Aj maličkosti dokážu spraviť z vášho webu miesto, na ktoré sa budú ľudia radi vracať
Aj maličkosti dokážu spraviť z vášho webu miesto, na ktoré sa budú ľudia radi vracať
Nevyhnutnosťou na to, aby sa zákazníkom zapáčil váš web či e-shop, je jednoznačne pozitívna skúsenosť. Tú návštevníkom doprajete aj vďaka UX testovaniu.
Cieľom UX je najmä pochopenie potrieb a cieľov užívateľov, vďaka čomu dokážeme tvoriť webstránky, na ktoré sa návštevníci radi vracajú. Čo je nevyhnutné vedieť preto, aby to tak naozaj bolo?
Pri navrhovaní webstránok či aplikácií je veľmi dôležité, aby spĺňali nasledujúce parametre:
funkčnosť
použiteľnosť
užitočnosť a zmysluplnosť
estetickosť
Každým dňom uzrú svetlo sveta stovky či dokonca tisíce aplikácií a webstránok. Vzhľadom na to treba pri ich vývoji myslieť na to, aby boli navrhnuté presne podľa potrieb a požiadaviek cieľovej skupiny, pre ktorú sú určené.
Veľký dôraz preto treba klásť na to, aby bolo používanie jednoduché, ľahko ovládateľné a logické, pretože, povedzme si pravdu, konkurencia je v eCommerce odbore veľmi veľká.
Hlavným kľúčom k vytvoreniu užívateľsky prijateľných aplikácií či webstránok nie je iba empatia voči zákazníkovi, ale taktiež znalosť prianí a potrieb užívateľov. Preto si musíte vopred ujasniť, kto je váš cieľový užívateľ.
V tom vám výrazne pomôžu marketingové persóny, ktoré zahŕňajú základné informácie o typických zákazníkoch, ich vek, pohlavie, sociálne či ekonomické zázemie, ale tiež to, čo užívateľ od webstránky alebo aplikácie očakáva.
Prehľadnosť a jednoduchý obsah sú alfou a omegou každého úspešného webu
Ak úvodná stránka obsahuje veľmi veľa informácií a textov, prípadne nejaké iné rušivé elementy, ako sú napríklad animácie alebo reklamy, ktoré spôsobujú odpútanie pozornosti od hlavného cieľa, návštevník zostáva zmätený a rýchlo odchádza preč.
Všetky dôležité informácie by preto mali byť logicky a prehľadne rozmiestnené vo vrchnej časti webstránky, aby užívateľ mal hneď jasno v tom, kam sa dostal. Nesmie mať problém s pohybovaním sa medzi jednotlivými sekciami či prechádzaním na iné podstránky.
Pozrite si príklad toho, ako by webstránka v dnešnej dobe nemala vyzerať.
Zdroj: jamilin.com
A, naopak, príklad toho, ako by moderná webstránka mohla vyzerať.
Zdroj: pinterest.com
4 tipy, ako uľahčiť návštevníkom orientáciu na webstránke
1. Vždy sa usilujte o to, aby bola navigácia na vašej webstránke čo najjednoduchšia. Napríklad, v prípade viacstupňového menu (ktoré má 2 až 3 úrovne) je veľká pravdepodobnosť, že už pri druhej úrovni návštevník stránku opustí. Preto je najvhodnejším riešením maximálne dvojstupňové menu. Samozrejme, záleží to od aj kontrétneho projektu, no snažte sa vždy myslieť na jednoduché a intuitívne ovládanie.
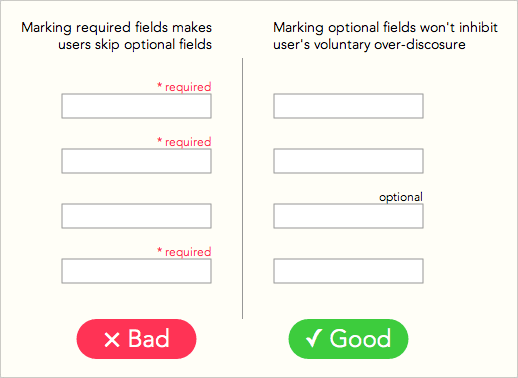
2. Na každej úspešnej webstránke sa nachádza kontaktný formulár. Rôzne štúdie dokazujú, že ak sa pri textových poliach používa skôr informácia 'nepovinné pole', je vyššia pravdepodobnosť, že užívateľ vypĺňanie kontaktného formuláru dokončí.

Zdroj: blog.usabilla.com
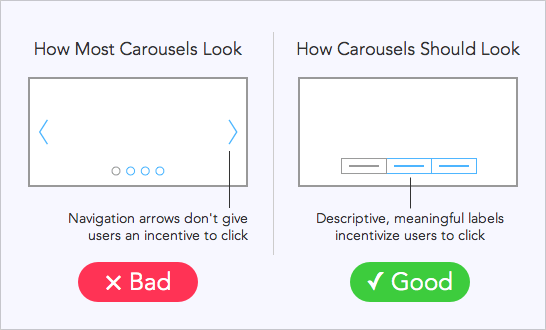
3. Najčastejším prvkom v prípade väčšiny webstránok je pohyblivý slider. Ak chceme vyzdvihnúť jednu myšlienku, produkt či službu, odporúčam použiť radšej jeden fixný obrázok, pri ktorom je vyššia pravdepodobnosť prekliku. No v prípade, že potrebujeme zobraziť viac informácií, tak je dosť častým riešením práve spomínaný slider.
Ak sa rozhodnete ísť cestou slideru, odporúčam namiesto guličiek či štvorčekov (v spodnej časti slideru) radšej umiestniť popis alebo názov jednotlivých obrázkov. Takýmto riešením užívateľ hneď uvidí, čo je obsahom ďalších sliderov.

Zdroj: blog.usabilla.com
4. Pri objednávkovom procese (ktorý zvyčajne pozostáva z 3 až 5 krokov) je doslova nutnosťou, aby boli jednotlivé kroky jasne viditeľné. Aktuálny krok, v ktorom sa užívateľ nachádza, pritom musí byť ten najviditeľnejší.
Príklad progress baru v nákupnom procese. Zdroj: designwoop.com
Responzívny dizajn je nevyhnutnosťou
Obrovské množstvo rôznych mobilných zariadení so sebou prináša aj veľké množstvo rôznych veľkostí displejov. Aj preto je dôležité myslieť tiež na menšie rozlíšenia, aby ste sa pri zobrazovaní jednotlivých sekcií vyhli zbytočným chybám a aby zároveň nedochádzalo k prekrývaniu textov či obrázkov.
Nezabudnite ani na ovládanie jednou rukou, ktoré je pri väčších uhlopriečkach smartfónov a rozlíšeniach viac ako Full HD či 2K niekedy problematické.
Príklad neresponzívnej a responzívnej stránky. Zdroj: blog.xola.com
Formuláre a tlačidlá by mali byť dostatočne veľké
Mobilné zariadenia najčastejšie ovládame dotykom prsta, pričom každý z nás má prsty rôznych tvarov a veľkostí. Aj z toho dôvodu je podstatné, aby tlačidlá, formuláre a ďalšie prvky, ktoré vyžadujú dotykové ovládanie či gestá, boli dostatočne veľké, aby potom zbytočne nedochádzalo k nechceným vedľajším kliknutiam a nedorozumeniam.
Heatmapa ovládania smartfónu palcom. Zdroj: scotthurff.com
Všetky z vyššie spomenutých UX tipov majú veľký vplyv na celkovú skúsenosť užívateľa s webstránkou alebo aplikáciou. Práve od nich sa totiž následne odvíja to, či návštevník na vašej stránke zotrvá a vráti sa na ňu aj nabudúce, alebo už po pár sekundách odíde a nikdy sa nevráti naspäť. Preto nezabúdajte ani na zdanlivé maličkosti a aj detaily vášho webu radšej podrobte UX testovaniu.
Ďalšie UX tipy mám pre vás pripravené už v budúcom blogovom príspevku, ale ak by ste mali otázky k čomukoľvek z toho, čím som sa zaoberal v tomto článku, pokojne sa ma pýtajte v komentároch. :)