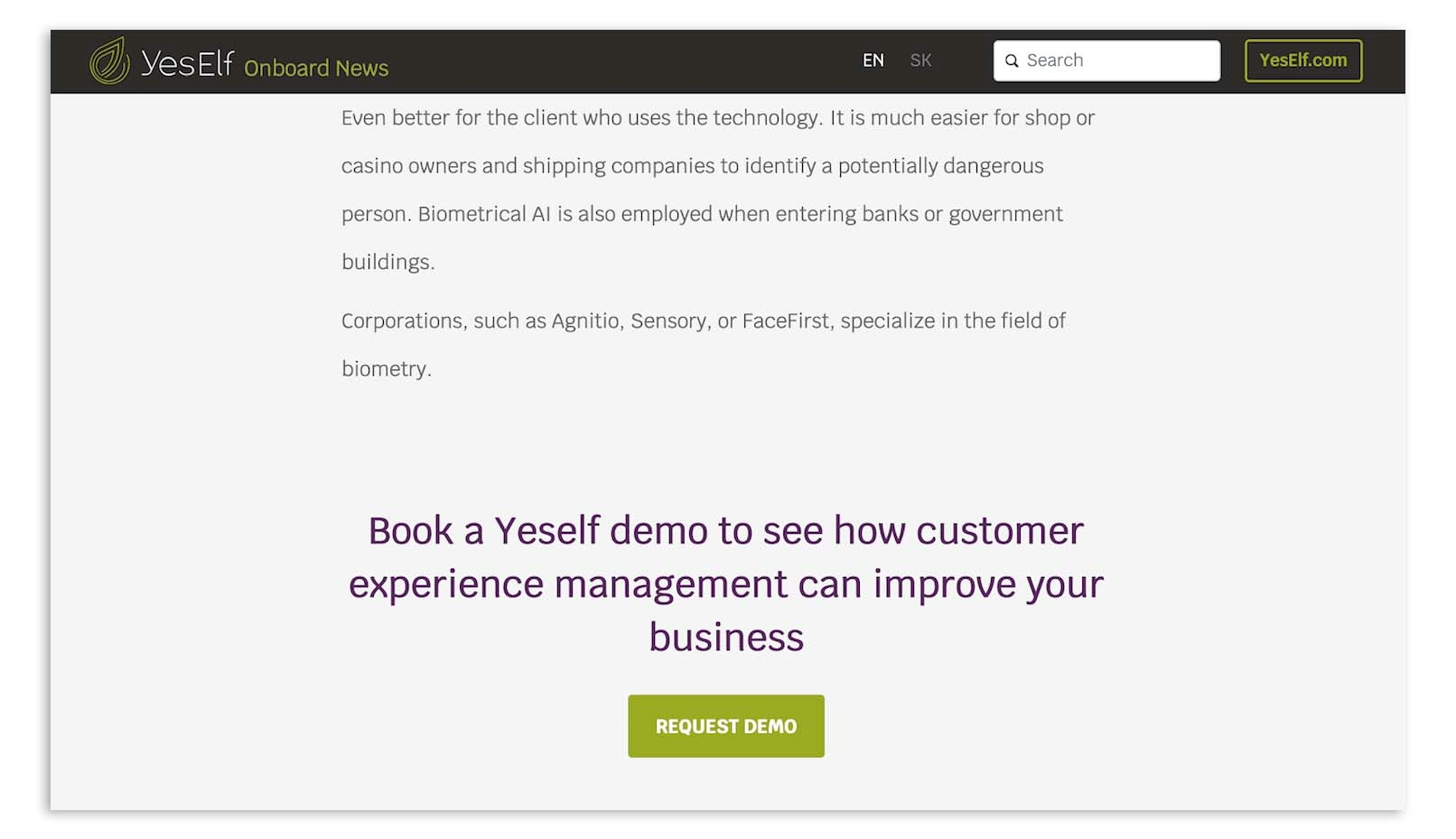
Príklad zeleného CTA na konci článku v rámci blogu klienta YesElf.
Hyperlinky
Hyperlinky odkazujú na iné webové stránky. Musia byť dostatočne viditeľné, aby návštevník vedel, že na ne môže kliknúť.
Preto ich zvýrazňujeme podčiarknutím (čo je najlepšie riešenie pre potreby používateľov s poruchami zraku), prípadne zmenou farby či rezu písma.
Diskusia
Súčasťou detailu článku zvykne byť diskusia. Záleží to však od typu projektu a tém, o ktorých píšete.
Ak máte malú návštevnosť alebo píšete o citlivých témach, diskusiu odporúčam vynechať, aby ste sa vyhli prípadným nevhodným komentárom.
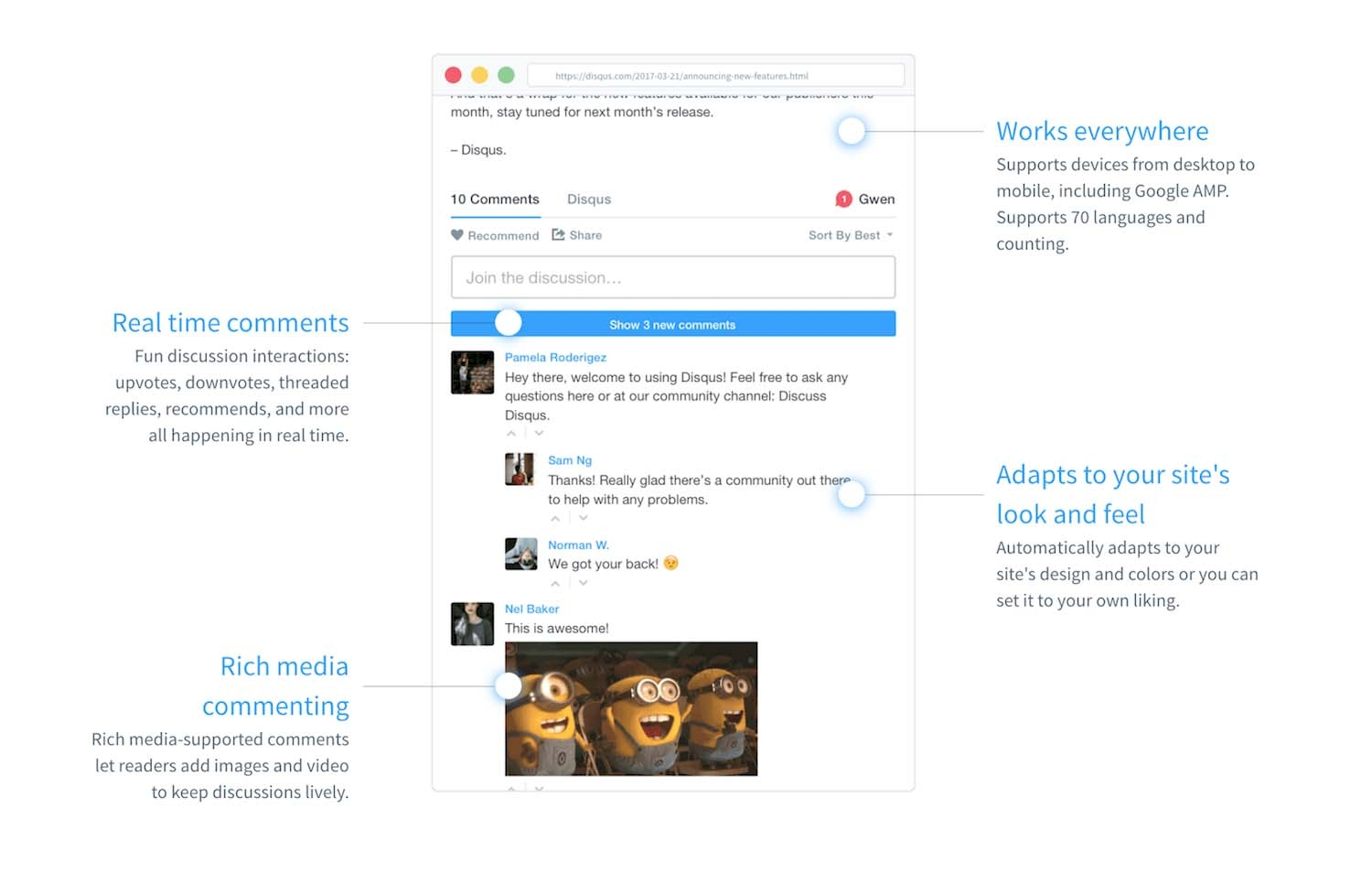
Medzi najznámejšie nástroje na diskusie patrí Disqus (po Facebooku druhý najpoužívanejší nástroj na komentovanie).
Na blog ho implementujete pomerne jednoducho. Používatelia v ňom môžu pridávať komentáre cez konto na sociálnych sieťach a zároveň tu ľahko nastavíte základnú ochranu proti nevhodným komentárom.

Newsletter
Myslite aj na možnosť prihlásenia sa k odberu newslettera. Dnes je to už samozrejmosť, no veľa blogov to stále nevyužíva.
Aj keď momentálne nič neposielate ani nemáte pripravené newslettre, urobíte dobre, ak si budete priebežne zbierať e-mailové adresy a budovať databázu kontaktov.
Nezabudnite však na ochranu osobných údajov – GDPR. Hoci nie všetky e-mailové adresy sú nutne osobným údajom, mali by ste mať súhlas so spracovaním. Ten ale nemôže byť dopredu zakliknutý.
Tak napríklad, údaj vymysleny123@email.com nie je osobný, ale jozko.mrkvicka@email.com áno. Preto si radšej zabezpečte GDPR dokument ešte predtým, než začnete zbierať e-mailové adresy.
Vyhľadávanie
Pokiaľ plánujete mať na vašom blogu rozsiahlejší obsah s množstvom tém, odporúčam vám, aby bolo súčasťou stránky aj vyhľadávanie. To zjednodušuje orientáciu a návštevník vďaka nemu rýchlo nájde to, čo potrebuje.
Vyhľadávanie môže fungovať na viacerých parametroch (slovo, fráza alebo slovné spojenie), najčastejšie však v rámci článkov, autorov, prípadne tagov.
Záver
Pokiaľ ešte blog nemáte, verím, že vám vyššie spomenuté informácie pomôžu pristúpiť k tvorbe.
Ak sú však tieto veci pre vás samozrejmosťou a máte na blogu minimálne to, čo som spomínal vyššie, gratulujem, idete správnym smerom.
Prajem vám veľa šťastia pri tvorbe obsahu.